HtmlGenericControl类可以创建服务器端控件,以映射到相应的HTML元素,而不被.NET框架类所转换。比如<body><span>等。下面的例子就是利用HtmlGenericControl类动态创建Title元素的。
例如: HtmlGenericControl hgc=new HtmlGenericControl();
hgc.InnerText =" http://gaozhenyu.com.cn";
或: PlaceHolder1.Controls.Add(new HtmlGenericControl("br")); //向窗体中PlaceHolder1的控件添加换行
动态添加HtmlGenericControl
Asp.net做Web开发,经常会动态添加控件,如果连续添加web控件,如果不经过一些细节处理,这些控件为集中为一团。这样还需要添加一些HtmlGenericControl为分隔。有关HtmlGenericControl更详细可参考:http://msdn.microsoft.com/en-us/library/7512d0d0(v=VS.100).aspx 它是在System.Web.UI.HtmlControls名称空间之下。
接下来开始实例演示:
.aspx:
.aspx.cs不经细节处理,动态产生三个TextBox控件:
 View Code
View Code
{
for (int i = 1; i <= 3; i++)
{
TextBox textBox = new TextBox();
textBox.ID = "TextBox" + i;
textBox.Text = "TextBox" + i;
this.PlaceHolder1.Controls.Add(textBox);
}
}
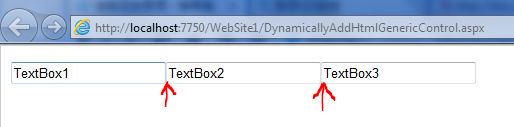
浏览结果(参考下图,红色箭头标记说明两个TextBox已经粘结在一起):
解决这个问题,细节处理,添加HtmlGenericControl,修改.aspx.cs部分代码,每动态产生一个TextBox之后,添加一个BR转行。
 View Code
View Code
{
for (int i = 1; i <= 3; i++)
{
TextBox textBox = new TextBox();
//动态创建BR Html element
HtmlGenericControl InsusControl = new HtmlGenericControl("br");
textBox.ID = "TextBox" + i;
textBox.Text = "TextBox" + i;
this.PlaceHolder1.Controls.Add(textBox);
//添加入PlaceHolder
this.PlaceHolder1.Controls.Add(InsusControl);
}
}
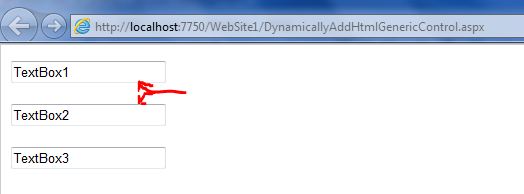
产生的结果,基本上可以接受,但是两个TextBox之间相隔太高,如下图:
这时我们可以在网页右键View Source,它产生的html是怎样的? 重点看18行,HtmlGenericControl InsusControl =new HtmlGenericControl("br");
产生出来的hmtl为“<br></br> ”。
 View Code
View Code
2
3 <html xmlns="http://www.w3.org/1999/xhtml">
4 <head><title>
5
6 </title></head>
7 <body>
8 <form method="post" action="DynamicallyAddHtmlGenericControl.aspx" id="form1">
9 <div class="aspNetHidden">
10 <input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwUKLTg3MzMwNzE5MGRkPOGGqOEVx7qpnVLjdpUoygIOk8VAc5cHqBnrA5s1OZ0=" />
11 </div>
12
13 <div class="aspNetHidden">
14
15 <input type="hidden" name="__EVENTVALIDATION" id="__EVENTVALIDATION" value="/wEWBALg6vvzBQLs0bLrBgLs0fbZDALs0Yq1BbsPf42A23s48Y9vs/rr7io8ooUa2rlNxlIVIbyq6tLv" />
16 </div>
17 <div>
18 <input name="TextBox1" type="text" value="TextBox1" id="TextBox1" /><br></br><input name="TextBox2" type="text" value="TextBox2" id="TextBox2" /><br></br><input name="TextBox3" type="text" value="TextBox3" id="TextBox3" /><br></br>
19 </div>
20 </form>
21 </body>
22 </html>
为了达到更好效果,想办法只在两个TextBox之间只产生<br />,下面是Insus.NET想起Web控件有一个Literial控件,它可以加载“<br />”这样的字符。
更改.aspx.cs的代码:
 View Code
View Code
{
for (int i = 1; i <= 3; i++)
{
TextBox textBox = new TextBox();
textBox.ID = "TextBox" + i;
textBox.Text = "TextBox" + i;
this.PlaceHolder1.Controls.Add(textBox);
//为了解决两个TextBox产生的高度(距离)相隔太远。
Literal InsusLiteral = new Literal();
InsusLiteral.Text = "<br />";
//使用LiteralControl加载"<br />"字符
this.PlaceHolder1.Controls.Add(InsusLiteral);
}
}
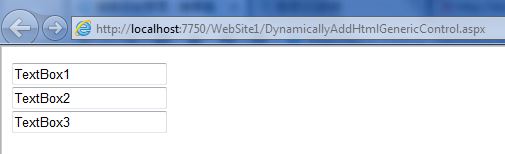
浏览效果,参考下图,终于达到目的了:
在浏览页面查看Source时,可以看到的Html,已经在两个TextBox之间只产生“<br />” tag了:
 View Code
View Code
当然代码不止一种写法,你还可以改写最后一节.aspx.cs代码,也可以达到相同的结果。
 View Code
View Code
{
for (int i = 1; i <= 3; i++)
{
TextBox textBox = new TextBox();
textBox.ID = "TextBox" + i;
textBox.Text = "TextBox" + i;
this.PlaceHolder1.Controls.Add(textBox);
//下面是最简单的写法
this.PlaceHolder1.Controls.Add(new LiteralControl("<br/>"));
}
}