虽然说knockoutjs 官网上写的非常的清楚!但是像我这样的英语呕吐患者,真是虐心啊!今天我写下做个记录,也为那些初次使用的同学给予帮助,
首先我说一下今天我说的内容只是应用不做原理探究,如果没有接触过ko(以下knockoutjs简称ko)的话请点击这里http://www.cnblogs.com/TF12138/p/4156992.html去学习,ko是什么,ko这里我不会告诉你,我这里只讲解ko如何使用,如果你想了解什么是ko 请自行百度关键字 "knockoutjs 是啥" !或者去http://www.cnblogs.com/TF12138/p/4156992.html 里去学习
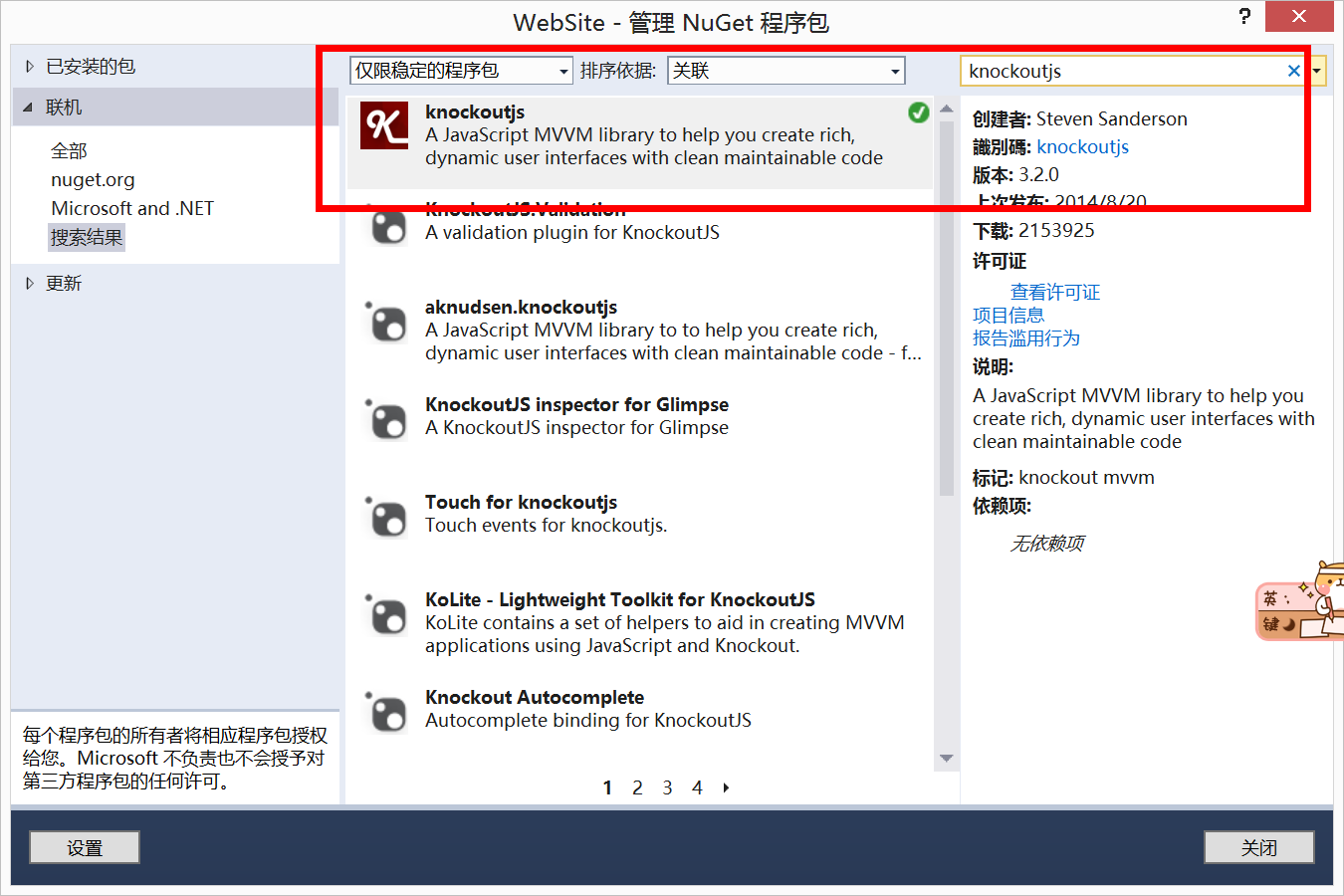
好了步入正题首先我们需要下载ko(点我进官网 然后点击download下载)也可以在vs里面下载(看见没,人家微软推荐使用)
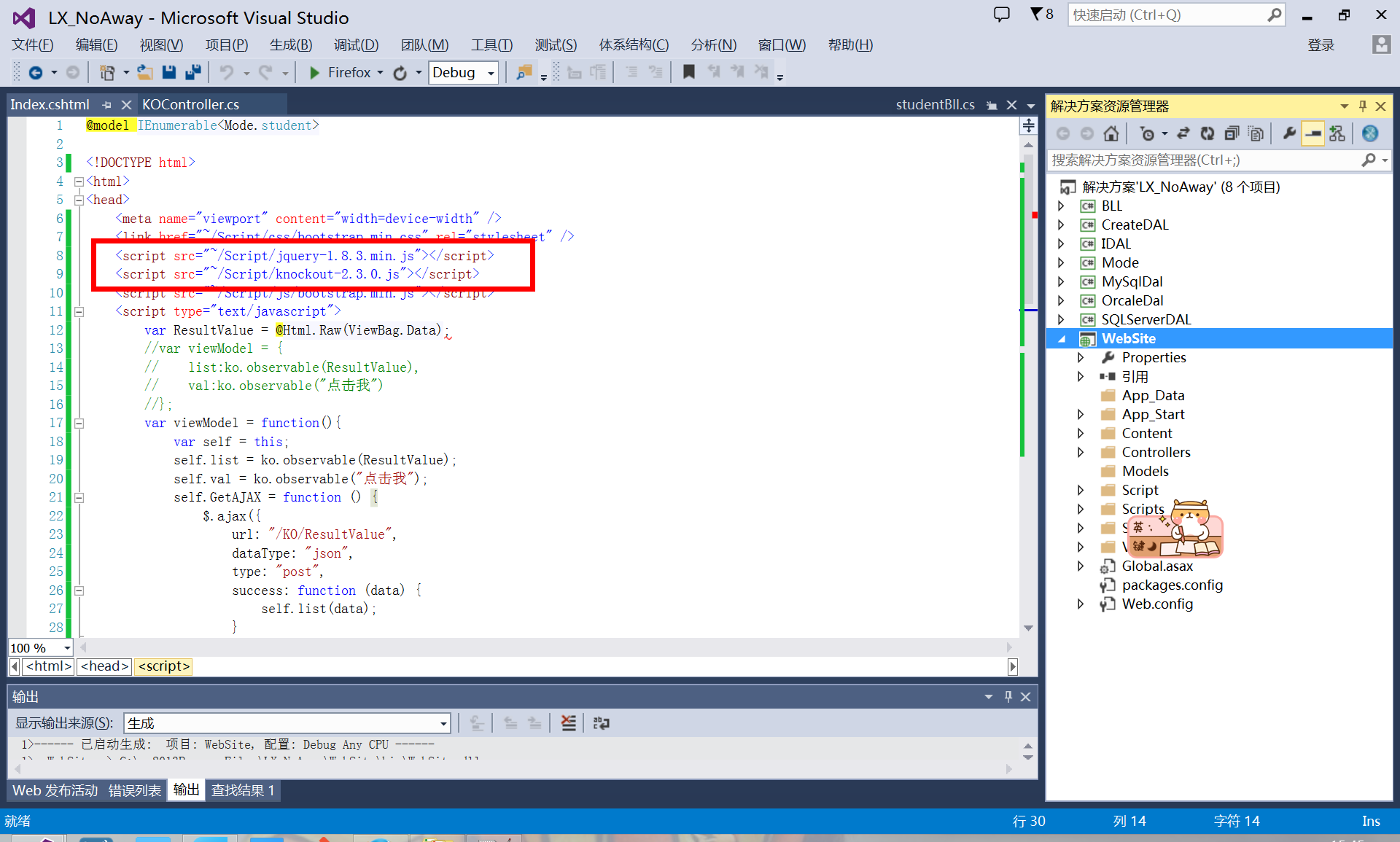
下载或安装完成之后 将js 文件 添加页面里记得把jquery也加进来哦
完成之后我们开始使用了!
首先:我们需要创建一个js类,并将页面上所有的绑定信息在这个类里面得到实现

1 var viewModel = function(){ 2 var self = this; 3 self.list = ko.observable(ResultValue); 4 self.val = ko.observable("点击我"); 5 self.GetAJAX = function () { 6 $.ajax({ 7 url: "/KO/ResultValue", 8 dataType: "json", 9 type: "post", 10 success: function (data) { 11 self.list(data); 12 } 13 }); 14 } 15 }
然后我在加载文档的时候实例化这个类 并将对象给ko

1 $(function () { 2 var mm = new viewModel(); 3 ko.applyBindings(mm); 4 });
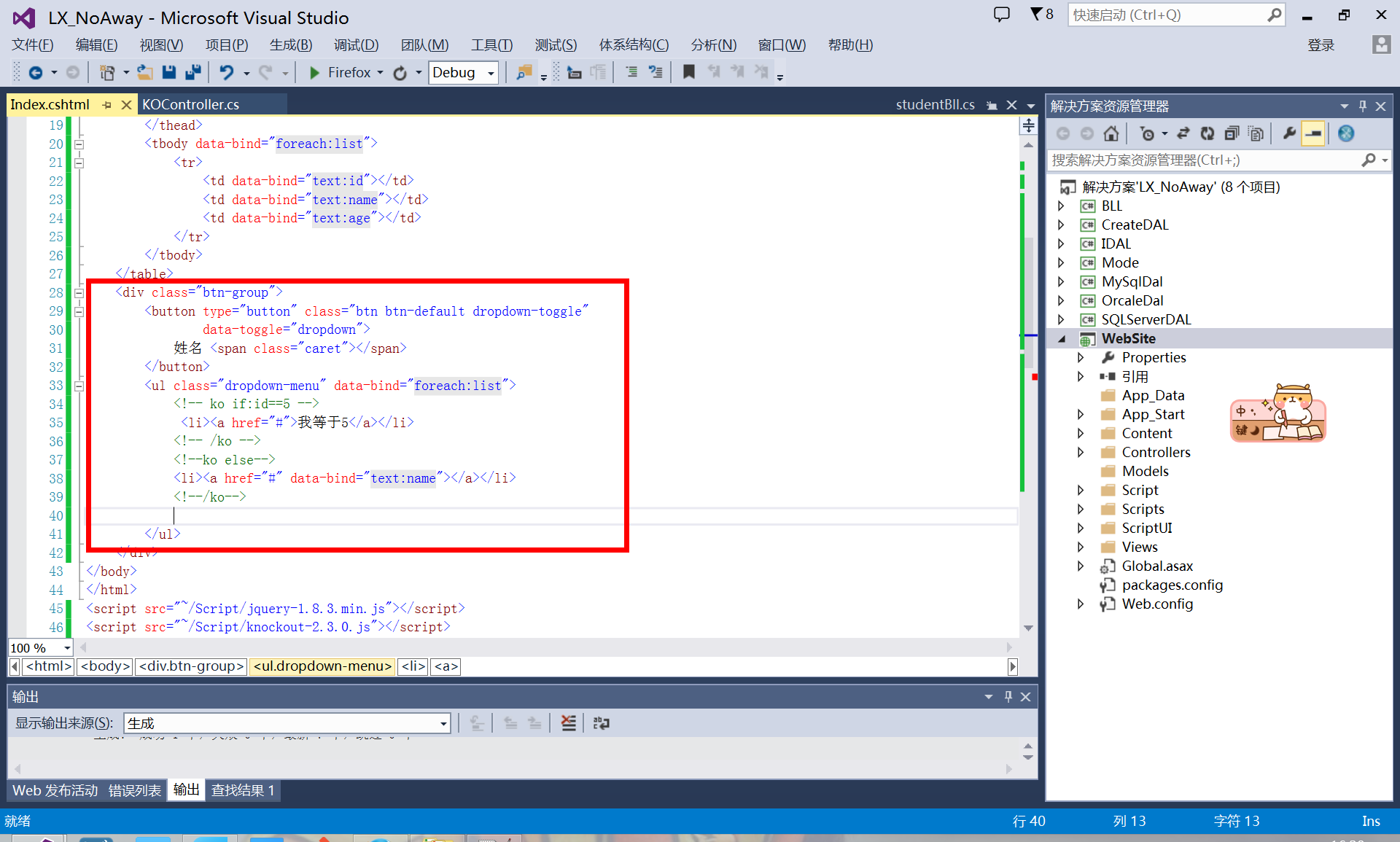
ko中如何使用判断
(PS:在viewModel js 类里面,如果使用this关键字,那么页面不能够使用动态,但是如果在类的开始添加 var self = this; 就可以实现了)
这样ko 就ok 了 以后我们将页面上绑定的数据都体现到这个类里面,只要数据变化了(例如ajax向后台请求了新数据)他就会自动的绑定,再也不需要我们手动的給值了!想想多么的牛B威武霸气!简直是翔爆了思密达!
