1、钩子:
next讲解:
next()进行路由跳转
next(false)取消路由跳转
beforeRouteEnter (to, from, next) {
next(vm => {
// 通过 `vm` 访问组件实例
})
}同一组件下,路由发生改变将不再调用beforerouteenter,将使用beforerouterupdate
2、vue2.x脚手架使用
需要全局安装

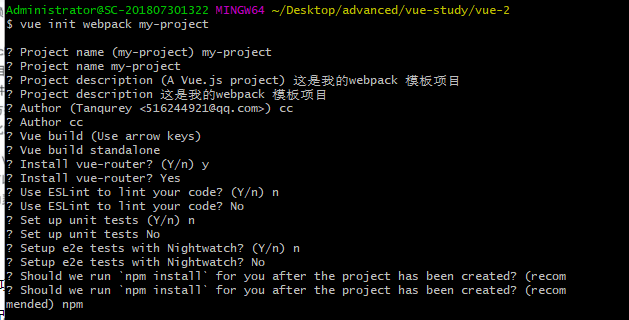
初始化:
$ vue init 模板名称 项目名称
然后根据提示进行配置:


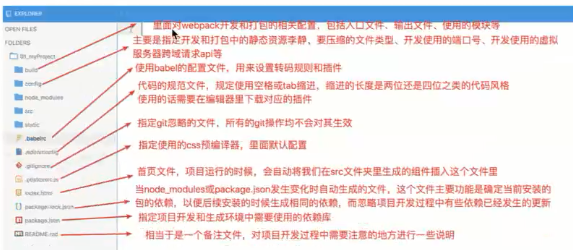
dependencies是项目依赖,devdependencies是开发依赖
config目录下的index.js是进行配置的
src目录下存源代码,其下的子目录有:
components:项目的公共组件
2、restful
RESTful
RESTful 规范
一种软件的架构风格,设计风格,而不是标准,为客户端和服务端的交互提供一组设计原则和约束条件。
一 面向资源编程
每个URL代表一种资源,URL中尽量不要用动词,要用名词,往往名词跟数据库表格相对应。
一般来说,数据库中的表都是同种记录的集合,所有API中的名词也应该使用复数。
举例来说,有一个API提供动物园(zoo)的信息,还包括各种动物和雇员的信息,则它的路径应该设计成下面这样。
https://api.example.com/v1/zoos
https://api.example.com/v1/animals
https://api.example.com/v1/employees
二 HTTP动词
对于资源的具体操作类型,由HTTP动词表示
常用的HTTP动词有下面五个(括号里对应的sql命令)
GET(SELECT):从服务器取出资源(一项或多项)。
POST(CREATE):在服务器新建一个资源。
PUT(UPDATE):在服务器更新资源(客户端提供改变后的完整资源)。
PATCH(UPDATE):在服务器更新资源(客户端提供改变的属性)。
DELETE(DELETE):从服务器删除资源。
三 在URL中体现版本
https://www.bootcss.com/v1/
四 在URL中体现是否是API
https://www.bootcss.com/api/mycss
五 在URL中的过滤条件
如果记录数量很多,服务器不可能都将它们返回给用户。API应该提供参数,过滤返回结果。
?limit=10:指定返回记录的数量
?offset=10:指定返回记录的开始位置。
?page=2&per_page=100:指定第几页,以及每页的记录数。
?sortby=name&order=asc:指定返回结果按照哪个属性排序,以及排序顺序。
?animal_type_id=1:指定筛选条件
六 尽量使用HTTPS
https://www.bootcss.com/v1/mycss
七 响应时设置状态码
1** 信息,服务器收到请求,需要请求者继续执行操作
2** 成功,操作被成功接收并处理
3** 重定向,需要进一步的操作以完成请求
4** 客户端错误,请求包含语法错误或无法完成请求
5** 服务器错误,服务器在处理请求的过程中发生了错误
八 返回值
GET请求 返回查到所有或单条数据
POST请求 返回新增的数据
PUT请求 返回更新数据
PATCH请求 局部更新 返回更新整条数据
DELETE请求 返回值为空
九 返回错误信息
如果状态码是4xx,就应该向用户返回出错信息。一般来说,返回的信息中将error作为键名,出错信息作为键值即可。
{
error: "Invalid API key"
}
十 Hypermedia API
如果遇到需要跳转的情况 携带调转接口的URL
Hypermedi API的设计,比如github的API就是这种设计,访问api.github.com会得到一个所有可用的API的网址列表。
{
"current_user_url": "https://api.github.com/user",
"authorizations_url": "https://api.github.com/authorizations",
// ...
}
从上面可以看到,如果想获取当前用户的信息,应该去访问 api.github.com/user,就会得到下面的记过
{
message: "Requires authentication",
documentation_url: "https://developer.github.com/v3/users/#get-the-authenticated-user"
}
十一 其他
(1)API的身份认证应该使用OAuth 2.0框架
router:路由配置
App.vue:入口组件
main.js:项目的入口文件
static:项目的静态资源
assets:各组件的静态资源
内部配置了@,使用@符号替代src目录
-