本文参考☞:https://www.cnblogs.com/menxin
就拿我的博客样式来做效果展示吧:https://www.cnblogs.com/SuperBrother/
开始教程:
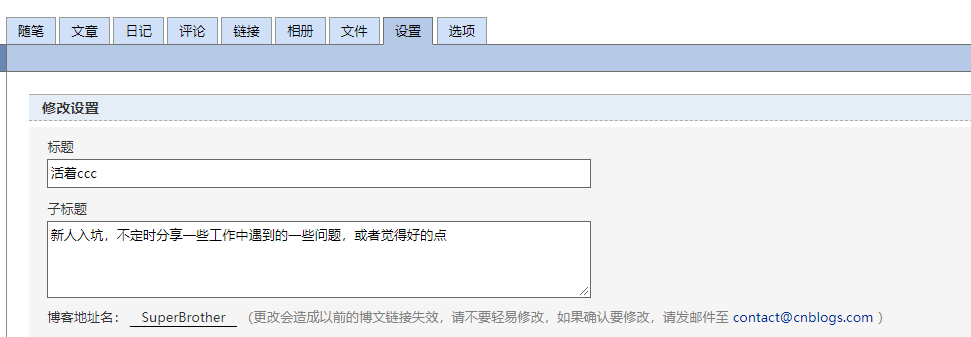
首先找到设置选项, 或者直接输入连接:https://i-beta.cnblogs.com/settings
如图:

没截到的地方不太方便展示,接下来就可以开始写代码了
注意,先在这里申请开通js 权限

将 博客皮肤 选项 选择为MTClean ,然后将下面代码复制到 ->页面定制 CSS 代码
.snow-container { position: fixed; top:0; left:0; right: 0; bottom:0; overflow: hidden; z-index: 2; pointer-events: none; background-color: none; } .snow { display: block; position: absolute; z-index: 2; top: 0; right: 0; bottom: 0; left: 0; pointer-events: none; -webkit-transform: translate3d(0, -100%, 0); transform: translate3d(0, -100%, 0); -webkit-animation: snow linear infinite; animation: snow linear infinite; } .snow.foreground { background-image: url("https://dl6rt3mwcjzxg.cloudfront.net/assets/snow/snow-large-075d267ecbc42e3564c8ed43516dd557.png"); -webkit-animation-duration: 15s; animation-duration: 15s; } .snow.foreground.layered { -webkit-animation-delay: 7.5s; animation-delay: 7.5s; } .snow.middleground { background-image: url(https://dl6rt3mwcjzxg.cloudfront.net/assets/snow/snow-medium-0b8a5e0732315b68e1f54185be7a1ad9.png); -webkit-animation-duration: 20s; animation-duration: 20s; } .snow.middleground.layered { -webkit-animation-delay: 10s; animation-delay: 10s; } .snow.background { background-image: url(https://dl6rt3mwcjzxg.cloudfront.net/assets/snow/snow-small-1ecd03b1fce08c24e064ff8c0a72c519.png); -webkit-animation-duration: 30s; animation-duration: 30s; } .snow.background.layered { -webkit-animation-delay: 15s; animation-delay: 15s; } @-webkit-keyframes snow { 0% { -webkit-transform: translate3d(0, -100%, 0); transform: translate3d(0, -100%, 0); } 100% { -webkit-transform: translate3d(15%, 100%, 0); transform: translate3d(15%, 100%, 0); } } @keyframes snow { 0% { -webkit-transform: translate3d(0, -100%, 0); transform: translate3d(0, -100%, 0); } 100% { -webkit-transform: translate3d(15%, 100%, 0); transform: translate3d(15%, 100%, 0); } } /** 原有样式修改 */ #sideBar{ display: none; } #mainContent{ 100%; box-shadow: 0 0 0; border-radius: 0px; opacity: 0; transition:0.5s; margin-top:40px; } #main{ 60%; background-color: white; /*max- 700px;*/ padding-right: 0px; margin:auto; } @media screen and (max- 1000px) { #main { 100%;} } body{ background-image: none; background-color: white; font-family: Menlo,Bitstream Vera Sans Mono,DejaVu Sans Mono,Monaco,Consolas,monospace !important; line-height: 1.8; } #cnblogs_post_body{ font-size: 16px; } #green_channel{ display: none; } #post_next_prev{ display: none; } .forFlow img{ margin-top: 0; } /** 去除广告 */ #cb_post_title_url{ display: none; } #cnblogs_c1{ display: none; } #cnblogs_c2{ display: none; } #ad_t2{ display: none; } #kb_block{ display:none } #under_post_news{ display:none } #header{ display:none } #BlogPostCategory{ display: none; } #comment_nav{ display: none; } .postDesc{ border-bottom:none; } #author_profile_follow{ display: none; } /** 自定义样式 */ /* 加载条 */ #myProgressBar{ 15%; height: 2px; background-color: #eb5055; position: fixed; top: 0; left: 0; z-index: 999; } #nprogress { pointer-events: none; } #nprogress .bar { background: #eb5055; position: fixed; z-index: 1031; top: 0; left: 0; 100%; height: 2px; } #nprogress .peg { display: block; position: absolute; right: 0px; 100px; height: 100%; box-shadow: 0 0 10px #eb5055, 0 0 5px #eb5055; opacity: 1.0; -webkit-transform: rotate(3deg) translate(0px, -4px); -ms-transform: rotate(3deg) translate(0px, -4px); transform: rotate(3deg) translate(0px, -4px); } #nprogress .spinner { display: block; position: fixed; z-index: 1031; top: 15px; right: 15px; } #nprogress .spinner-icon { 18px; height: 18px; box-sizing: border-box; border: solid 2px transparent; border-top-color: #eb5055; border-left-color: #eb5055; border-radius: 50%; -webkit-animation: nprogress-spinner 400ms linear infinite; animation: nprogress-spinner 400ms linear infinite; } .nprogress-custom-parent { overflow: hidden; position: relative; } .nprogress-custom-parent #nprogress .spinner, .nprogress-custom-parent #nprogress .bar { position: absolute; } @-webkit-keyframes nprogress-spinner { 0% { -webkit-transform: rotate(0deg); } 100% { -webkit-transform: rotate(360deg); } } @keyframes nprogress-spinner { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } } /** 导航栏 */ #mynavbar{ 100%; height: 70px; position: fixed; display: block; top: 0px; z-index: 100; background-color: white; transition:0.5s ease-in-out; box-shadow: 0 1px 5px rgba(0,0,0,.1); } #mynavbar_menu{ display: inline-block; auto; position: relative; float: right; text-align: right; line-height: 68px; } #mynavbar_menu a{ padding: 0 15px; font-size: 14px; outline: 0; color: #313131; text-decoration: none; } #mynavbar_menu a:hover{ color: #eb5055 !important; } /** 头部 */ #myheader{ background-color: #2175bc!important;/**顶部背景栏底色 */ margin-top:70px; position: relative; 100%; height: 300px; } #myheader_bg{ 100%; height:300px; background-position: center; background-size: cover; -webkit-filter: blur(0px); -moz-filter: blur(0px); filter: blur(0px); position: absolute; } #myheader_cover{ position: relative; margin-top: 70px; 100%; height: 300px; background-color: rgba(0,0,0,.5); box-shadow: 0 1px 5px rgba(0,0,0,.3); } #mypost_title{ position: relative; top: 105pt; margin: 0 auto; padding: 30px 25px 20px; max- 700px; color: white; transition:0.5s; opacity: 0; } #mypost_title_e{ margin: 0; padding: 5px 0 15px; } #mypost_title_e a{ border: 1px solid #6fa3ef; /** 签名栏边框颜色*/ border-radius: 15px; background: #6fa3ef; /**签名栏颜色*/ color: #fff;display: inline-block; margin: 4px 8px 0 0; padding: 0 15px; letter-spacing: 0; font-weight: 600; font-size: 13px;outline: 0;text-decoration: none; transition: 0.5s; } #mypost_title_e a:before{ content: "# " } #mypost_title_e a:hover{ background-color: white; border: 1px solid white; color:black; } #mypost_title_f a{ color: white; } #mypost_title_f a:hover{ text-decoration:none; } /** 右侧导航 */ #right_meun{ position: fixed; z-index: 999; top: 100px; left: 75%; display: none; text-align: left; border-left: 1px solid #ddd; font-size: 10px; } #right_meun li{ list-style: none!important; } #right_meun a{ display: inline-table; margin-left: 5px; white-space: nowrap; text-decoration: none; color: #313131; outline: 0; } #right_meun a:hover{ color: #eb5055; } #right_meun>li::before { position: relative; top: 0; left: -4px; display: inline-block; 7px; height: 7px; content: ''; border-radius: 50%; background-color: #eb5055; } /* 底部导航 */ #post-bottom-bar{ position: fixed; right: 0; bottom: 0; left: 0; z-index: 2; height: 3pc; border-top: 1px solid #e0e0e0; background-color: #fff; margin: 0; padding: 0; transition: 0.5s ease-in-out; } #post-bottom-bar a{ text-decoration: none!important; } .post-bottom-bar .bottom-bar-inner{ margin: 0 auto; padding: 0 10px; max- 900px; } .bottom-bar-items{ margin: 0 0 0 10px; color: #313131; font-size: 14px !important; line-height: 3pc;float: left; } .post-bottom-bar{ margin: 0 0 0 10px; color: #313131; font-size: 14px; line-height: 3pc; } .post-bottom-bar .social-share .bottom-bar-item { padding: 4px; } .post-bottom-bar .bottom-bar-item.bottom-bar-facebook a { background-color: #1b95e0; color: #fff; } .post-bottom-bar .social-share .bottom-bar-item a { padding: 2px 10px; border-radius: 15px; } .post-bottom-bar .bottom-bar-item a { margin: 0; padding: 9pt; border: 0; background: 0 0; color: #eb5055; font-size: 14px; line-height: 3pc; cursor: pointer; } .post-bottom-bar .bottom-bar-item.bottom-bar-twitter a { background-color: #1b95e0; color: #fff; } .post-bottom-bar .bottom-bar-item.bottom-bar-qrcode a { background-color: #1b95e0; color: #fff; } .bottom-bar-item a:hover{ color: #eb5055; } /** MarkDown样式调整 */ .cnblogs-markdown .hljs{ font-size: 16px!important; line-height: 2!important; padding: 15px!important; } .cnblogs-markdown code{ background:rgb(238,240,244) none !important; border:0px !important; color: rgb(73,59,92) !important; font-size: 16px!important; } .cnblogs-markdown h2{ font-weight: 500; margin: 20px 0; } .cnblogs-markdown h2:before{ content: "#"; color: #eb5055; position: relative; top: 0; left: -12px; } #cnblogs_post_body h2{ font-weight: 500; margin: 20px 0; } #cnblogs_post_body h3{ font-size: 16px; font-weight: bold; line-height: 1.5; margin: 10px 0; } .cnblogs-markdown h3:before{ content: "##"; color: #2175bc; position: relative; top: 0; left: -8px; } .postBody blockquote, .postCon blockquote{ background-image: none; border-left: 5px solid #DDDFE4; background-color: #EEF0F4; 100%; padding: 6px 0 6px 25px; } blockquote{ border:0; } /* code加上行数 */ .cnblogs-markdown .syntaxhighlighter table td.code { 95% !important; } .cnblogs-markdown .syntaxhighlighter code { font-family: "Consolas","Bitstream Vera Sans Mono","Courier New",Courier,monospace!important; padding: 0 !important; border-radius: 0 !important; background-color: transparent !important; } .cnblogs-markdown .syntaxhighlighter code:before, .cnblogs-markdown .syntaxhighlighter code:before { letter-spacing: -0.5em; } /** 更改浏览器滚动条和选中字体背景颜色 */ ::selection { background-color: #2175bc; color: #fff; } ::-webkit-scrollbar { 6px; height: 6px; } ::-webkit-scrollbar-thumb { min-height: 28px; background-color: #eb5055; background-clip: padding-box; } ::-webkit-scrollbar-track-piece { background-color: #fff; } *, :after, :before { box-sizing: border-box; } #leftmenu { display:none; } #tagline{ display:none; } #Header1_HeaderTitle { display:none; } #top{ border-top:0px double #666; } .postTitle2 { font-size: 20px; padding-right: 64px; padding-left: 10px; border-left- 3px; border-left-style: solid; border-left-color: #2175bc; } div.post h2 a:link { font-size:18x; } p.postfoot { font-size: 12px; color: #999; margin-left:60%; } a:link, a:visited { text-decoration: none; color: #39f; } .c_b_p_desc { color: #606060; font-size: 12px; }
将下面代码复制到 -> 页首 HTML 代码
<div class="snow-container">
<div class="snow foreground"></div>
<div class="snow foreground layered"></div>
<div class="snow middleground"></div>
<div class="snow middleground layered"></div>
<div class="snow background"></div>
<div class="snow background layered"></div>
</div>
<!-- 自定义进度条 -->
<div id="myProgressBar"></div>
<!-- 自定义导航条 -->
<div id="mynavbar">
<div style="position:relative;65pc;height:70px;margin:0 auto;">
<a style=" auto;height: 22px;margin-left: 25px;" href="https://www.cnblogs.com/SuperBrother/">
<img style=" auto;height: 22px;outline: 0;margin-top: 25px;" src="https://images.cnblogs.com/cnblogs_com/menxin-/1561019/o_LOGO.png">
</a>
<div id="mynavbar_menu">
<a href="https://www.cnblogs.com/SuperBrother/">首页</a>
<a href="https://i.cnblogs.com/Configure.aspx">设置</a>
<a href="https://i-beta.cnblogs.com/posts/edit">新随笔</a>
<a href="https://msg.cnblogs.com/send/menxin-">联系</a>
<a href="#">Github</a>
<a href="https://www.cnblogs.com/">博客园</a>
</div>
</div>
</div>
<!-- 自定义头部锚点 -->
<a name="mtop"></a>
<!-- 自定义头部 -->
<div id="myheader">
<!-- 背景图片 -->
<div id="myheader_bg"></div>
<!-- 遮罩层 -->
<div id="myheader_cover" title="点我点我">
<!-- 博客标题 -->
<div id="mypost_title">
<div id="mypost_title_h" style="font-weight: 500;font-size: 21px;">活着</div>
<div id="mypost_title_f">新人入坑,不定时分享一些工作中遇到的一些问题,或者觉得好的点</div>
<div id="mypost_title_e">
<a href="https://www.cnblogs.com/SuperBrother/"">不求人好感,不予人难堪</a>
</div>
</div>
</div>
</div>
将下面代码复制到 -> 页脚 HTML 代码
<!-- ............自定义尾部代码开始............ -->
<div id="post-bottom-bar" class="post-bottom-bar">
<div class="bottom-bar-inner">
<!-- 左边 -->
<div class="bottom-bar-items social-share" style="float: left;">
<!-- <span class="bottom-bar-item bottom-bar-facebook">
<a id="bottom-d" href="javascript:void(0)" target="_blank">好文要赞</a>
</span>-->
<span class="bottom-bar-item bottom-bar-twitter" >
<a id="bottom-g" href="https://home.cnblogs.com/u/SuperBrother/"" target="_blank">关注我</a>
</span>
<span class="bottom-bar-item bottom-bar-qrcode">
<a id="bottom-s" href="javascript:void(0)" target="_blank">收藏该文</a>
</span>
</div>
<!-- 右边 -->
<div class="bottom-bar-items right" style="float: right;">
<span class="bottom-bar-item"><a href="#mfooter">↓</a></span>
<span class="bottom-bar-item"><a href="#mtop">↑</a></span>
</div>
</div>
</div>
<a name="mfooter"></a>
<!-- ............自定义尾部代码结束............ -->
<script type="text/javascript" src="https://unpkg.com/nprogress@0.2.0/nprogress.js"></script>
<script src="https://cdn.bootcss.com/layer/2.3/layer.js"></script>
<script type="text/javascript">
/**
用来设置初始时需要执行的js
*/
$(document).ready(function(){
//加载顶部进度条
NProgress.start();
NProgress.done();
$("#myProgressBar").hide();
//设置背景图片地址
if ($("#head_bg_img").val()!=null && $("#head_bg_img").val()!="") {
$("#myheader_bg").css("background-image","url("+$("#head_bg_img").val()+")");
}else{
$("#myheader_bg").css("background-image","url(http://static.oneplus.cn/data/attachment/forum/201410/18/111440yq2sp3y35mmmsmpm.jpg)");//顶部背景图片
}
//标题
$("#mypost_title_h").html($("#cb_post_title_url").html());
//正文和标题淡入
$("#mainContent").css("opacity","1");
$("#mainContent").css("margin-top","0");
$("#mypost_title").css("opacity","1");
$("#mypost_title").css("top","75pt");
//更改iocn图标
var linkObject = document.createElement("link");
linkObject.rel = "shortcut icon";
linkObject.href = "https://images.cnblogs.com/cnblogs_com/menxin-/1561019/o_00.png";
document.getElementsByTagName("head")[0].appendChild(linkObject);
})
/**
设置ajax请求加载完所有数据时执行的js
*/
setTimeout(afterAjax,1000);
function afterAjax(){
//假如是首页
if (window.location.href == "https://www.cnblogs.com/SuperBrother/"||
window.location.href == "https://www.cnblogs.com/SuperBrother"||
window.location.href == "https://www.cnblogs.com/SuperBrother"||
window.location.href == "https://www.cnblogs.com/SuperBrother") {
$("#mypost_title_f").html("新人入坑,不定时分享一些工作中遇到的一些问题,或者觉得好的点");
$("#mypost_title_e").html("<a href='https://www.cnblogs.com/SuperBrother'>不求人好感,不予人难堪。</a>");
}else{
var classification = null;
if ($("#BlogPostCategory").html()!=null && $("#BlogPostCategory").html()!= "") {
classification = $("#BlogPostCategory").html();
classification = classification.substring(3,classification.length);
}else{
classification = "<a href='https://www.cnblogs.com/menxin-/'>暂未分类</a>";
}
//设置副标题标题
$("#mypost_title_f").html(ftitle);
//设置标题分类按钮
$("#mypost_title_e").html(classification);
//设置底部导航条上一篇下一篇文章
var pnp = $("#post_next_prev a");
$("#mbottom-left").attr("href",pnp[1].href);
if (pnp.length>2) {
$("#mbottom-right").attr("href",pnp[3].href);
}
}
$("#myheader_bg").css("filter","blur(0px)");
}
/**
自定义的js方法
*/
$("#bottom-s").click(function(){
AddToWz(cb_entryId);return false;
})
if (window.location.href == "https://www.cnblogs.com/SuperBrother"||
window.location.href == "https://www.cnblogs.com/SuperBrother"||
window.location.href == "https://www.cnblogs.com/SuperBrother"||
window.location.href == "https://www.cnblogs.com/SuperBrother") {
}else{
var url = window.location.href;
var lastUrl = url.substring(url.lastIndexOf("/")+1);
var mpageId = lastUrl.substring(0,lastUrl.indexOf("."));
$("#bottom-d").click(function(){
// DiggIt(mpageId,cb_blogId,1);
green_channel_success(this,'谢谢推荐!');
})
}
//通过滚动条控制导航条的展现隐藏
var oldScrollNum = 0;
window.onscroll = function(){
var t = document.documentElement.scrollTop || document.body.scrollTop;
//下滑
if (t>oldScrollNum) {
if (t>120) {
$("#mynavbar").css("margin-top","-70px");//顶部导航
$("#post-bottom-bar").css("bottom","-3pc");//底部导航
}
if (t>300) {
$("#right_meun").css("display","inline-block");//右侧导航
}
//上拉
}else{
//防止用a链接跳转也触发效果
if (oldScrollNum-t<20) {
$("#mynavbar").css("margin-top","0px");//顶部导航
$("#post-bottom-bar").css("bottom","0");//底部导航
}
if (t<=300) {
$("#right_meun").css("display","none");//右侧导航
}
}
oldScrollNum = t;
}
//背景大图点击模糊||清晰
$("#myheader_cover").click(function(){
if ($("#myheader_bg").css("filter") == "blur(3px)") {
$("#myheader_bg").css("filter","blur(0px)");
}else{
$("#myheader_bg").css("filter","blur(3px)");
}
})
//点击图片放大居中显示
layer.photos({
photos: '#cnblogs_post_body'
,shift: 0
});
</script>
<script type="text/javascript">
var setMyBlog = {
setCopyright: function() {
//设置版权信息,转载出处自动根据页面url生成
var info_str = '<p>作者:<a target="_blank">@gzdaijie</a><br>'+
'本文为作者原创,转载请注明出处:<a class="uri"></a></p><hr></hr>',
info = $(info_str),
info_a = info.find("a"),
url = window.location.href;
$(info_a[0]).attr("href","https://github.com/zaijianwodeai");
$(info_a[1]).attr("href",url).text(url);
$("#cnblogs_post_body").prepend(info);
},
setCodeRow: function(){
// 代码行号显示
var pre = $("pre.sourceCode"); //选中需要更改的部分
if(pre && pre.length){
pre.each(function() {
var item = $(this);
var lang = item.attr("class").split(" ")[1]; //判断高亮的语言
item.html(item.html().replace(/<[^>]+>/g,"")); //将<pre>标签中的html标签去掉
item.removeClass().addClass("brush: " + lang +";"); //根据语言添加笔刷
SyntaxHighlighter.all();
})
}
},
setAtarget: function() {
// 博客内的链接在新窗口打开
$("#cnblogs_post_body a").each(function(){
this.target = "_blank";
})
},
setContent: function() {
// 根据h2、h3标签自动生成目录
var captions_ori = $("#cnblogs_post_body h2"),
captions_ori2 = $("#cnblogs_post_body h3"),
captions = $("#cnblogs_post_body h2,#cnblogs_post_body h3").clone(),
content = $("<ul id='right_meun'></ul>");
$("#cnblogs_post_body").prepend(content.append(captions));
var index = -1,index2 = -1;
captions.replaceWith(function(){
var self = this;
if(self.tagName == "H2" || self.tagName == "h2"){
// 设置点击目录跳转
index += 1;
$('<a name="' + '_caption_' + index + '"></a>').insertBefore(captions_ori[index]);
return '<li id="'+index+'li"><a href="#_caption_' + index + '">' + self.innerHTML + '</a><ul></ul></li>';
} else {
// add by summertime-wu 增加h3链接跳转
index2 += 1;
$('<a name="' + '_caption' + index2 + '"></a>').insertBefore(captions_ori2[index2]);
$("#"+index+"li ul").append("<li><a href='#_caption" + index2 + "' style='color:#5f5f5f;'>" +self.innerHTML+"</a></li>");
return ;
}
});
},
runAll: function() {
/* 运行所有方法
* setAtarget() 博客园内标签新窗口打开
* setContent() 设置目录
* setCopyright() 设置版权信息
* setCodeRow() 代码行号显示
*/
this.setAtarget();
//假如为手机端不显示目录
if(document.body.clientWidth>=1000){
this.setContent();
}
// this.setCopyright();
this.setCodeRow();
}
}
setMyBlog.runAll();
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("❤我爱你❤","❤无畏❤","❤人海❤","❤的拥挤❤","❤用尽❤","❤余生❤","❤的勇气❤","❤只为❤","❤能靠近你❤","❤哪怕❤","❤一❤","❤厘米❤","❤爱上你❤","❤是我❤","❤落下❤","❤的险棋❤","❤不惧❤","❤岁月❤","❤的更替❤","❤往后❤","❤的潮汐❤","❤无论❤","❤风雨❤","❤是你❤","❤就足以❤");
var $i = $("<span></span>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>
<!--网页icon图标 -->
<script type="text/javascript" language="javascript">
//Setting ico for cnblogs
var linkObject = document.createElement('link');
linkObject.rel = "shortcut icon";
linkObject.href = "https://files-cdn.cnblogs.com/files/menxin-/20191008025811159_easyicon_net_32.ico";
document.getElementsByTagName("head")[0].appendChild(linkObject);
</script>
然后保存,大功告成!