1. 路由登陆后跳转到主页:
router/index.js 配置
// Avoided redundant navigation to current location
const originalPush = Router.prototype.push
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
Vue.use(Router)
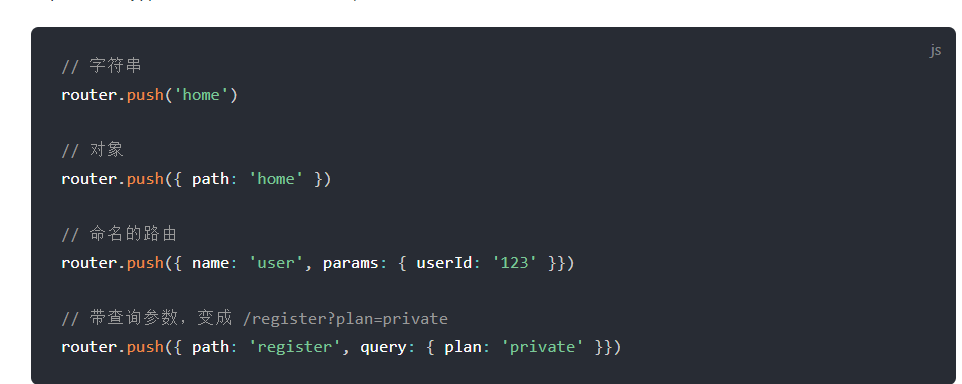
登陆函数跳转,主要使用 this.$router.push({path:'home'})
官方地址文档https://router.vuejs.org/zh/guide/essentials/navigation.html

handleSubmit(e) {
e.preventDefault();
// var formvalue=document.loginform;
// console.log(formvalue.userName.value+"
"+formvalue.password.value)
this.form.validateFields((err, values) => {
if (!err) {
let data={
name:values.userName,
price:values.password,
publish:1
};
console.log("xxxxxxxxxx",data);
this.$axios(
{
url: '/demo-service/api/v1/book/',
method: 'post',
data: data,
headers:{'Content-Type': 'application/json;charset=UTF-8'},
// transformRequest: function (data) {
// // 对 data 进行任意转换处理
// return JSON.stringify(data);
// }
}
// this.qs.stringify(data)
).then(res => {
console.log(res);
console.log(this.$route);
this.$router.push({path:'home'})
}
)
.catch(
error=> {console.log(error);}
)
}
});
},