手机开发webapp的同学一定遇到过这样问题,如何为丑极了的手机元素应用自定义的样式。首先,要弄清楚为什么要定义手机原生控件的样式,就需要看看手机的那些原生框样式的丑陋摸样:
android:

ios:

无奈的选择
看完了这些丑陋的界面元素,我们就可以理解当我们把他们暴露在产品同学的眼中时,那种层层的杀气了。可以看到,界面元素十分丑陋,产品兄弟是肯定不会接受的。但是,不得不说这些控件在触发后的效果比pc机上的要炫酷。这其中以apple机的滚筒选择最为出色.以下是它们触发后调用原生控件的效果:
android:



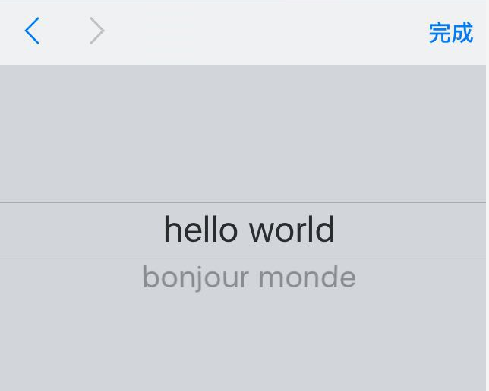
ios:



不得不说这些样式原生弹出样式是符合我们设计的原则的,因为它即体现了UI界面的友好和体验度,又不损耗任何web性能,关键是我们什么都不需要做。产品BZJ君看到了,指明要在apple机下要滚筒的效果用来选择日期或者下来单。如果我们不能解决掉界面文本框的样式问题,那么无论后面的效果多炫酷,始终使无法让人接受的。也许你会想花时间写类似的效果?我不否认你可以写出来,但是需要多少时间的工作量呢?也很多人选择了插件的方式。通过jq插件(如果你的项目中没在使用jq,为了这个效果无奈下载jq和其插件)来实现,其实是非常吃力不讨好的事情。一个是插件这种东西出了问题或者变换了需求后它会变得异常的不好扩展,第二个当然是考虑到资源加载,在手机端尤其需要考虑。因此,选择插件是下下策!
解决方法
问题来了,既想要弹出层的炫酷效果,又想自定义控件在界面显示的样式。怎么办呢?露珠曾经尝试过最简单的方法去重写css去改变它们的样式,但是即使在google若干小时,也没有找到满意的结果。露珠也尝试过-webkit-appearance属性,但它也显得不尽如人意。况且我们还需要兼容多机型(安卓,苹果,wp?)。无论如何,走改变原始样式的路是行不通的。露珠经过一番思考,找到了自认为非常好的解决方法,也是这篇博文的主题:既然控件在页面的样式不可以改变,那就隐藏它,但是!不是用display:none隐藏,也不是把width和height设置为0,我们希望的是看不到它们的原始样式,而希望保留对它们的tap和focus事件。但是除了以上的方法,还有什么能使它们看不见呢?聪明的你一定想到了,对,就是opacit:0, 通过将控件的不透明度设置为0,我们可以让元素继续让它留在界面上,并且保持随时响应focus事件的状态。我们要做的,是为该控件设置为绝对定位,覆盖在我们自定义样式的一个element上。这样,用户看到的是底下的element,但当他的手去触碰此element时,他实际触碰的是完全透明确留在界面上的原生控件!如下图所示:

这还是第一步,接下来我们需要为控件绑定响应事件,大多数情况下我们需要绑定的事件都是onchange,一旦选择完成,就把值复制到自定义的element上去。这样大功告成了!不管你是通过表单或者post提交,你取到的值依然是控件的值,自定义的element只负责显示,不负责业务!

代码实现
<html>
<head>
<style>
body{
position: relative;
}
.front {
position: absolute;
opacity: 0;
height: 30px;
180px;
}
.back {
height: 30px;
386px;
border: 1px dashed #19a39e;
line-height: 30px;
text-align: center;
font-size: 11px;
}
</style>
</head>
<body>
<input type="date" class="front" onchange="document.getElementsByClassName('back')[0].innerHTML = this.value;">
<div class="back">我是自定义element,我上面覆盖着一层看不见的input</div>
</body>
</html>
结束语
产品B君看到了丑陋的东西消失了,ios下的滚筒又炫酷滚起来了,肯定会拍拍你的肩膀说兄弟干得不错。这篇博文也不仅仅是关于解决控件样式的问题,在其他类似的情况下,用遮罩层的方法掩盖你无能为力的地方是值得借鉴的。其实在开发中类似的的小花招很多,只要找到了诀窍和方法,一行代码抵得上一万行代码(借用刘震云的小说名)。虽然是个很小的小花招,大篇幅的用一篇博客来讲解是过于夸张和繁琐,不过前端开发事无巨细,希望对遇到类似问题或者将来需要解决的同学有帮助。