1、简介
正则表达式(英语:Regular Expression,在代码中常简写为regex、regexp或RE)使用单个字符串来描述、匹配一系列符合某个句法规则的字符串搜索模式。
搜索模式可用于文本搜索和文本替换。
2、定义正则对象
1)通过构造函数来定义
var reg =new RegExp('abc','gi')
第一个参数是正则的内容,第二个参数是修饰符,修饰符通常有三种,i,g,m,i表示的含义
是忽略大小写进行匹配,g表示全局匹配即匹配到第一个之后不停止继续匹配,m表示多行匹配
即遇到换行后不停止匹配继续直到被匹配字符串结束。
2)字面量方式
var reg=/abc/gi
两个斜杠之间的是定义的正则内容,最后一个斜杠之后的是修饰符.
这种方式比第一种简单高效,所以通常使用第二种方式来定义正则。
3、内置属性
1)在控制台中打印一个正则对象,可以看到相应的属性
可以看到它拥有global属性,该属性为布尔类型,用来表示该正则是否是全局匹配,
ignoreCase属性,布尔类型,用来指示是否忽略大小写,
lastIndex为number类型,用来表示上次匹配成功的位置,
multiline,布尔类型,用来表示是否是多行匹配,
source,string类型,用来表示正则的内容。
4、内置方法
1)test
reg.test(str)
用于判断字符串是否能匹配当前的正则,返回布尔值
2)compile
reg.compile(reg);
console.log(reg.test('a'));
接受的参数也是一个正则。
该方法的作用是能够对正则表达式进行编译,
被编译过的正则在使用的时候效率会更高,
适合于对一个正则多次调用的情况下,
如果对一个正则只使用一两次,
那么该方法没有特别显著的效应。
被编译的正则和没有编译的正则在测试结果上没有任何区别,
只是多次调用的效率上会更高一些。
3)exec
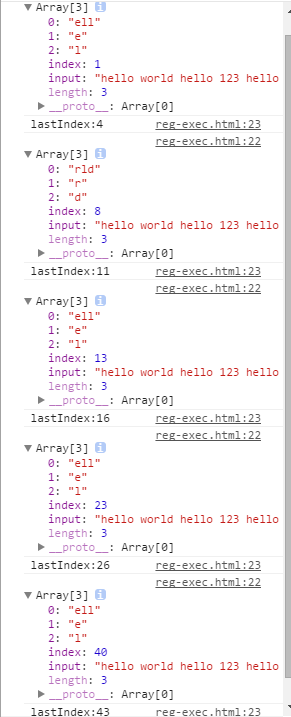
该方法属于一个比较复杂的方法,它接受一个字符串,返回的是一个数组,数组中第0个元素是匹配的子字符串,第二个元素是正则中的第一个子分组匹配的结果(如果有子分组,即正则中存在用圆括号括起来的分组),第三个是正则中第二个子分组匹配的结果(如果有第二个子分组)...以此类推,如果没有正则子分组,那么该数组长度仅仅为1,就是匹配到的那个子字符串。同时,返回的这个数组同时还是一个对象,它拥有两个属性,分别为index表示当前匹配到的子字符串所处的位置,input属性表示被匹配的原始字符串。最后,该方法中的正则对象如果不是全局匹配,即没有g修饰符,则每次调用只会从字符串开头处匹配第一个结果,且每次调用结果都是一样的。只有指定为全局匹配,才能够按照从左往右依次去匹配,每次调用匹配一个结果,正则对象的lastIndex属性前进到本次匹配的末尾位置,下回再调用的时候,会从lastIndex处开始匹配而不是从头匹配。
var reg=/(w)l(w)/g; var str="hello world hello 123 hello programmer hello test"; var arr=reg.exec(str); while(arr){ console.dir(arr); console.log("lastIndex:"+reg.lastIndex); arr=reg.exec(str); }

如果不是全局匹配,则
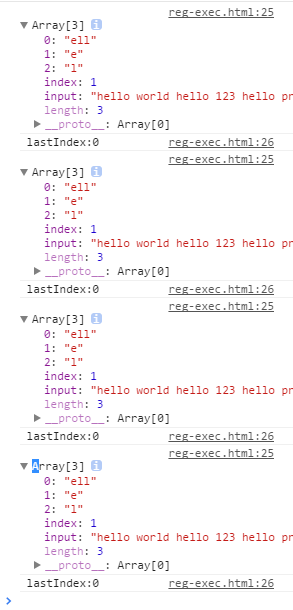
var reg=/(w)l(w)/; var str="hello world hello 123 hello programmer hello test"; var arr=reg.exec(str); var i=0; while(arr){ i++; if(i<=4){ console.dir(arr); console.log("lastIndex:"+reg.lastIndex); arr=reg.exec(str); } else{ break; } }
这里为了防止无限输出,只输出前5个结果,如下:

5、上述的方法是正则对象的方法,在String中,也有与正则相关的方法:
1)search方法
.search(reg/str)
该方法是string对象的一个方法,用来查找第一次匹配的子字符串的位置,如果找到就返回一个number类型的index值,否则返回-1,它返回的只是第一次匹配的位置。
它接受一个正则或者子字符串为参数,这里我们只讨论正则的情况。
var str="hello world"; console.log(str.search(/o/g));
输出结果为4,可以看到尽管具有多个匹配结果而且也声明为全局匹配,但是还是返回的是第一个匹配到的子串的位置;
2)replace方法
.replace(reg/str,newStr)
将匹配正则或字符串的子字符串用第二个参数进行替换,默认仅替换第一次出现的字符串,当正则进行全局匹配时,
才全部替换。
var str="hello world,hello test"; console.log(str.replace(/hello/g,'hi'));
3)split方法
该方法主要用来将一个字符串拆分成一个数组,它接受一个正则或者子字符(串)作为参数,
返回一个数组,简单情况下,我们不需要使用正则,只有在字符串拆分规则不统一的情况下才需要使用正则,如下:
var str="how|old*are you"; var arr=str.split(/||*|s+/); console.log(arr);

4)match方法
该方法接受一个正则作为参数,用来匹配一个字符串,它的输出结果在不是全局匹配的情况下
和exec方法的结果一致即一个数组并带有额外的属性,如果采用全局匹配,
则不返回任何和其被匹配字符串相关的信息,只返回匹配的结果。

非全局匹配下,结果和exec非全局匹配方法返回的完全一致,
全局匹配代码:
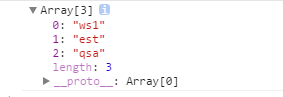
var reg3=/(w)s(w)/g;
var str4="ws1estqsa";
console.dir(str4.match(reg3));
结果如下:

可以看到,在全局匹配下的时候,它不同于exec方法,它会一次性将所有匹配结果以数组形式返回,
且这个数组没有其他属性用来指向被匹配字符串的信息,
而exec方法在全局匹配下每次返回的依然是本次匹配的结果数组,
且这个数组中只包含本次匹配信息,同时又拥有指向被匹配字符串的信息,
即match方法在全局匹配下一次性返回了所有匹配结果,
而exec在全局匹配下返回的依然是当次匹配结果。
(转载)