

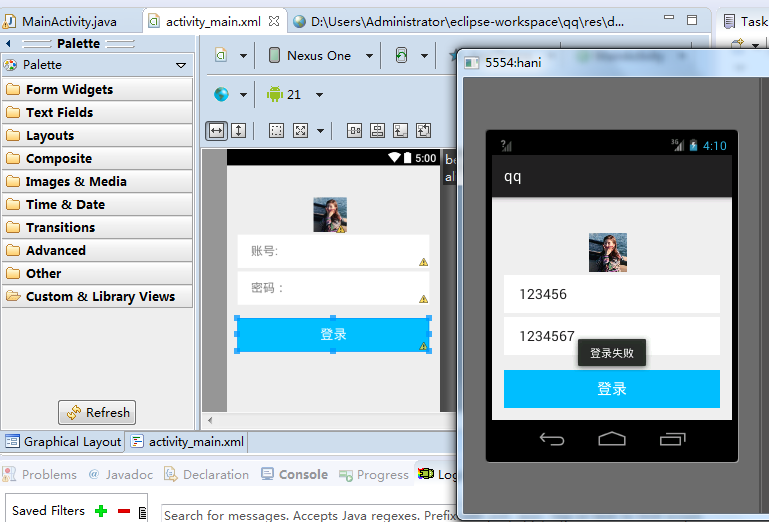
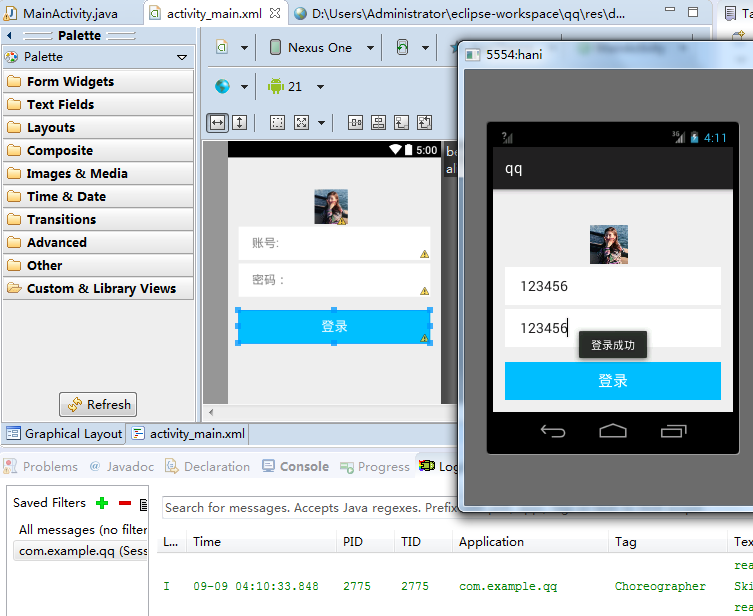
package com.example.qq; import android.support.v7.app.ActionBarActivity; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.widget.Button; import android.widget.EditText; import android.widget.TextView; import android.widget.Toast; public class MainActivity extends ActionBarActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } public void CCC(View view) { Button btn_one=(Button)findViewById(R.id.btn_one); EditText editText1=(EditText)findViewById(R.id.editText1); EditText editText2=(EditText)findViewById(R.id.editText2); TextView textView1=(TextView)findViewById(R.id.textView1); String text1=editText1.getText().toString(); String text2=editText2.getText().toString(); if(text1.equals("123456")&&text2.equals("123456")) { Toast.makeText(MainActivity.this,"登录成功",0).show(); }else { Toast.makeText(MainActivity.this,"登录失败",0).show(); } } } <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.qq.MainActivity" > <EditText android:id="@+id/editText2" android:layout_width="match_parent" android:layout_height="50dp" android:layout_below="@+id/editText1" android:layout_marginTop="5dp" android:background="#ffffff" android:ems="10" android:hint="密码:" android:paddingLeft="20dp" /> <Button android:id="@+id/btn_one" android:layout_width="match_parent" android:layout_height="50dp" android:layout_alignLeft="@+id/editText2" android:layout_below="@+id/editText2" android:layout_marginTop="20dp" android:background="#00bfff" android:text="登录" android:textColor="#ffffff" android:textSize="20dp" android:onClick="CCC" /> <TextView android:id="@+id/textView1" android:layout_width="60dp" android:layout_height="40dp" android:layout_below="@+id/btn_one" android:layout_centerHorizontal="true" android:layout_marginTop="17dp" android:text="" /> <ImageView android:id="@+id/imageView1" android:layout_width="50dp" android:layout_height="60dp" android:layout_alignLeft="@+id/textView1" android:layout_alignParentTop="true" android:layout_marginTop="28dp" android:src="@drawable/qqqq" /> <EditText android:id="@+id/editText1" android:layout_width="match_parent" android:layout_height="50dp" android:layout_alignLeft="@+id/editText2" android:layout_below="@+id/imageView1" android:background="#ffffff" android:ems="10" android:hint="账号:" android:paddingLeft="20dp" > <requestFocus /> </EditText> </RelativeLayout>