1. externals的使用(深入浅出webpack之externals的使用)
externals: 防止将某些 import 的包(package)打包到 bundle 中,而是在运行时(runtime)再去从外部获取这些扩展依赖(external dependencies)。使用externals配置后,依旧可以在代码中通过CMD、AMD或者window/global全局的方式访问。
例如,从 CDN 引入 jQuery
(1)在HTML中引入第三方库的cdn

(2)在webpack.config.js中配置externals

这样就剥离了那些不需要改动的依赖模块,下面展示的代码还可以正常运行:

2. CommonsChunkPlugin 提取公共代码(详见详解CommonsChunkPlugin的配置和用法)
CommonsChunkPlugin主要是用来提取第三方库和公共模块,避免首屏加载的bundle文件或者按需加载的bundle文件体积过大,从而导致加载时间过长
可配置的属性:
- name:可以是已经存在的chunk(一般指入口文件)对应的name,那么就会把公共模块代码合并到这个chunk上;否则,会创建名字为name的commons chunk进行合并
- filename:指定commons chunk的文件名
- chunks:指定source chunk,即指定从哪些chunk当中去找公共模块,省略该选项的时候,默认就是entry chunks
- minChunks:既可以是数字,也可以是函数,还可以是Infinity
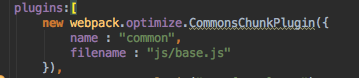
可以像这样设置webpack.config.js:


这样就会把公共模块代码合并到base.js文件中
(注意:如果在plugins配置了new webpack.optimize.CommonsChunkPlugin,生成了一个公共文件,页面必须先引用这个公共文件,再引用其他的js文件)
3.webpack分离单独打包css文件
(1)安装插件

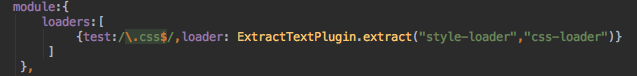
(2)配置webpack.config.js:


(3)在编译之前安装需要用到的style-loader和css-loader

(4)在终端进行webpack