-
UnityShader
- 定义: 显卡内部处理图像信号的并行处理单元,也称为渲染流水线
- 发生位置: CPU和GPU
- 渲染机理: 将图像所具备的图形信息(顶点、纹理、材质、摄像机位置等)经过一系列阶段的处理,最终转换为屏幕上的图像.
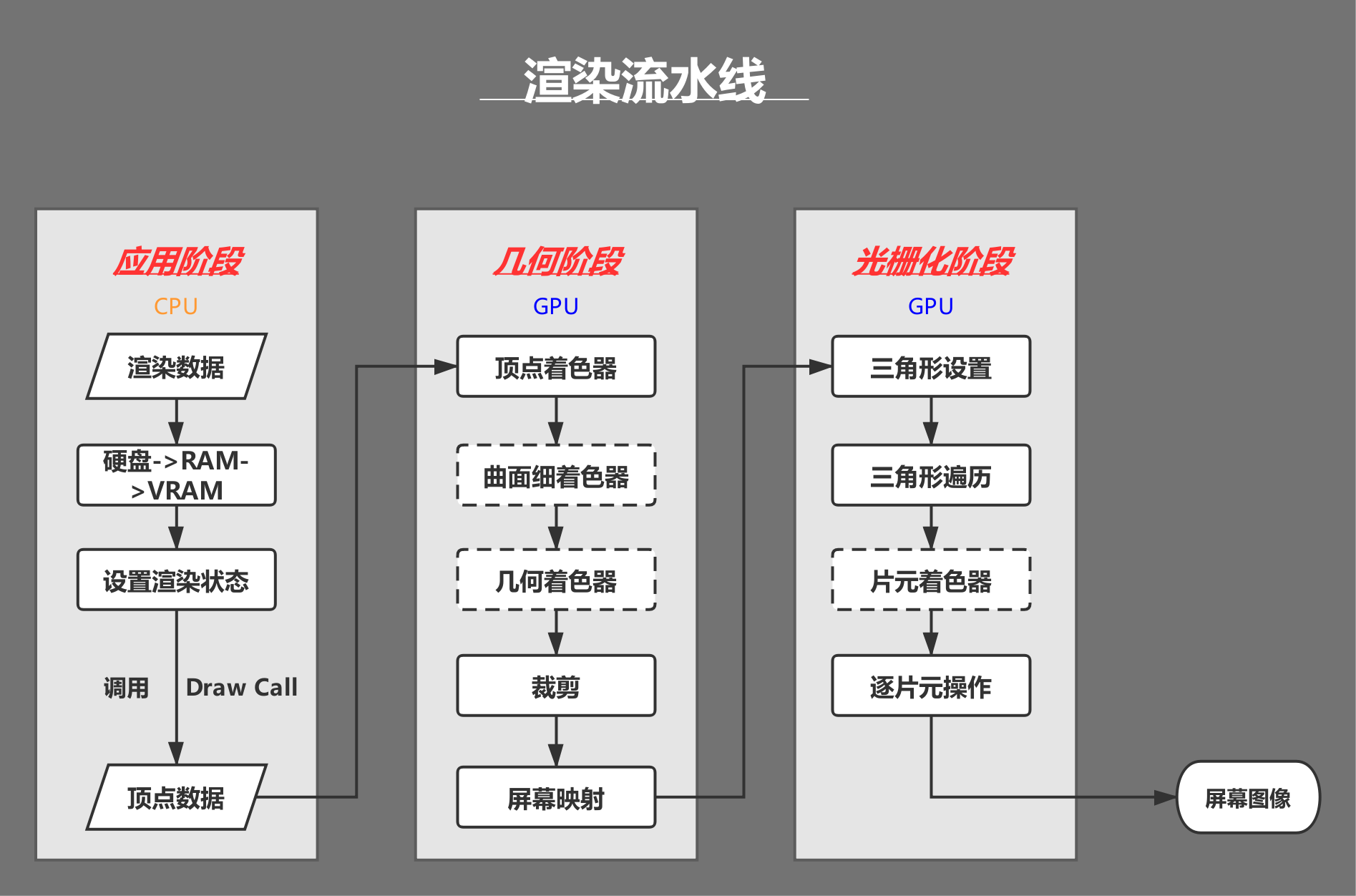
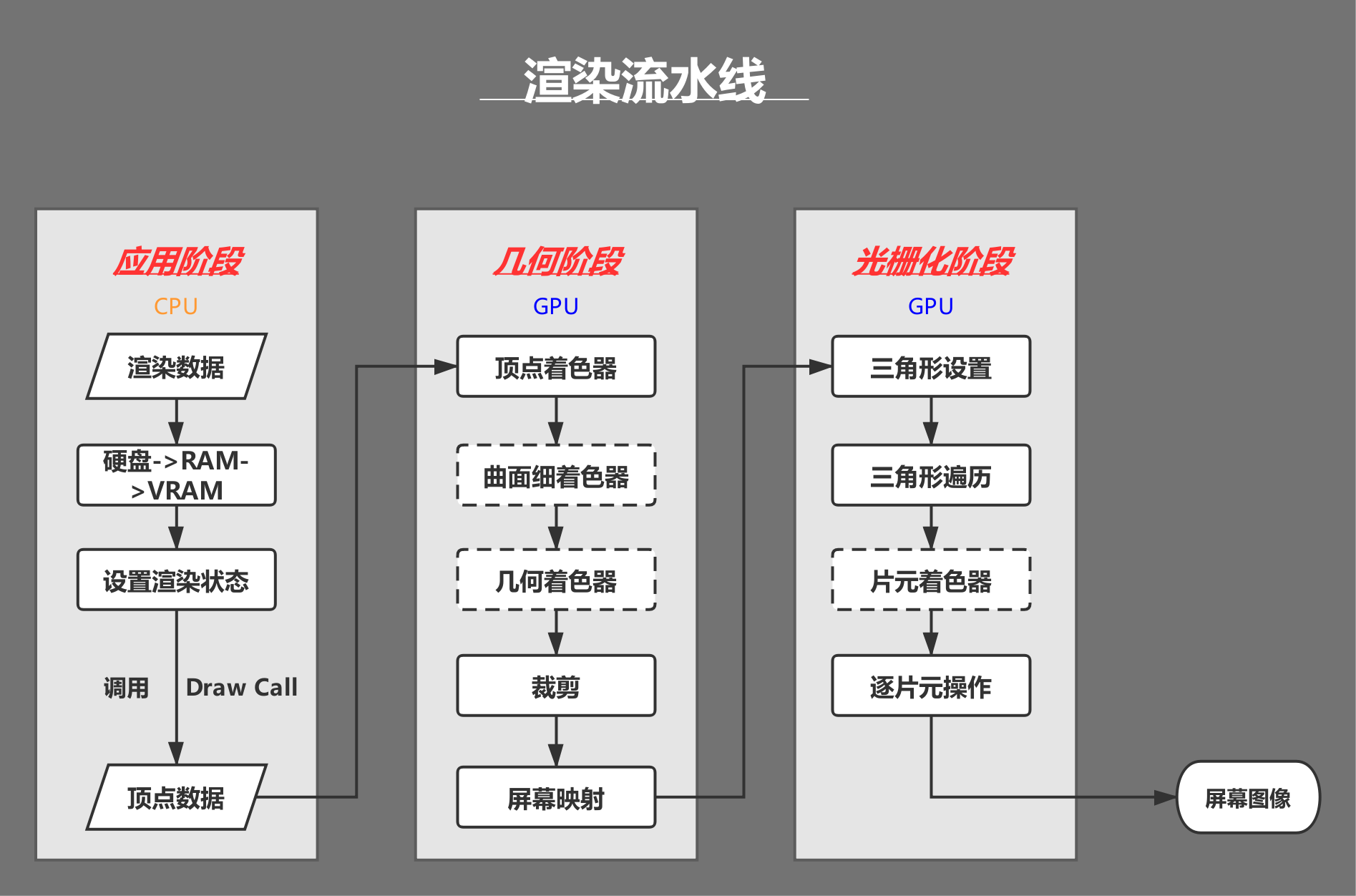
- 渲染流程:

应用阶段 Application Stage
- 发生位置: CPU
- 阶段目标: 准备渲染所需的几何信息,即渲染图元(rendering primitives)
- 渲染数据:
- 场景数据:如摄像机,视锥体,模型,光源..
- 粗粒度剔除:即剔除不可见物体
- 渲染状态:材质,纹理,Shader..
- 基本流程:
- 加载数据到显存: 由于渲染管线的图形化处理基本位于GPU,所以渲染数据先从硬盘加载到RAM,再加载到显存以供GPU后续处理.
- 设置渲染状态: 定义渲染图形的方式,例如使用顶点着色器或者片元着色器、材质、光源等.
- 调用Draw Call: 由CPU发起的DrawCall指令给GPU,指向已经准备好的渲染图元
- Draw Call:
- 本质:图像编程接口
- 机理:CPU通过调用DrawCall向命令缓冲区(Command Buffer)的队列中添加渲染命令,而GPU则从已有的队列中读取渲染命令去执行
- 优化:由于调用DrawCall即使得CPU准备大量渲染数据提交到缓冲队列,大量的DrawCall会使得CPU过载,因此尽量减少DrawCall的调用次数(如进行批处理,合并网格...)
几何阶段 Geometry Stage
- 发生位置: GPU
- 接收数据: 应用阶段所准备好的渲染图元的信息,也就是顶点数据(模型自身坐标系、顶点颜色、纹理UV等)
- 阶段目标: 决定所需绘制图元的信息(绘制方法,绘制坐标)
- 基本流程:
- 顶点着色器(Vertex Shader):
- 调用次数:每个顶点均调用一次
- 工作:坐标转换(模型空间->齐次裁剪空间,也可说模型自身坐标->屏幕空间坐标。可人为干涉)和逐顶点光照(颜色计算)
- 曲面细分着色器(Tessellation Shader):
- 几何着色器(Geometry Shader):
- 工作:逐图元着色操作或是生成新的图元(减少CPU负担)
- 裁剪(Clipping):
- 屏幕映射(Screen Mapping):
- 工作:将图元的x和y坐标转换到屏幕坐标系(不对z坐标处理)
光栅化阶段 Rasterizer Stage
- 发生位置: GPU
- 接收数据: 几何阶段准备好的顶点信息
- 阶段目标: 对几何阶段传递过来的屏幕空间的顶点信息进行处理,最终生成屏幕像素,渲染出图像
- 基本流程:
- 三角形设置(Triangle Setup):
- 工作:根据几何阶段传递的数据(三角网络的顶点),计算三角网络每边的数据信息
- 三角形遍历(Triangle Traversal):
- 工作:根据三角形设置的结果,判断某个三角网格所覆盖的像素,并根据三个顶点的信息对整个覆盖区域进行 插值 ,生成一系列 **片元(fragment) ** ,片元包含信息有:屏幕坐标、深度、法线、纹理...
- 片元着色器(Fragment Shader): 又称像素着色器(Pixel Shader)
- 调用次数:一个像素点调用一次
- 工作:纹理采样,计算光照(阴影、明暗...)
- 逐片元操作(Per-Fragment Operations):
- 输出屏幕图像
参考
-
相关阅读:
jsp课程笔记(五) PreparedStatement与Statement在使用时的区别
如何和软件项目客户打交道
小米的成功你学不会
photoshop cs3 字体 即时预览
maxQ的使用
HTML5的明天,局部有小雨
项目如何开始:怎样和客户一起搞定需求
从拼死拼活开发软件项目到远程遥控管理
HttpUnit简介
JUnit使用方法
-
原文地址:https://www.cnblogs.com/SouthBegonia/p/11564407.html
Copyright © 2020-2023
润新知