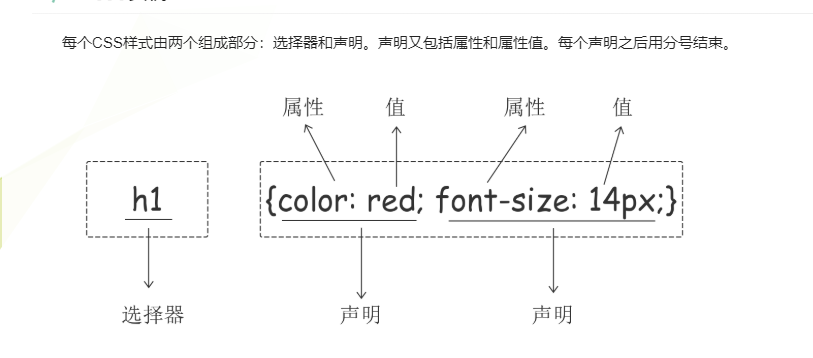
CSS
-
(层叠样式表)

<!--<link rel="stylesheet" href="mycss.css">-->
<!--<style>-->
<!-- p {-->
<!-- color: red;-->
<!-- }-->
<!--</style>-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三种方式</title>
<style>
#d9 {
color: black;
}
p{
color:orangered;
}
</style>
</head>
<body>
<p style="color: fuchsia;">你们一定努力啊!</p>
<!--<link rel="stylesheet" href="mycss.css">-->
<p style="color: blue">你们</p>
<p id="d9" >???没了</p>
<hr>
</body>
</html>
结果:

标签选择器:标签名
p {
color: red;
}
类选择器:点+类名
.c1 {
color: yellow;
}
id选择器:#+id值
#d1 {
color: green;
}
通用/全局选择器
* {
color: blue;
}
1.选择器相同的情况下:就近原则
2.选择器不同的情况下:
行内 > id选择器 > 类选择器 > 标签选择器




组合选择器:
后代选择器
div span {
color: red;
}
儿子选择器
div>span {
color: aqua;
}
毗邻选择器:紧挨着的下面的一个
div+span {
color: orange;
}
弟弟选择器:同级别的下面所有的标签
div~span {
color: brown;
}

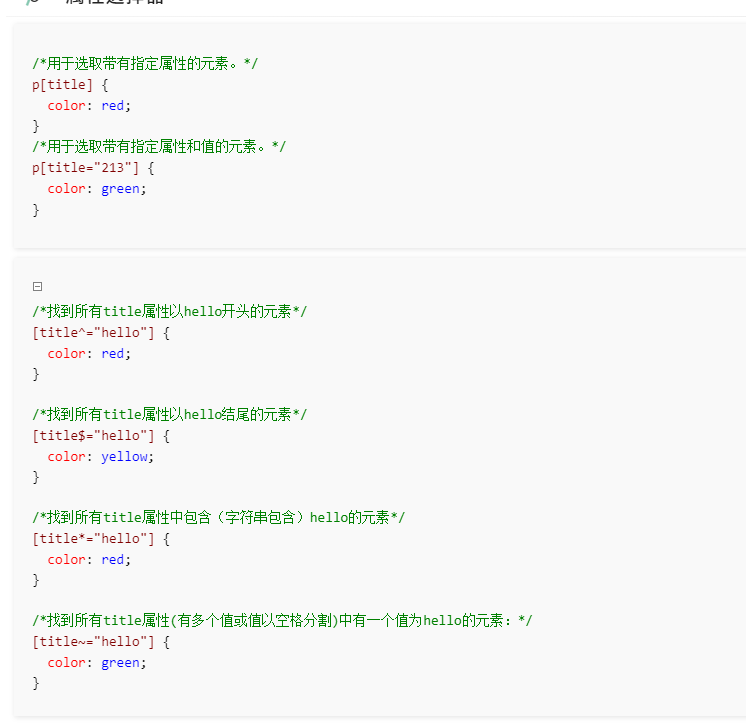
属性选择器

分组
当多个元素的央视相同的时候,我们没有必要重复的为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式.
例如div,p,a{
color : red ;}
嵌套
#a1 ,.b1,span 即各个不同的选择器使用逗号链接
/*连接态*/
a:link {
color: pink;
}
/*鼠标悬浮态*/
a:hover {
color: red;
}
/*鼠标点击态*/
a:active {
color: purple;
}
/*访问过后的状态*/
a:visited {
color: dimgrey;
}
/* input框被点击的状态 称之为获取焦点*/
input:focus {
background-color: orange;
}
input:hover {
background-color: red;
}
伪类选择器
a:link{
color:red
}
a :hover{
color : yello
}
a:vistied{
color:blue
}
input :focus{
outline:none;
background-color:#eee}

示
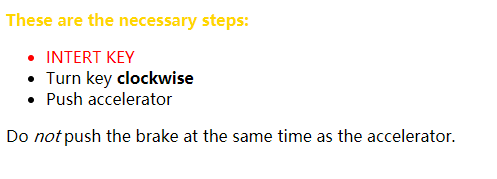
例:first-child 实例的效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p:first-child {
font-weight: bold;
color: gold
}
li:first-child {
text-transform: uppercase;
color: red
}
</style>
</head>
<body>
<div>
<p>These are the necessary steps:</p>
<ul>
<li>Intert Key</li>
<li>Turn key <strong>clockwise</strong></li>
<li>Push accelerator</li>
</ul>
<p>Do <em>not</em> push the brake at the same time as the accelerator.</p>
</div>
</body>
</html>
演示结果如下可以看到只有 第一个元素得到改变

<head>
<style type="text/css">
p > i:first-child {
font-weight:bold;
color: gold;
}
</style>
</head>
<body>
<p>some <i>text1</i>. some <i>text2</i>.</p>
<p>some <i>text1</i>. some <i>text2</i>.</p>
<p>some <i>text1</i>. some <i>text2</i>.</p>
<p>some <i>text1</i>. some <i>text2</i>.</p>
</body>
</html>

其中p>i代表作所有属于p的i的第一个i会被选做一个类.
伪元素选择器
first-letter
p:first-letter{
font-size:48px;
color:red;
}
常用与给首字母设置特殊样式
before
在每个<p>元素前面插入内容gkd
p:before{
content:'gkd'
color:'bule'}
after
在解决浮动问题上很有用,可用来在结尾增加内容
p:after{
content:"???总结"
color : red}

优先级的示意图:
>>>> >>>> >>>>>

>>>> >>>> >>>>>