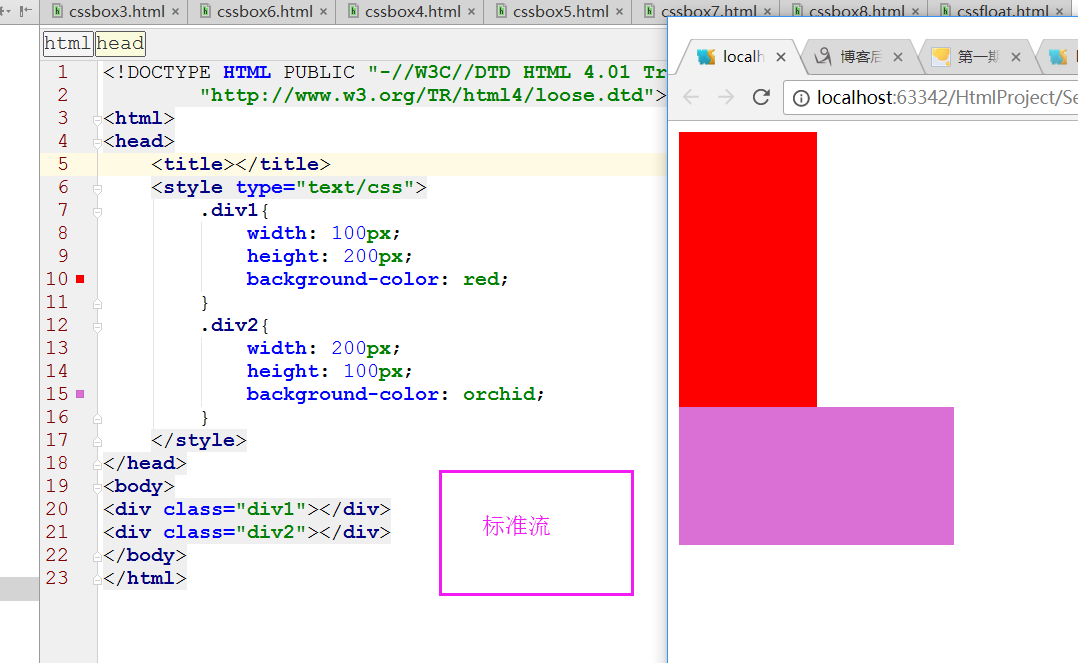
浮动:让某个div元素脱离标准流,漂浮在标准流之上,和标准流不是一个层次。

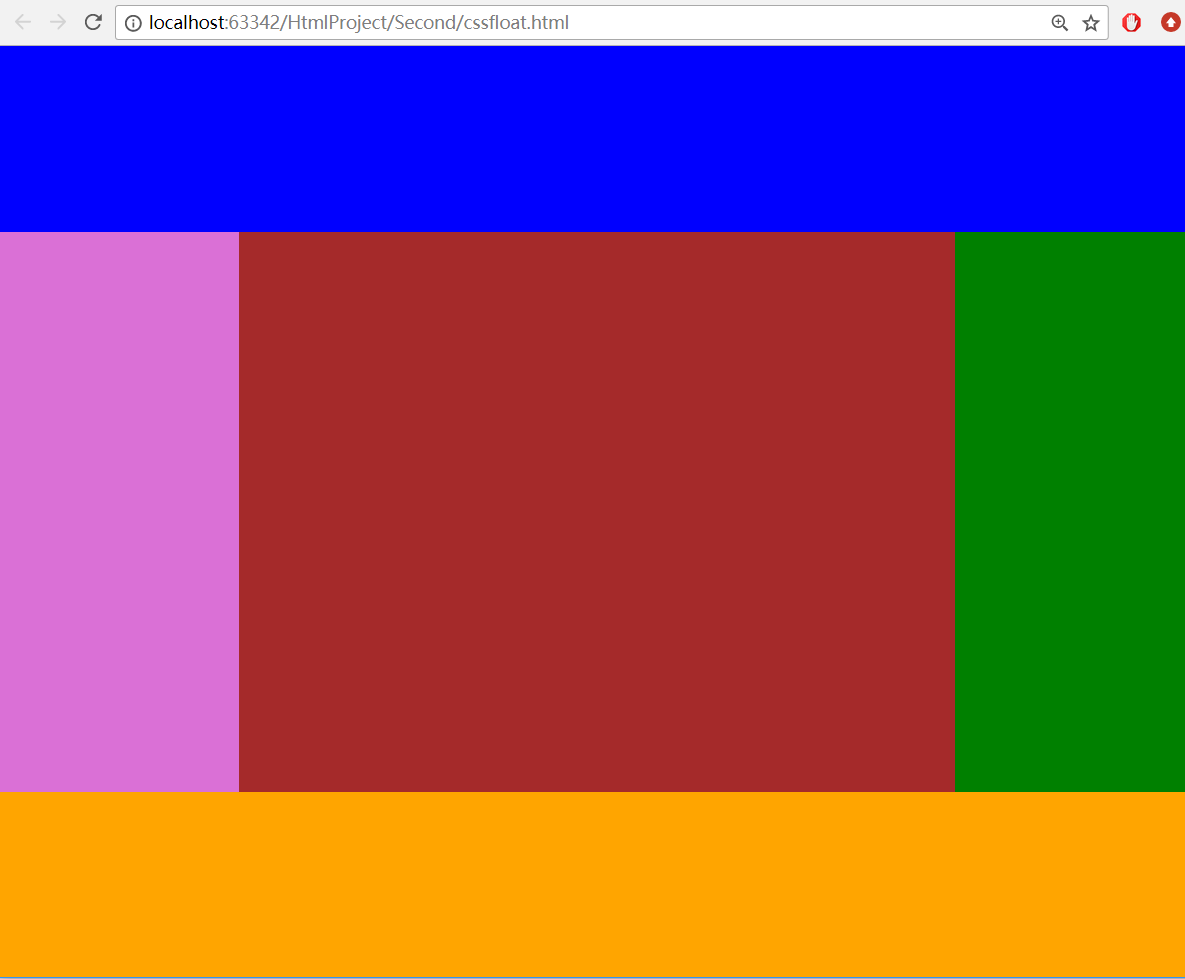
效果预展示:

代码参考:
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" 2 "http://www.w3.org/TR/html4/loose.dtd"> 3 <html> 4 <head> 5 <title></title> 6 <style type="text/css"> 7 *{ 8 /*清除浏览器的默认内外边距*/ 9 margin: 0px; 10 padding: 0px; 11 } 12 13 14 html,body{ 15 /*当多个选择器的属性一样时,可以合并选择器,并用逗号间隔 16 html的父元素的是浏览器, height: 100%选择的是整个浏览器的大小 17 */ 18 height: 100%; 19 } 20 .header{ 21 height: 20%; 22 background-color: #0000FF; 23 24 } 25 .container{ 26 height: 60%; 27 background-color: #007149; 28 29 } 30 .left{ 31 width: 20%; 32 height: 100%; 33 background-color: orchid; 34 float: left; 35 } 36 .middle{ 37 width: 60%; 38 height: 100%; 39 background-color: brown; 40 float: left; 41 } 42 .right{ 43 width: 20%; 44 height: 100%; 45 background-color: green; 46 float: left; 47 } 48 .footer{ 49 height: 20%; 50 background-color: orange; 51 } 52 </style> 53 </head> 54 <body> 55 <div class="header"></div> 56 <div class="container"> 57 <div class="left"></div> 58 <div class="middle"></div> 59 <div class="right"></div> 60 </div> 61 <div class="footer"></div> 62 63 </body> 64 </html>
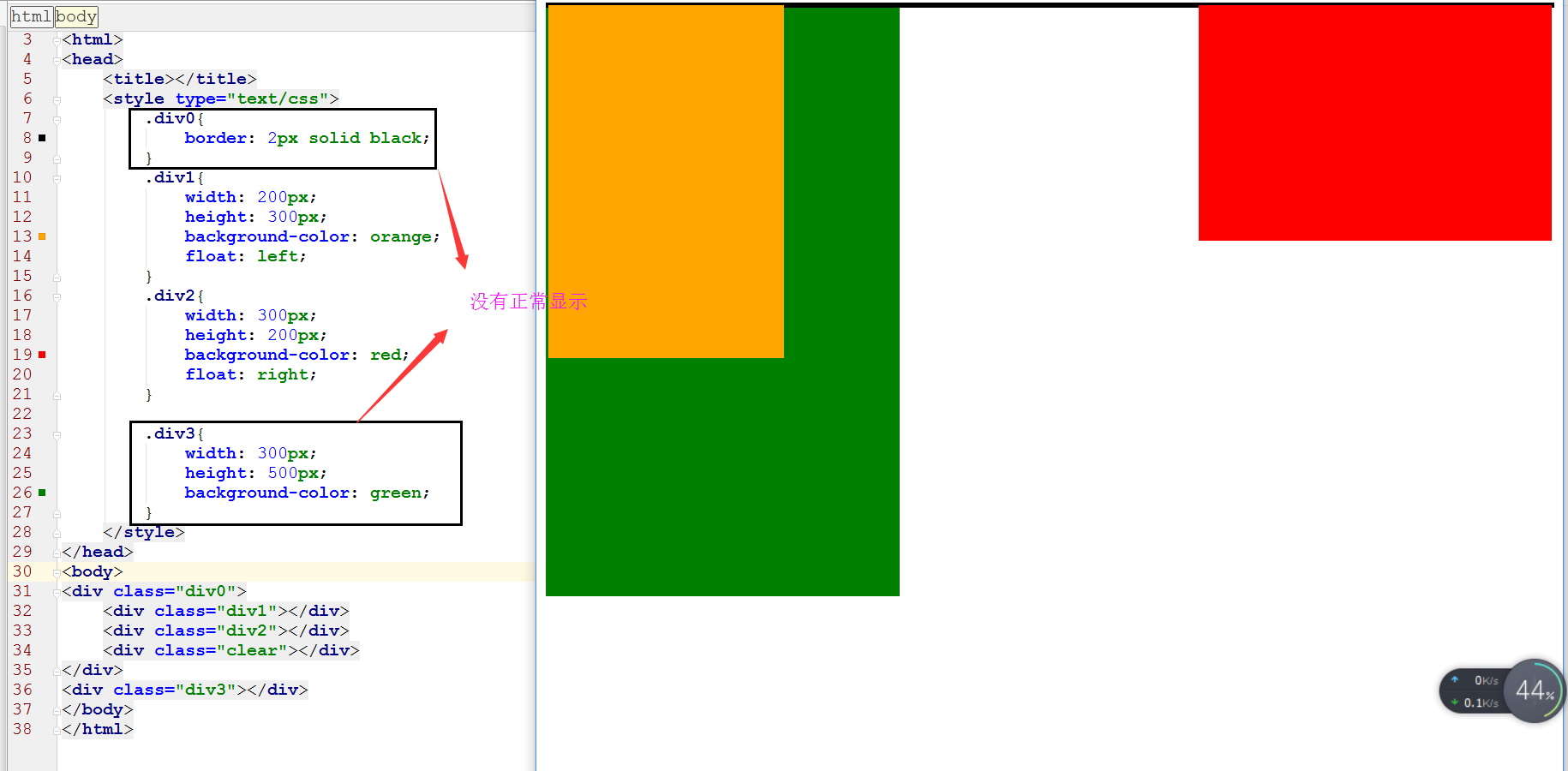
浮动带来的影响:

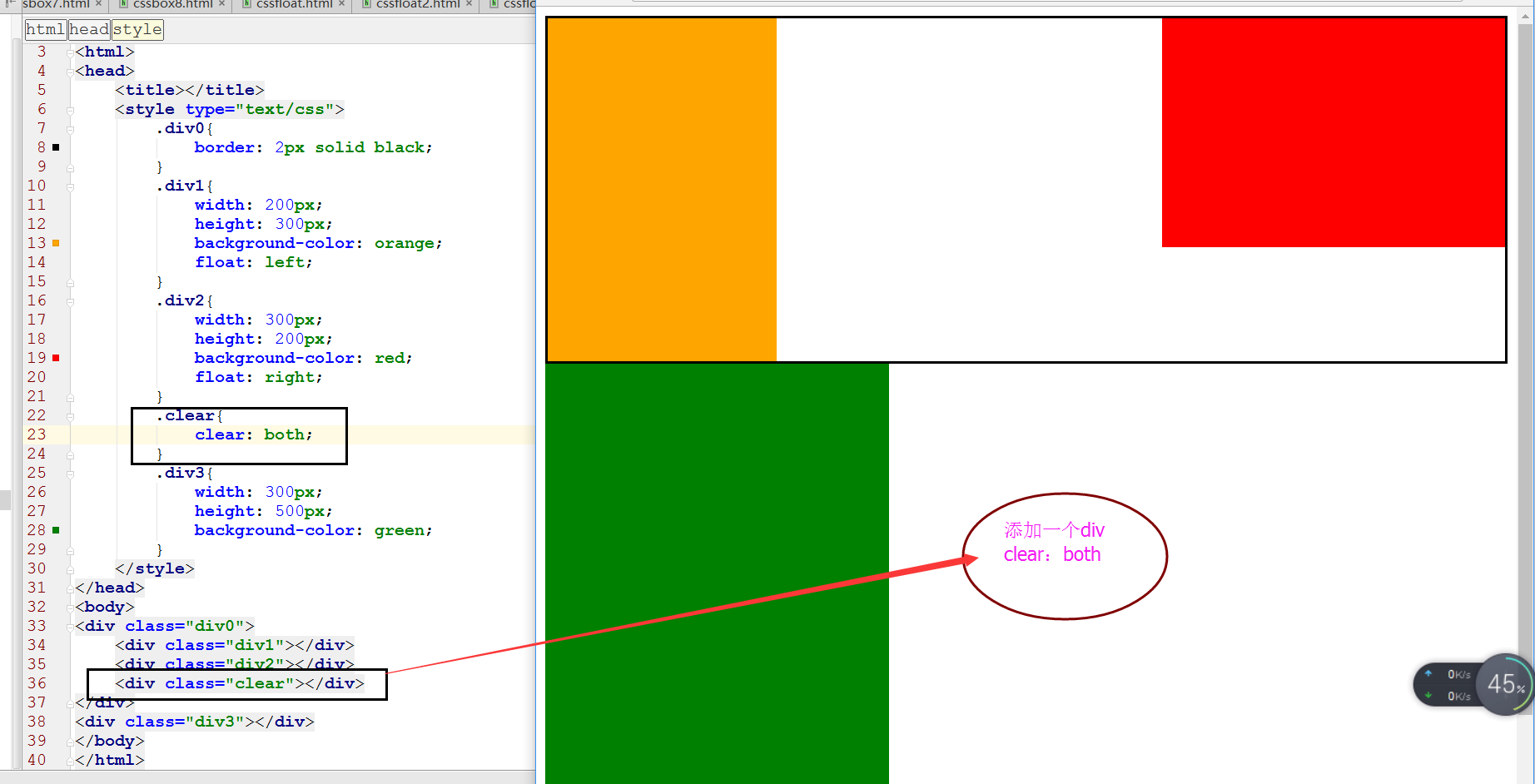
清除浮动:

预期效果展示:(鼠标按下时,鼠标会变成手抓的形状,且背景颜色变成橘黄色)
![]()
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" 2 "http://www.w3.org/TR/html4/loose.dtd"> 3 <html> 4 <head> 5 <title></title> 6 <style type="text/css"> 7 li{ 8 width: 30px; 9 height: 20px; 10 background-color: grey; 11 color: white; 12 list-style: none; 13 margin-left: 5px; 14 text-align: center; 15 float: left; 16 17 /*鼠标置于元素之上时会变成手抓形状*/ 18 cursor: pointer; 19 } 20 21 22 /* 23 hover:鼠标悬浮时的状态 24 active:鼠标按下时的状态 25 */ 26 li:hover{ 27 /*鼠标悬浮在元素之上时,背景颜色变成橘黄色*/ 28 background-color: orange; 29 } 30 </style> 31 </head> 32 <body> 33 <ul> 34 <li>1</li> 35 <li>2</li> 36 <li>3</li> 37 <li>4</li> 38 <li>5</li> 39 <li>6</li> 40 </ul> 41 </body> 42 </html>