vue-cli3以后的版本,一些服务器配置都迁移到CLI Service里面,对于一些基础配置和一些扩展配置,需要在根目录新建一个vue.config.js文件进行配置。
module.exports={
publicPath:'/',//1、配置项目路径【这个在开发中要经常改动】
outputDir:'dist',//2、构建输出目录,默认目录dist
assetsDir:"assets",//3、静态资源目录(js,css,image),默认是src/assets
lintOnSave:false,//4、是否开启eslint检测,false不开启,有效值:true||false
productionSourceMap:true,//5、生成环境下面开启sourceMap,用于代码的调试。true开启,false关闭。
devServer:{
open:true,//是否运行项目自动打开默认浏览器
host:"0.0.0.0",//主机,0.0.0.0支持局域网地址,可以用真机测试【可以改的。比如在电脑终端输入ipconfig,找到en0》inet 192.168.1.5,把这个ip填入】
port:8080,//端口【这个可以改的,比如8081】
https:false,//是否启动https
//6、配置跨域代理http,https
proxy:{
"/api":{
target:"http://vueshop.glbuys.com/api",//接口地址
changeOrigin:true,//开启代理,如果设置为true,那么本地会虚拟一个服务端接收你的请求并代你发送该请求
pathRewrite:{//地址重定向,相当于/api等于http://vueshop.glbuys.com/api
'^/api':""
}
}
}
},
configureWebpack:{
devtool:'source-map'//配置开发者环境的sourceMap用于代码调试
}
}
对配置项目路径进行如下修改:
publicPath:'/course/',
输入以下命令,即可构建发布版本
npm run build
输入以下命令,即可运行项目
cd dist
serve


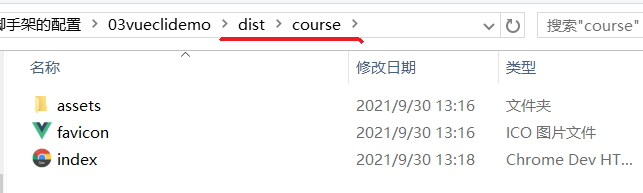
进入dist》创建文件夹course,把dist下三个文件放进去

刷新页面,访问成功
productionSourceMap:true。方便在页面上对代码打断点进行调试。
(注意,调试完要改回false)

一定要配置跨域代理
在 开发者环境下(即本地环境下开发),后端给出来的接口一定会出现跨域问题。在正式上线的时候,接口是符合同源策略的,不会出现跨域问题。