最近在学习osg三维视景仿真平台,学习的过程中涉及到许多的类与类之间的继承和包含关系。在复杂点的例子中,许多的类和节点组合在一起,很容易让人迷失方向。在编译源代码的时候,无意间发现了Graphviz这个绘图工具,很适合画图,简单易用。
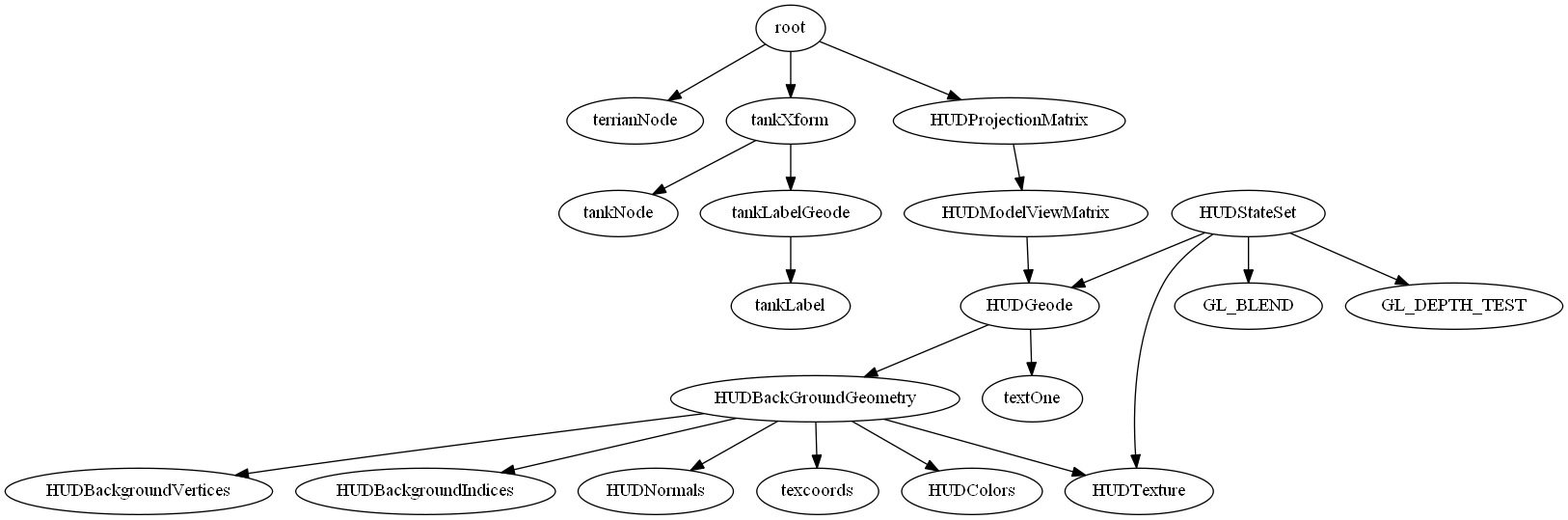
结合osg海军教程中第六节中的例子,应用Graphviz绘图工具,绘制了这个例子中的类层次关系,如下图所示:

结果还是挺清晰美观的。结合这个图,我们能更生动直观的了解例子中的类关系,帮助我们理清思路。该源代码如下:
1 digraph tank{ 2 root->terrianNode; 3 root->tankXform; 4 tankXform->tankNode; 5 root->HUDProjectionMatrix; 6 HUDProjectionMatrix->HUDModelViewMatrix; 7 HUDModelViewMatrix->HUDGeode; 8 HUDGeode->HUDBackGroundGeometry; 9 HUDBackGroundGeometry->HUDBackgroundVertices; 10 HUDBackGroundGeometry->HUDBackgroundIndices; 11 HUDBackGroundGeometry->HUDNormals; 12 HUDBackGroundGeometry->HUDTexture; 13 HUDBackGroundGeometry->texcoords; 14 HUDBackGroundGeometry->HUDColors; 15 HUDStateSet->HUDGeode; 16 HUDStateSet->HUDTexture; 17 HUDStateSet->GL_BLEND; 18 HUDStateSet->GL_DEPTH_TEST; 19 HUDGeode->textOne; 20 tankXform->tankLabelGeode; 21 tankLabelGeode->tankLabel; 22 }