一、Ext4.0目录结构说明
1.Docs:说明文档
2.examples:例子
3.新建一个项目需要应用的单元和目录:

首先选中这些单元和目录:<Ctrl>+<C>-->在项目中选中要粘贴的目录<Ctrl>+<V>即可
二、项目建立
1.开发工具VS2010
2.新建项目:File->New->Project->"ASP.NET Web Application",并选中目录和程序名称
3.删除不需要的文件和目录,添加自己需要的文件和目录
添加ExtJs目录:存放ExtJs源文件
添加JS目录:存放自己写的Js文件
添加HTMLpage1.htm
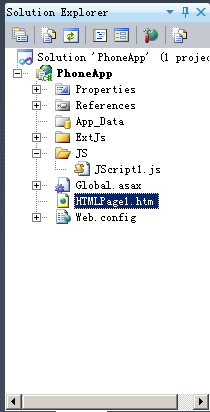
目录结构如下:

4.添加htm页面(HTMLPage1.htm)
4.1首先添加引用:
<link href="ExtJs/resources/css/ext-all.css" rel="stylesheet" type="text/css" /> <script src="ExtJs/bootstrap.js" type="text/javascript"></script>
在ExtJs目录找到ext-all.css和文件bootstrap.js直接拖动到htm页面的<title>下面即可
4.2创建自己的js文件,首先拖动到当前的htm页面中,如下:
。。。。
<head> <title></title> <link href="ExtJs/resources/css/ext-all.css" rel="stylesheet" type="text/css" /> <script src="ExtJs/bootstrap.js" type="text/javascript"></script> <script src="JS/JScript1.js" type="text/javascript"></script> </head>
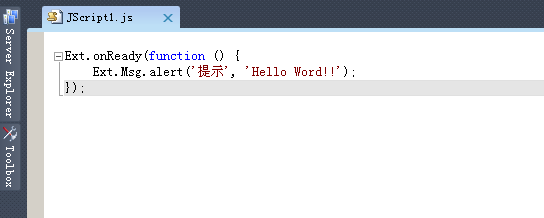
。。。。 4.3编写自己的js文件内容:
一个hello word程序即建立完毕!
谢谢曾珣的帮助:-)