之前忙于出差,累得稀里哗啦的,也没有时间更新了。现在,可以继续写文章了。言归正传。
上一篇,介绍了Microsoft Dynamics CRM中,表单开发方面的基本概念和知识,本文将继续表单脚本开发的介绍。
不同于以往的几个版本,MS CRM 2011中,将表单中的内容分为两大类,分别是界面UI管理器以及数据管理器,分别是:
UI管理器:用于操纵表单中的各个HTML元素;
数据管理器:用于操纵表单所展现的实体实例的数据。
不管是哪一种管理器,都需要和Xrm.Page对象打交道。Xrm.Page对象提供了与MS CRM 2011的表单进行交互的一系列的对象和函数。
注意:在MS CRM 3以及MS CRM 4版本中的crmForm对象已经被弃用了,如果需要从MS CRM 4升级到MS CRM 2011,那么在表单脚本中,需要将有关crmForm的脚本内容,更新为MS CRM 2011的Xrm.Page的脚本。国外的同行开发了一个javascript converter的工具,用于将MS CRM 4中的有关crmForm内容自动转换为Xrm.Page的脚本。
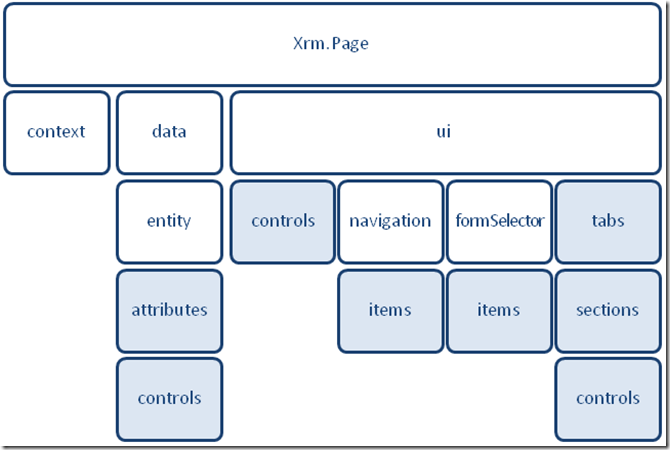
Xrm.Page是一个命名空间对象,其下包含了三大类的对象层次体系,形成的层次结构树如下图所示:
由上图可见,Xrm.Page命名空间中,包含有三大部分的内容,分别是:
Xrm.Page.context:Xrm.Page.context对象提供了对上下文信息的访问,包括获取特定的组织信息、特定的用户信息以及通过查询字符串QueryString传递给表单的参数;
Xrm.Page.data.entity:表单的数据管理器,该对象提供了对表单所代表的实体数据的访问、管理与控制;
Xrm.Page.ui:表单的界面UI管理器,该对象提供了对表单中各类界面元素的管理与控制;
Xrm.Page.context提供了如下的一些函数:
| 名称 | 描述 |
| getAuthenticationHeader | 已经弃用了,该函数用于在Javascript访问MS CRM Webservice时,生成访问所需的SOAP头信息 |
| getCurrentTheme | 在Outlook客户端使用中,获取用户选择的主题(Theme) |
| getOrgLcid | 获取当前组织的基础语言代码,例如简体中文版,那么就是2052,如果是英文版,那么值就是1033 |
| getOrgUniqueName | 获取当前组织的唯一名称 |
| getQueryStringParameters | 获取传送给页面的查询字符串参数,以键值对的方式存放于一个数组中 |
| getServerUrl | 获取服务器的URL地址,如果是在Outlook客户端在离线环境下使用本函数,将返回本地的一个地址 |
| getUserId | 获取当前用户的主键值,一个GUID值 |
| getUserLcid | 获取当前用户选定的主语言的ID值 |
| getUserRoles | 获取用户的角色 |
| isOutlookClient | 判断,当前的上下文环境,是否处于Outlook客户端环境下 |
| isOutlookOnline | 判断,当前的上下文环境,是否处于Outlook离线客户端环境下; |
| prependOrgName | 为特定路径预置组织名称 |
对于表单环境下,直接使用Xrm.Page.context即可访问上下文环境。如果是在表单外的环境中,例如HTML形式的web资源,那么就需要通过添加ClientGlobalContext.js.aspx文件的方式,完成对GetGlobalContext函数的引用,才可以访问Xrm.Page.context对象,从而访问上面列表中的方法以获取上下文环境。ClientGlobalContext.js.aspx文件的位置是/Webresources文件夹下,所以,在web资源中添加对ClientGlobalContext.js.aspx文件的引用时,需要注意路径问题。举例来说,有一个HTML资源,其名称为new_/myhtmlpage/html1.htm,那么如果需要在head元素下添加script子元素时,script子元素的src属性的设置就需要注意啦,正确的书写方式应该是
……
<head>
……
<script type=”text/javascript” src=”../../ClientGlobalContext.js.aspx” />
……
</head>
……
通过”../../”的方式,使用相对路径,已经指定了文件夹到了”webresources”目录下,同时,ClientGlobalContext.js.aspx文件就在WebResources目录下,从而完成了在HTML web资源中对ClientGlobalContext.js.aspx文件的引用。