px:像素,它是显示屏上显示的每一个小点,为显示的最小单位。它是一个绝对尺寸单位,是不能变动的。
例:
.content {
height: 150px;
}
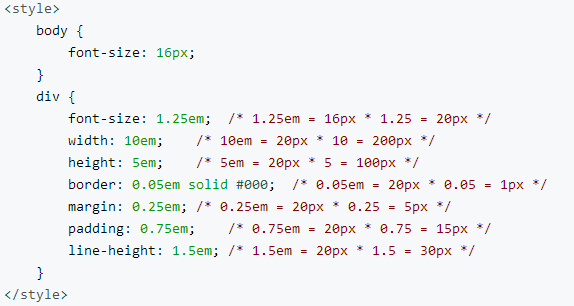
em:1em 等于当前的字体尺寸,2em 等于当前字体尺寸的两倍。
浏览器中的文本一般默认为16px,也就是说,默认的情况下:1em=16px。
在css中,如果一个元素没有设置font-size,那么它的front-size值就是它的父元素的font-size。

缺点:在不设置元素font-size的情况下,em总是根据父元素的font-size来确定长度;即使元素设置了font-size,多次嵌套使用em也往往会造成疏忽,不仅使用前需要大量计算,而且不能保证没有漏网之鱼。这将是一个繁杂而低效率的工作。
rem:它是描述相对于当前根元素字体尺寸,除了描述对象与em不同其余都和em一样。
当em出现多重继承的时候,字体的大小控制就会变得很麻烦,rem的出现就是为了克服这一缺点。
rem与em的区别:
html:
<div class="parents">
<div class="em-demo">设置长度为5em demo</div>
<div class="rem-demo">设置长度为5rem demo</div>
</div>
css:

从图上我们可以看出:设置5em的div的第一行字符刚好为5个字符大小,它是相对于当前元素字体的尺寸, 宽度占用90px,5 X 18 = 90px。设置5rem的div第一行字符要小一些,它是相对于根元素字体大小(默认为浏览器大小16px),比18px要小一些,宽度占用80px,5 X 16 = 80px。
fr:一个自适应单位,fr单位被用于在一系列长度值中分配剩余空间,如果多个已指定了多个部分,则剩下的空间根据各自的数字按比例分配。
例:
.grid{
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-column-gap: 10px;
}