TSINGSEE青犀视频团队开发webrtc的很多问题,我们都在之前的博文中写过了,做webrtc的开发,主要是想为我们的视频平台提供一个更优的研发方案,在不久的将来,webrtc将会与TSINGSEE青犀视频平台有更加紧密的结合。

Webrtc是一个很大的工程,包括视频和音频,到现在TSINGSEE青犀视频需要开发Webrtc实现本地录音,并在浏览器使用video标签播放音频,为后期的产品研发做准备。
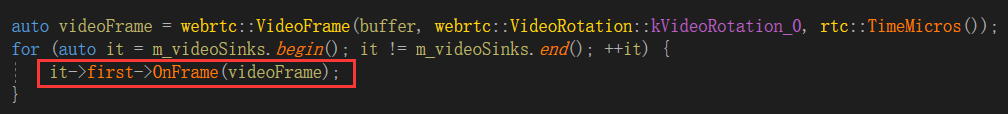
通过之前的研究,我们已经实现了webrtc的视频推流,即把获取到的图像通过OnFrame的函数来实现一帧一帧的图像;那么我们有可能认为,应该也有一个函数来让webrtc实现音频推流。

但实际上webrtc音频流没有OnFrame函数实现一帧一帧推给浏览器video标签播放,因此还是要实现音频播放,这样才有完整的音视频流。
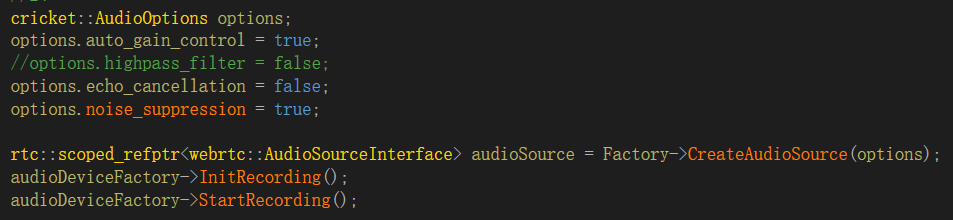
下面来分享下webrtc推音频流的实现:
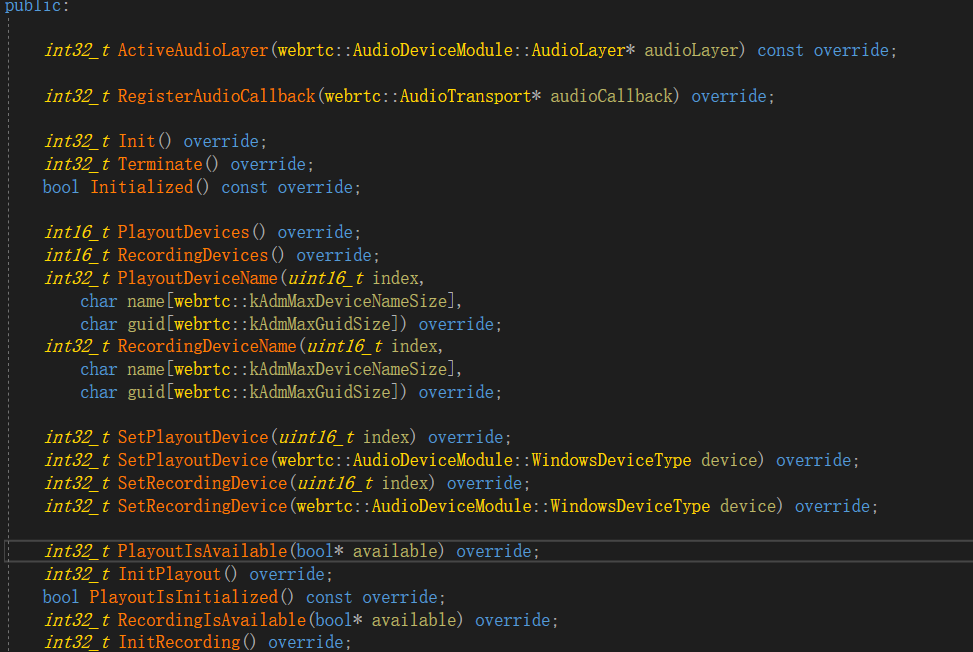
音频的采集、播放和录制主要是:AudioDeviceModule类,这个类有很多的虚函数,必须从写来实现音频的发送。
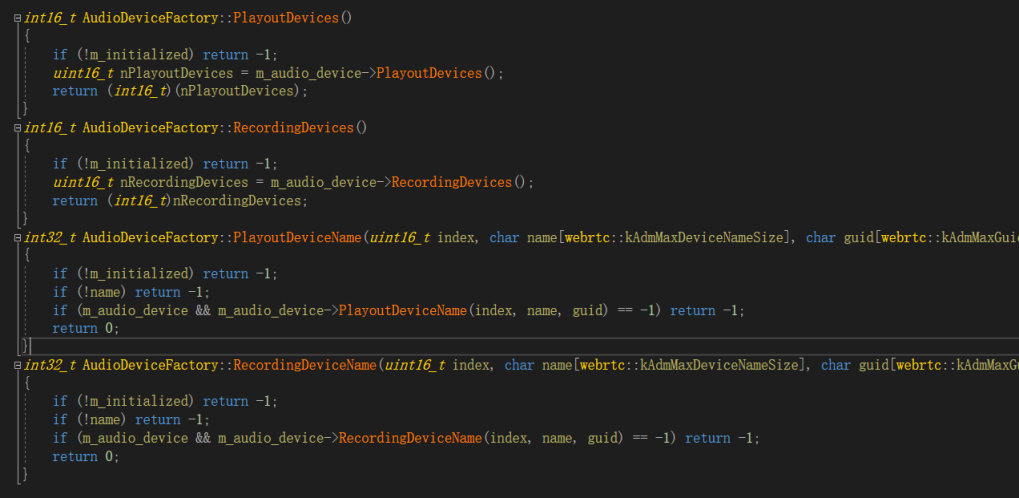
(1)AudioDeviceModule类虚函数从写的代码比较多(部分代码)。


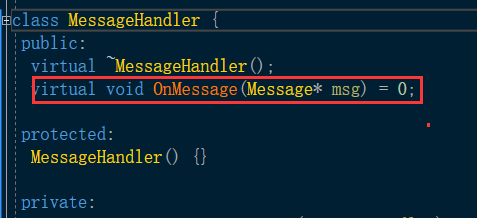
(2)音频还有个MessageHandler类,里面有个OnMessage函数;
来接收反馈,通过OnMessage反馈信息实现推流。

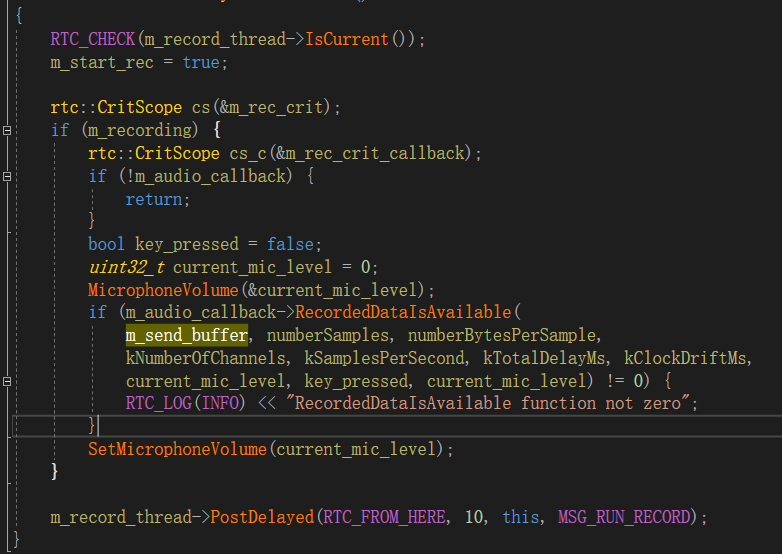
(3)OnMeaasge反馈接收音频,里面函数的实现:

(4)这样重写的代码就完成,下一步就可以开始调用函数了。