先看问题,代码如下:
titleFrame = new QFrame(this);
titleFrame->setObjectName(QString::fromUtf8("titleframe"));
titleFrame->setContentsMargins(0, 0, 0, 0);
widgetIcon = new QLabel(titleFrame);
titleText = new QLabel(titleFrame);
minimizeButton = new QPushButton(titleFrame);
maximizeButton = new QPushButton(titleFrame);
closeButton = new QPushButton(titleFrame);
connect(closeButton,SIGNAL(clicked()), this, SLOT(hide()));
widgetIcon->setFixedSize(16,16);
titleText->setMaximumHeight(16);
minimizeButton->setFixedSize(16,16);
maximizeButton->setFixedSize(16,16);
closeButton->setFixedSize(16,16);
QHBoxLayout *titleLayout = new QHBoxLayout(titleFrame);
titleLayout->setSpacing(0);
titleLayout->addWidget(widgetIcon);
titleLayout->addWidget(titleText);
titleLayout->addWidget(minimizeButton);
titleLayout->addWidget(maximizeButton);
titleLayout->addWidget(closeButton);
titleFrame->setLayout(titleLayout);
framelayout = new QVBoxLayout();
framelayout->setSpacing(0);
framelayout->addWidget(titleFrame);
。。。。。。。
framelayout->setSizeConstraint(QLayout::SetDefaultConstraint);
setLayout(framelayout);
显示结果这样:
代码实现的是一个title条,widgetIcon,titleText 两个QLable和两个按钮minimizeButton,maximizeButton,closeButton 用QHBoxLayou布局,然后放在Qframe里,Qframe被加到Layout中: framelayout->addWidget(titleFrame); framelayout设置成Widget->setLayou(framelayout);
结果QFrame与里边的控件之间出现了间隙。蓝色的是我把QFrame的背景色设成了蓝色,为什么Qframe与lable间出现空隙?
一般的要让控件容器和子控件没有空隙, 有两种情况: (确保控件容器的margins设置成0)
1. 子控件大小固定, 则控件容器大小也得固定, 确保没有空隙产生;
2. 子控件大小动态变化, 则将其大小变化设置成扩展(expanding), 随控件容器变化;
那么,为了确保frame与内部控件一样高,我设置其最大高度:titleFrame->setMaximumHeight(16);同时却出现了意想不到的结果:如图
内部控件被frame遮掉了半了。。。什么原因呢。看来frame与控件间还存在别的影响因素,代码中只有那个布局控件用的QHBoxLayou了。
设置titleLayout->setContentsMargins(0,0,0,0);
OK,问题解决!!!
总结:
Qt控件支持类似CSS的样式布局,从这点上看不带代表不使用用StyleSheet,控件就不遵从这种布局规则。通常情况下如何直接将布局容器layout设置成Widget的布局,即setLayout(framelayout);layout与控件间只存在较小的空间,通过调用titleLayout->setSpacing(0);就可以去掉。但是如上的例子中却仍然存中间隙。
其原因就是那可恶的Margins。
由此可见,Widget下的layout的Margins默认是被设置为0了,而frame下是没有设置为0。
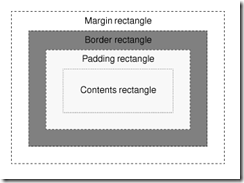
最后来张控件的布局示意图。
PS:本人也是初学Qt,些例仅是学习中碰的问题拿来与大家分享,对Qt内部的实现机制原理还不是很懂,若有说的不对的希望网友们多多提出,相互交流交流。