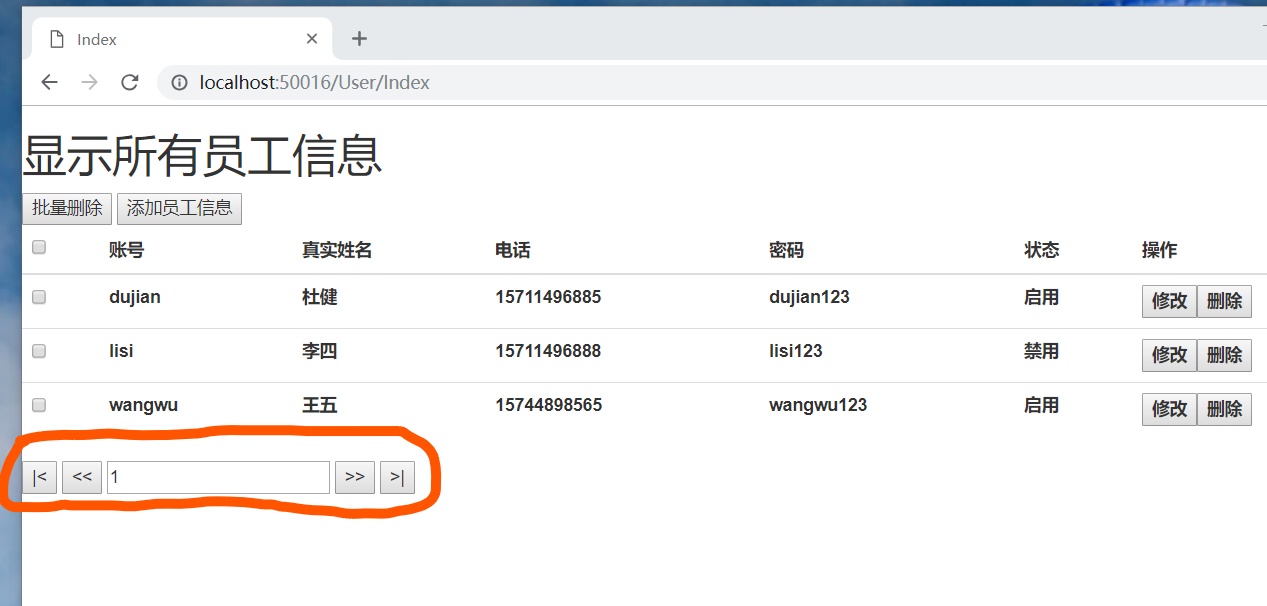
效果图:

API端采用三层架构控制器显示界面:
UserBll bll = new UserBll(); //获取用户所有信息 [HttpGet] public DataBase GetAll(int pageindex=1,int pagesize=3) { List<UserInfo> a = bll.GetAll(); var b = a.Skip((pageindex - 1) * pagesize).Take(pagesize); DataBase db = new DataBase(); db.users = b.ToList(); db.PageCount = Convert.ToInt32(Math.Ceiling(a.Count() * 1.0 / pagesize)); return db; }
MVC端视图界面:
//文档准备就绪函数 $(function () { lists(); }) // var MaxPagerCount = 1; //显示信息 function lists() { var pageIndex = $("#PageIndex").val(); $.ajax({ url: "http://localhost:51071/api/User", type: "get", data: { pageIndex: pageIndex }, success: function (data) { //清空tbd $("#tbd").empty(); MaxPagerCount = data.PageCount; for (var item in data.users) { console.log(data.users) //进行拼接 $("#tbd").append( "<tr>" + //依次获取字段 "<th><input id='Checkbox1' class='Ck' type='checkbox' value='" + data.users[item].Id + "' /></th>" + "<th>" + data.users[item].Name + "</th>" + "<th>" + data.users[item].RealName + "</th>" + "<th>" + data.users[item].Telphone + "</th>" + "<th>" + data.users[item].Pass + "</th>" + "<th>" + (data.users[item].Status==0?"禁用":"启用") + "</th>" + "<th><input id='btndel' type='button' value='修改' onclick='Edit(" + data.users[item].Id + ")' />" + "<input id='btnupdate' type='button' value='删除' onclick='Delete(" + data.users[item].Id + ")' /></th>" + "</tr>"); } } }); } //首页 function first() { $("#PageIndex").val(1); lists(); } //尾页 function last() { $("#PageIndex").val(MaxPagerCount); lists(); } //上一页 function prev() { var pageindex = $("#PageIndex").val() - 1; if (pageindex < 1) pageindex = 1; $("#PageIndex").val(pageindex); lists(); } //下一页 function next() { var pageindex = parseInt($("#PageIndex").val()) + 1; if (pageindex > MaxPagerCount) pageindex = MaxPagerCount; $("#PageIndex").val(pageindex); lists(); } first();