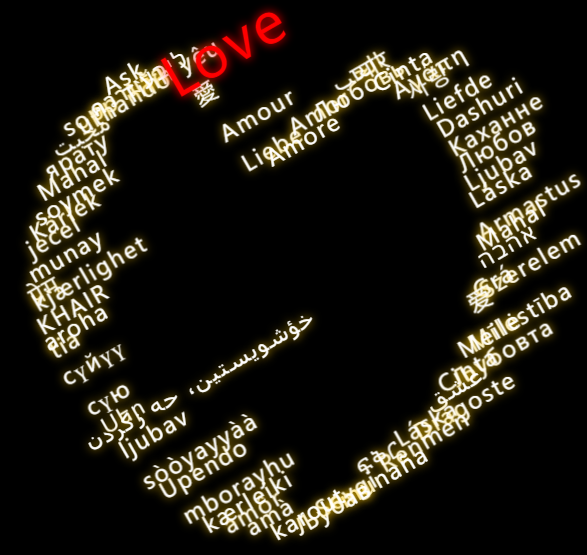
效果图如下

1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> 2 <HTML> 3 <HEAD> 4 <TITLE> New Document </TITLE> 5 <META NAME="Generator" CONTENT="EditPlus"> 6 <META NAME="Author" CONTENT=""> 7 <META NAME="Keywords" CONTENT=""> 8 <META NAME="Description" CONTENT=""> 9 <style> 10 body { 11 background: #000; 12 height: 100vh; 13 overflow: hidden; 14 } 15 16 #ui .love { 17 position: absolute; 18 top: 50%; 19 left: 50%; 20 margin: -225px 0 0 -225px; 21 } 22 #ui .love:last-child .love_word { 23 color: red; 24 font-size: 3.5rem; 25 text-shadow: 0 0 10px red; 26 } 27 #ui .love_word { 28 color: #fff; 29 font-size: 1.4rem; 30 transform: translateY(-100%) rotateZ(-30deg); 31 font-family: 'Dosis', sans-serif; 32 text-shadow: 0 0 10px #ffc800; 33 letter-spacing: 2px; 34 } 35 #ui .love_horizontal { 36 animation: horizontal 10000ms infinite alternate ease-in-out; 37 } 38 #ui .love_vertical { 39 animation: vertical 20000ms infinite linear; 40 } 41 #ui .love:nth-child(1) .love_horizontal { 42 animation-delay: -300ms; 43 } 44 #ui .love:nth-child(1) .love_vertical { 45 animation-delay: -300ms; 46 } 47 #ui .love:nth-child(2) .love_horizontal { 48 animation-delay: -600ms; 49 } 50 #ui .love:nth-child(2) .love_vertical { 51 animation-delay: -600ms; 52 } 53 #ui .love:nth-child(3) .love_horizontal { 54 animation-delay: -900ms; 55 } 56 #ui .love:nth-child(3) .love_vertical { 57 animation-delay: -900ms; 58 } 59 #ui .love:nth-child(4) .love_horizontal { 60 animation-delay: -1200ms; 61 } 62 #ui .love:nth-child(4) .love_vertical { 63 animation-delay: -1200ms; 64 } 65 #ui .love:nth-child(5) .love_horizontal { 66 animation-delay: -1500ms; 67 } 68 #ui .love:nth-child(5) .love_vertical { 69 animation-delay: -1500ms; 70 } 71 #ui .love:nth-child(6) .love_horizontal { 72 animation-delay: -1800ms; 73 } 74 #ui .love:nth-child(6) .love_vertical { 75 animation-delay: -1800ms; 76 } 77 #ui .love:nth-child(7) .love_horizontal { 78 animation-delay: -2100ms; 79 } 80 #ui .love:nth-child(7) .love_vertical { 81 animation-delay: -2100ms; 82 } 83 #ui .love:nth-child(8) .love_horizontal { 84 animation-delay: -2400ms; 85 } 86 #ui .love:nth-child(8) .love_vertical { 87 animation-delay: -2400ms; 88 } 89 #ui .love:nth-child(9) .love_horizontal { 90 animation-delay: -2700ms; 91 } 92 #ui .love:nth-child(9) .love_vertical { 93 animation-delay: -2700ms; 94 } 95 #ui .love:nth-child(10) .love_horizontal { 96 animation-delay: -3000ms; 97 } 98 #ui .love:nth-child(10) .love_vertical { 99 animation-delay: -3000ms; 100 } 101 #ui .love:nth-child(11) .love_horizontal { 102 animation-delay: -3300ms; 103 } 104 #ui .love:nth-child(11) .love_vertical { 105 animation-delay: -3300ms; 106 } 107 #ui .love:nth-child(12) .love_horizontal { 108 animation-delay: -3600ms; 109 } 110 #ui .love:nth-child(12) .love_vertical { 111 animation-delay: -3600ms; 112 } 113 #ui .love:nth-child(13) .love_horizontal { 114 animation-delay: -3900ms; 115 } 116 #ui .love:nth-child(13) .love_vertical { 117 animation-delay: -3900ms; 118 } 119 #ui .love:nth-child(14) .love_horizontal { 120 animation-delay: -4200ms; 121 } 122 #ui .love:nth-child(14) .love_vertical { 123 animation-delay: -4200ms; 124 } 125 #ui .love:nth-child(15) .love_horizontal { 126 animation-delay: -4500ms; 127 } 128 #ui .love:nth-child(15) .love_vertical { 129 animation-delay: -4500ms; 130 } 131 #ui .love:nth-child(16) .love_horizontal { 132 animation-delay: -4800ms; 133 } 134 #ui .love:nth-child(16) .love_vertical { 135 animation-delay: -4800ms; 136 } 137 #ui .love:nth-child(17) .love_horizontal { 138 animation-delay: -5100ms; 139 } 140 #ui .love:nth-child(17) .love_vertical { 141 animation-delay: -5100ms; 142 } 143 #ui .love:nth-child(18) .love_horizontal { 144 animation-delay: -5400ms; 145 } 146 #ui .love:nth-child(18) .love_vertical { 147 animation-delay: -5400ms; 148 } 149 #ui .love:nth-child(19) .love_horizontal { 150 animation-delay: -5700ms; 151 } 152 #ui .love:nth-child(19) .love_vertical { 153 animation-delay: -5700ms; 154 } 155 #ui .love:nth-child(20) .love_horizontal { 156 animation-delay: -6000ms; 157 } 158 #ui .love:nth-child(20) .love_vertical { 159 animation-delay: -6000ms; 160 } 161 #ui .love:nth-child(21) .love_horizontal { 162 animation-delay: -6300ms; 163 } 164 #ui .love:nth-child(21) .love_vertical { 165 animation-delay: -6300ms; 166 } 167 #ui .love:nth-child(22) .love_horizontal { 168 animation-delay: -6600ms; 169 } 170 #ui .love:nth-child(22) .love_vertical { 171 animation-delay: -6600ms; 172 } 173 #ui .love:nth-child(23) .love_horizontal { 174 animation-delay: -6900ms; 175 } 176 #ui .love:nth-child(23) .love_vertical { 177 animation-delay: -6900ms; 178 } 179 #ui .love:nth-child(24) .love_horizontal { 180 animation-delay: -7200ms; 181 } 182 #ui .love:nth-child(24) .love_vertical { 183 animation-delay: -7200ms; 184 } 185 #ui .love:nth-child(25) .love_horizontal { 186 animation-delay: -7500ms; 187 } 188 #ui .love:nth-child(25) .love_vertical { 189 animation-delay: -7500ms; 190 } 191 #ui .love:nth-child(26) .love_horizontal { 192 animation-delay: -7800ms; 193 } 194 #ui .love:nth-child(26) .love_vertical { 195 animation-delay: -7800ms; 196 } 197 #ui .love:nth-child(27) .love_horizontal { 198 animation-delay: -8100ms; 199 } 200 #ui .love:nth-child(27) .love_vertical { 201 animation-delay: -8100ms; 202 } 203 #ui .love:nth-child(28) .love_horizontal { 204 animation-delay: -8400ms; 205 } 206 #ui .love:nth-child(28) .love_vertical { 207 animation-delay: -8400ms; 208 } 209 #ui .love:nth-child(29) .love_horizontal { 210 animation-delay: -8700ms; 211 } 212 #ui .love:nth-child(29) .love_vertical { 213 animation-delay: -8700ms; 214 } 215 #ui .love:nth-child(30) .love_horizontal { 216 animation-delay: -9000ms; 217 } 218 #ui .love:nth-child(30) .love_vertical { 219 animation-delay: -9000ms; 220 } 221 #ui .love:nth-child(31) .love_horizontal { 222 animation-delay: -9300ms; 223 } 224 #ui .love:nth-child(31) .love_vertical { 225 animation-delay: -9300ms; 226 } 227 #ui .love:nth-child(32) .love_horizontal { 228 animation-delay: -9600ms; 229 } 230 #ui .love:nth-child(32) .love_vertical { 231 animation-delay: -9600ms; 232 } 233 #ui .love:nth-child(33) .love_horizontal { 234 animation-delay: -9900ms; 235 } 236 #ui .love:nth-child(33) .love_vertical { 237 animation-delay: -9900ms; 238 } 239 #ui .love:nth-child(34) .love_horizontal { 240 animation-delay: -10200ms; 241 } 242 #ui .love:nth-child(34) .love_vertical { 243 animation-delay: -10200ms; 244 } 245 #ui .love:nth-child(35) .love_horizontal { 246 animation-delay: -10500ms; 247 } 248 #ui .love:nth-child(35) .love_vertical { 249 animation-delay: -10500ms; 250 } 251 #ui .love:nth-child(36) .love_horizontal { 252 animation-delay: -10800ms; 253 } 254 #ui .love:nth-child(36) .love_vertical { 255 animation-delay: -10800ms; 256 } 257 #ui .love:nth-child(37) .love_horizontal { 258 animation-delay: -11100ms; 259 } 260 #ui .love:nth-child(37) .love_vertical { 261 animation-delay: -11100ms; 262 } 263 #ui .love:nth-child(38) .love_horizontal { 264 animation-delay: -11400ms; 265 } 266 #ui .love:nth-child(38) .love_vertical { 267 animation-delay: -11400ms; 268 } 269 #ui .love:nth-child(39) .love_horizontal { 270 animation-delay: -11700ms; 271 } 272 #ui .love:nth-child(39) .love_vertical { 273 animation-delay: -11700ms; 274 } 275 #ui .love:nth-child(40) .love_horizontal { 276 animation-delay: -12000ms; 277 } 278 #ui .love:nth-child(40) .love_vertical { 279 animation-delay: -12000ms; 280 } 281 #ui .love:nth-child(41) .love_horizontal { 282 animation-delay: -12300ms; 283 } 284 #ui .love:nth-child(41) .love_vertical { 285 animation-delay: -12300ms; 286 } 287 #ui .love:nth-child(42) .love_horizontal { 288 animation-delay: -12600ms; 289 } 290 #ui .love:nth-child(42) .love_vertical { 291 animation-delay: -12600ms; 292 } 293 #ui .love:nth-child(43) .love_horizontal { 294 animation-delay: -12900ms; 295 } 296 #ui .love:nth-child(43) .love_vertical { 297 animation-delay: -12900ms; 298 } 299 #ui .love:nth-child(44) .love_horizontal { 300 animation-delay: -13200ms; 301 } 302 #ui .love:nth-child(44) .love_vertical { 303 animation-delay: -13200ms; 304 } 305 #ui .love:nth-child(45) .love_horizontal { 306 animation-delay: -13500ms; 307 } 308 #ui .love:nth-child(45) .love_vertical { 309 animation-delay: -13500ms; 310 } 311 #ui .love:nth-child(46) .love_horizontal { 312 animation-delay: -13800ms; 313 } 314 #ui .love:nth-child(46) .love_vertical { 315 animation-delay: -13800ms; 316 } 317 #ui .love:nth-child(47) .love_horizontal { 318 animation-delay: -14100ms; 319 } 320 #ui .love:nth-child(47) .love_vertical { 321 animation-delay: -14100ms; 322 } 323 #ui .love:nth-child(48) .love_horizontal { 324 animation-delay: -14400ms; 325 } 326 #ui .love:nth-child(48) .love_vertical { 327 animation-delay: -14400ms; 328 } 329 #ui .love:nth-child(49) .love_horizontal { 330 animation-delay: -14700ms; 331 } 332 #ui .love:nth-child(49) .love_vertical { 333 animation-delay: -14700ms; 334 } 335 #ui .love:nth-child(50) .love_horizontal { 336 animation-delay: -15000ms; 337 } 338 #ui .love:nth-child(50) .love_vertical { 339 animation-delay: -15000ms; 340 } 341 #ui .love:nth-child(51) .love_horizontal { 342 animation-delay: -15300ms; 343 } 344 #ui .love:nth-child(51) .love_vertical { 345 animation-delay: -15300ms; 346 } 347 #ui .love:nth-child(52) .love_horizontal { 348 animation-delay: -15600ms; 349 } 350 #ui .love:nth-child(52) .love_vertical { 351 animation-delay: -15600ms; 352 } 353 #ui .love:nth-child(53) .love_horizontal { 354 animation-delay: -15900ms; 355 } 356 #ui .love:nth-child(53) .love_vertical { 357 animation-delay: -15900ms; 358 } 359 #ui .love:nth-child(54) .love_horizontal { 360 animation-delay: -16200ms; 361 } 362 #ui .love:nth-child(54) .love_vertical { 363 animation-delay: -16200ms; 364 } 365 #ui .love:nth-child(55) .love_horizontal { 366 animation-delay: -16500ms; 367 } 368 #ui .love:nth-child(55) .love_vertical { 369 animation-delay: -16500ms; 370 } 371 #ui .love:nth-child(56) .love_horizontal { 372 animation-delay: -16800ms; 373 } 374 #ui .love:nth-child(56) .love_vertical { 375 animation-delay: -16800ms; 376 } 377 #ui .love:nth-child(57) .love_horizontal { 378 animation-delay: -17100ms; 379 } 380 #ui .love:nth-child(57) .love_vertical { 381 animation-delay: -17100ms; 382 } 383 #ui .love:nth-child(58) .love_horizontal { 384 animation-delay: -17400ms; 385 } 386 #ui .love:nth-child(58) .love_vertical { 387 animation-delay: -17400ms; 388 } 389 #ui .love:nth-child(59) .love_horizontal { 390 animation-delay: -17700ms; 391 } 392 #ui .love:nth-child(59) .love_vertical { 393 animation-delay: -17700ms; 394 } 395 #ui .love:nth-child(60) .love_horizontal { 396 animation-delay: -18000ms; 397 } 398 #ui .love:nth-child(60) .love_vertical { 399 animation-delay: -18000ms; 400 } 401 #ui .love:nth-child(61) .love_horizontal { 402 animation-delay: -18300ms; 403 } 404 #ui .love:nth-child(61) .love_vertical { 405 animation-delay: -18300ms; 406 } 407 #ui .love:nth-child(62) .love_horizontal { 408 animation-delay: -18600ms; 409 } 410 #ui .love:nth-child(62) .love_vertical { 411 animation-delay: -18600ms; 412 } 413 #ui .love:nth-child(63) .love_horizontal { 414 animation-delay: -18900ms; 415 } 416 #ui .love:nth-child(63) .love_vertical { 417 animation-delay: -18900ms; 418 } 419 #ui .love:nth-child(64) .love_horizontal { 420 animation-delay: -19200ms; 421 } 422 #ui .love:nth-child(64) .love_vertical { 423 animation-delay: -19200ms; 424 } 425 #ui .love:nth-child(65) .love_horizontal { 426 animation-delay: -19500ms; 427 } 428 #ui .love:nth-child(65) .love_vertical { 429 animation-delay: -19500ms; 430 } 431 #ui .love:nth-child(66) .love_horizontal { 432 animation-delay: -19800ms; 433 } 434 #ui .love:nth-child(66) .love_vertical { 435 animation-delay: -19800ms; 436 } 437 #ui .love:nth-child(67) .love_horizontal { 438 animation-delay: -20100ms; 439 } 440 #ui .love:nth-child(67) .love_vertical { 441 animation-delay: -20100ms; 442 } 443 #ui .love:nth-child(68) .love_horizontal { 444 animation-delay: -20400ms; 445 } 446 #ui .love:nth-child(68) .love_vertical { 447 animation-delay: -20400ms; 448 } 449 #ui .love:nth-child(69) .love_horizontal { 450 animation-delay: -20700ms; 451 } 452 #ui .love:nth-child(69) .love_vertical { 453 animation-delay: -20700ms; 454 } 455 #ui .love:nth-child(70) .love_horizontal { 456 animation-delay: -21000ms; 457 } 458 #ui .love:nth-child(70) .love_vertical { 459 animation-delay: -21000ms; 460 } 461 #ui .love:nth-child(71) .love_horizontal { 462 animation-delay: -21300ms; 463 } 464 #ui .love:nth-child(71) .love_vertical { 465 animation-delay: -21300ms; 466 } 467 #ui .love:nth-child(72) .love_horizontal { 468 animation-delay: -21600ms; 469 } 470 #ui .love:nth-child(72) .love_vertical { 471 animation-delay: -21600ms; 472 } 473 #ui .love:nth-child(73) .love_horizontal { 474 animation-delay: -21900ms; 475 } 476 #ui .love:nth-child(73) .love_vertical { 477 animation-delay: -21900ms; 478 } 479 #ui .love:nth-child(74) .love_horizontal { 480 animation-delay: -22200ms; 481 } 482 #ui .love:nth-child(74) .love_vertical { 483 animation-delay: -22200ms; 484 } 485 #ui .love:nth-child(75) .love_horizontal { 486 animation-delay: -22500ms; 487 } 488 #ui .love:nth-child(75) .love_vertical { 489 animation-delay: -22500ms; 490 } 491 #ui .love:nth-child(76) .love_horizontal { 492 animation-delay: -22800ms; 493 } 494 #ui .love:nth-child(76) .love_vertical { 495 animation-delay: -22800ms; 496 } 497 #ui .love:nth-child(77) .love_horizontal { 498 animation-delay: -23100ms; 499 } 500 #ui .love:nth-child(77) .love_vertical { 501 animation-delay: -23100ms; 502 } 503 #ui .love:nth-child(78) .love_horizontal { 504 animation-delay: -23400ms; 505 } 506 #ui .love:nth-child(78) .love_vertical { 507 animation-delay: -23400ms; 508 } 509 #ui .love:nth-child(79) .love_horizontal { 510 animation-delay: -23700ms; 511 } 512 #ui .love:nth-child(79) .love_vertical { 513 animation-delay: -23700ms; 514 } 515 #ui .love:nth-child(80) .love_horizontal { 516 animation-delay: -24000ms; 517 } 518 #ui .love:nth-child(80) .love_vertical { 519 animation-delay: -24000ms; 520 } 521 #ui .love:nth-child(81) .love_horizontal { 522 animation-delay: -24300ms; 523 } 524 #ui .love:nth-child(81) .love_vertical { 525 animation-delay: -24300ms; 526 } 527 #ui .love:nth-child(82) .love_horizontal { 528 animation-delay: -24600ms; 529 } 530 #ui .love:nth-child(82) .love_vertical { 531 animation-delay: -24600ms; 532 } 533 #ui .love:nth-child(83) .love_horizontal { 534 animation-delay: -24900ms; 535 } 536 #ui .love:nth-child(83) .love_vertical { 537 animation-delay: -24900ms; 538 } 539 #ui .love:nth-child(84) .love_horizontal { 540 animation-delay: -25200ms; 541 } 542 #ui .love:nth-child(84) .love_vertical { 543 animation-delay: -25200ms; 544 } 545 #ui .love:nth-child(85) .love_horizontal { 546 animation-delay: -25500ms; 547 } 548 #ui .love:nth-child(85) .love_vertical { 549 animation-delay: -25500ms; 550 } 551 #ui .love:nth-child(86) .love_horizontal { 552 animation-delay: -25800ms; 553 } 554 #ui .love:nth-child(86) .love_vertical { 555 animation-delay: -25800ms; 556 } 557 #ui .love:nth-child(87) .love_horizontal { 558 animation-delay: -26100ms; 559 } 560 #ui .love:nth-child(87) .love_vertical { 561 animation-delay: -26100ms; 562 } 563 #ui .love:nth-child(88) .love_horizontal { 564 animation-delay: -26400ms; 565 } 566 #ui .love:nth-child(88) .love_vertical { 567 animation-delay: -26400ms; 568 } 569 #ui .love:nth-child(89) .love_horizontal { 570 animation-delay: -26700ms; 571 } 572 #ui .love:nth-child(89) .love_vertical { 573 animation-delay: -26700ms; 574 } 575 #ui .love:nth-child(90) .love_horizontal { 576 animation-delay: -27000ms; 577 } 578 #ui .love:nth-child(90) .love_vertical { 579 animation-delay: -27000ms; 580 } 581 #ui .love:nth-child(91) .love_horizontal { 582 animation-delay: -27300ms; 583 } 584 #ui .love:nth-child(91) .love_vertical { 585 animation-delay: -27300ms; 586 } 587 #ui .love:nth-child(92) .love_horizontal { 588 animation-delay: -27600ms; 589 } 590 #ui .love:nth-child(92) .love_vertical { 591 animation-delay: -27600ms; 592 } 593 #ui .love:nth-child(93) .love_horizontal { 594 animation-delay: -27900ms; 595 } 596 #ui .love:nth-child(93) .love_vertical { 597 animation-delay: -27900ms; 598 } 599 #ui .love:nth-child(94) .love_horizontal { 600 animation-delay: -28200ms; 601 } 602 #ui .love:nth-child(94) .love_vertical { 603 animation-delay: -28200ms; 604 } 605 #ui .love:nth-child(95) .love_horizontal { 606 animation-delay: -28500ms; 607 } 608 #ui .love:nth-child(95) .love_vertical { 609 animation-delay: -28500ms; 610 } 611 #ui .love:nth-child(96) .love_horizontal { 612 animation-delay: -28800ms; 613 } 614 #ui .love:nth-child(96) .love_vertical { 615 animation-delay: -28800ms; 616 } 617 #ui .love:nth-child(97) .love_horizontal { 618 animation-delay: -29100ms; 619 } 620 #ui .love:nth-child(97) .love_vertical { 621 animation-delay: -29100ms; 622 } 623 #ui .love:nth-child(98) .love_horizontal { 624 animation-delay: -29400ms; 625 } 626 #ui .love:nth-child(98) .love_vertical { 627 animation-delay: -29400ms; 628 } 629 #ui .love:nth-child(99) .love_horizontal { 630 animation-delay: -29700ms; 631 } 632 #ui .love:nth-child(99) .love_vertical { 633 animation-delay: -29700ms; 634 } 635 #ui .love:nth-child(100) .love_horizontal { 636 animation-delay: -30000ms; 637 } 638 #ui .love:nth-child(100) .love_vertical { 639 animation-delay: -30000ms; 640 } 641 642 @keyframes horizontal { 643 from { 644 transform: translateX(0px); 645 } 646 to { 647 transform: translateX(450px); 648 } 649 } 650 @keyframes vertical { 651 0% { 652 transform: translateY(180px); 653 } 654 10% { 655 transform: translateY(45px); 656 } 657 15% { 658 transform: translateY(4.5px); 659 } 660 18% { 661 transform: translateY(0px); 662 } 663 20% { 664 transform: translateY(4.5px); 665 } 666 22% { 667 transform: translateY(34.6153846154px); 668 } 669 24% { 670 transform: translateY(64.2857142857px); 671 } 672 25% { 673 transform: translateY(112.5px); 674 } 675 26% { 676 transform: translateY(64.2857142857px); 677 } 678 28% { 679 transform: translateY(34.6153846154px); 680 } 681 30% { 682 transform: translateY(4.5px); 683 } 684 32% { 685 transform: translateY(0px); 686 } 687 35% { 688 transform: translateY(4.5px); 689 } 690 40% { 691 transform: translateY(45px); 692 } 693 50% { 694 transform: translateY(180px); 695 } 696 71% { 697 transform: translateY(428.5714285714px); 698 } 699 72.5% { 700 transform: translateY(441.1764705882px); 701 } 702 75% { 703 transform: translateY(450px); 704 } 705 77.5% { 706 transform: translateY(441.1764705882px); 707 } 708 79% { 709 transform: translateY(428.5714285714px); 710 } 711 100% { 712 transform: translateY(180px); 713 } 714 } 715 716 </style> 717 </HEAD> 718 719 <BODY> 720 721 <div id="ui"> 722 <div class="love"> 723 <div class="love_horizontal"> 724 <div class="love_vertical"> 725 <div class="love_word">愛</div> 726 </div> 727 </div> 728 </div> 729 <div class="love"> 730 <div class="love_horizontal"> 731 <div class="love_vertical"> 732 <div class="love_word">Amour</div> 733 </div> 734 </div> 735 </div> 736 <div class="love"> 737 <div class="love_horizontal"> 738 <div class="love_vertical"> 739 <div class="love_word">Liebe</div> 740 </div> 741 </div> 742 </div> 743 <div class="love"> 744 <div class="love_horizontal"> 745 <div class="love_vertical"> 746 <div class="love_word">Amore</div> 747 </div> 748 </div> 749 </div> 750 <div class="love"> 751 <div class="love_horizontal"> 752 <div class="love_vertical"> 753 <div class="love_word">Amor</div> 754 </div> 755 </div> 756 </div> 757 <div class="love"> 758 <div class="love_horizontal"> 759 <div class="love_vertical"> 760 <div class="love_word">Любовь</div> 761 </div> 762 </div> 763 </div> 764 <div class="love"> 765 <div class="love_horizontal"> 766 <div class="love_vertical"> 767 <div class="love_word">الحب</div> 768 </div> 769 </div> 770 </div> 771 <div class="love"> 772 <div class="love_horizontal"> 773 <div class="love_vertical"> 774 <div class="love_word">प्यार</div> 775 </div> 776 </div> 777 </div> 778 <div class="love"> 779 <div class="love_horizontal"> 780 <div class="love_vertical"> 781 <div class="love_word">Cinta</div> 782 </div> 783 </div> 784 </div> 785 <div class="love"> 786 <div class="love_horizontal"> 787 <div class="love_vertical"> 788 <div class="love_word">Αγάπη</div> 789 </div> 790 </div> 791 </div> 792 <div class="love"> 793 <div class="love_horizontal"> 794 <div class="love_vertical"> 795 <div class="love_word">사랑</div> 796 </div> 797 </div> 798 </div> 799 <div class="love"> 800 <div class="love_horizontal"> 801 <div class="love_vertical"> 802 <div class="love_word">Liefde</div> 803 </div> 804 </div> 805 </div> 806 <div class="love"> 807 <div class="love_horizontal"> 808 <div class="love_vertical"> 809 <div class="love_word">Dashuri</div> 810 </div> 811 </div> 812 </div> 813 <div class="love"> 814 <div class="love_horizontal"> 815 <div class="love_vertical"> 816 <div class="love_word">Каханне</div> 817 </div> 818 </div> 819 </div> 820 <div class="love"> 821 <div class="love_horizontal"> 822 <div class="love_vertical"> 823 <div class="love_word">Любов</div> 824 </div> 825 </div> 826 </div> 827 <div class="love"> 828 <div class="love_horizontal"> 829 <div class="love_vertical"> 830 <div class="love_word">Ljubav</div> 831 </div> 832 </div> 833 </div> 834 <div class="love"> 835 <div class="love_horizontal"> 836 <div class="love_vertical"> 837 <div class="love_word">Láska</div> 838 </div> 839 </div> 840 </div> 841 <div class="love"> 842 <div class="love_horizontal"> 843 <div class="love_vertical"> 844 <div class="love_word">Armastus</div> 845 </div> 846 </div> 847 </div> 848 <div class="love"> 849 <div class="love_horizontal"> 850 <div class="love_vertical"> 851 <div class="love_word">Mahal</div> 852 </div> 853 </div> 854 </div> 855 <div class="love"> 856 <div class="love_horizontal"> 857 <div class="love_vertical"> 858 <div class="love_word">אהבה</div> 859 </div> 860 </div> 861 </div> 862 <div class="love"> 863 <div class="love_horizontal"> 864 <div class="love_vertical"> 865 <div class="love_word">Szerelem</div> 866 </div> 867 </div> 868 </div> 869 <div class="love"> 870 <div class="love_horizontal"> 871 <div class="love_vertical"> 872 <div class="love_word">Grá</div> 873 </div> 874 </div> 875 </div> 876 <div class="love"> 877 <div class="love_horizontal"> 878 <div class="love_vertical"> 879 <div class="love_word">爱</div> 880 </div> 881 </div> 882 </div> 883 <div class="love"> 884 <div class="love_horizontal"> 885 <div class="love_vertical"> 886 <div class="love_word">Mīlestība</div> 887 </div> 888 </div> 889 </div> 890 <div class="love"> 891 <div class="love_horizontal"> 892 <div class="love_vertical"> 893 <div class="love_word">Meilė</div> 894 </div> 895 </div> 896 </div> 897 <div class="love"> 898 <div class="love_horizontal"> 899 <div class="love_vertical"> 900 <div class="love_word">Љубовта</div> 901 </div> 902 </div> 903 </div> 904 <div class="love"> 905 <div class="love_horizontal"> 906 <div class="love_vertical"> 907 <div class="love_word">Cinta</div> 908 </div> 909 </div> 910 </div> 911 <div class="love"> 912 <div class="love_horizontal"> 913 <div class="love_vertical"> 914 <div class="love_word">عشق</div> 915 </div> 916 </div> 917 </div> 918 <div class="love"> 919 <div class="love_horizontal"> 920 <div class="love_vertical"> 921 <div class="love_word">Dragoste</div> 922 </div> 923 </div> 924 </div> 925 <div class="love"> 926 <div class="love_horizontal"> 927 <div class="love_vertical"> 928 <div class="love_word">Láska</div> 929 </div> 930 </div> 931 </div> 932 <div class="love"> 933 <div class="love_horizontal"> 934 <div class="love_vertical"> 935 <div class="love_word">Renmen</div> 936 </div> 937 </div> 938 </div> 939 <div class="love"> 940 <div class="love_horizontal"> 941 <div class="love_vertical"> 942 <div class="love_word">ፍቅር</div> 943 </div> 944 </div> 945 </div> 946 <div class="love"> 947 <div class="love_horizontal"> 948 <div class="love_vertical"> 949 <div class="love_word">munaña</div> 950 </div> 951 </div> 952 </div> 953 <div class="love"> 954 <div class="love_horizontal"> 955 <div class="love_vertical"> 956 <div class="love_word">Sevgi</div> 957 </div> 958 </div> 959 </div> 960 <div class="love"> 961 <div class="love_horizontal"> 962 <div class="love_vertical"> 963 <div class="love_word">Љубав</div> 964 </div> 965 </div> 966 </div> 967 <div class="love"> 968 <div class="love_horizontal"> 969 <div class="love_vertical"> 970 <div class="love_word">karout</div> 971 </div> 972 </div> 973 </div> 974 <div class="love"> 975 <div class="love_horizontal"> 976 <div class="love_vertical"> 977 <div class="love_word">amà</div> 978 </div> 979 </div> 980 </div> 981 <div class="love"> 982 <div class="love_horizontal"> 983 <div class="love_vertical"> 984 <div class="love_word">amôr</div> 985 </div> 986 </div> 987 </div> 988 <div class="love"> 989 <div class="love_horizontal"> 990 <div class="love_vertical"> 991 <div class="love_word">kærleiki</div> 992 </div> 993 </div> 994 </div> 995 <div class="love"> 996 <div class="love_horizontal"> 997 <div class="love_vertical"> 998 <div class="love_word">mborayhu</div> 999 </div> 1000 </div> 1001 </div> 1002 <div class="love"> 1003 <div class="love_horizontal"> 1004 <div class="love_vertical"> 1005 <div class="love_word">Upendo</div> 1006 </div> 1007 </div> 1008 </div> 1009 <div class="love"> 1010 <div class="love_horizontal"> 1011 <div class="love_vertical"> 1012 <div class="love_word">sòòyayyàà</div> 1013 </div> 1014 </div> 1015 </div> 1016 <div class="love"> 1017 <div class="love_horizontal"> 1018 <div class="love_vertical"> 1019 <div class="love_word">ljubav</div> 1020 </div> 1021 </div> 1022 </div> 1023 <div class="love"> 1024 <div class="love_horizontal"> 1025 <div class="love_vertical"> 1026 <div class="love_word">Սեր</div> 1027 </div> 1028 </div> 1029 </div> 1030 <div class="love"> 1031 <div class="love_horizontal"> 1032 <div class="love_vertical"> 1033 <div class="love_word">сүю</div> 1034 </div> 1035 </div> 1036 </div> 1037 <div class="love"> 1038 <div class="love_horizontal"> 1039 <div class="love_vertical"> 1040 <div class="love_word">خؤشويستين، حه زكردن</div> 1041 </div> 1042 </div> 1043 </div> 1044 <div class="love"> 1045 <div class="love_horizontal"> 1046 <div class="love_vertical"> 1047 <div class="love_word">сүйүү</div> 1048 </div> 1049 </div> 1050 </div> 1051 <div class="love"> 1052 <div class="love_horizontal"> 1053 <div class="love_vertical"> 1054 <div class="love_word">tia</div> 1055 </div> 1056 </div> 1057 </div> 1058 <div class="love"> 1059 <div class="love_horizontal"> 1060 <div class="love_vertical"> 1061 <div class="love_word">aroha</div> 1062 </div> 1063 </div> 1064 </div> 1065 <div class="love"> 1066 <div class="love_horizontal"> 1067 <div class="love_vertical"> 1068 <div class="love_word">KHAIR</div> 1069 </div> 1070 </div> 1071 </div> 1072 <div class="love"> 1073 <div class="love_horizontal"> 1074 <div class="love_vertical"> 1075 <div class="love_word">प्रेम</div> 1076 </div> 1077 </div> 1078 </div> 1079 <div class="love"> 1080 <div class="love_horizontal"> 1081 <div class="love_vertical"> 1082 <div class="love_word">kjærlighet</div> 1083 </div> 1084 </div> 1085 </div> 1086 <div class="love"> 1087 <div class="love_horizontal"> 1088 <div class="love_vertical"> 1089 <div class="love_word">munay</div> 1090 </div> 1091 </div> 1092 </div> 1093 <div class="love"> 1094 <div class="love_horizontal"> 1095 <div class="love_vertical"> 1096 <div class="love_word">jecel</div> 1097 </div> 1098 </div> 1099 </div> 1100 <div class="love"> 1101 <div class="love_horizontal"> 1102 <div class="love_vertical"> 1103 <div class="love_word">Kärlek</div> 1104 </div> 1105 </div> 1106 </div> 1107 <div class="love"> 1108 <div class="love_horizontal"> 1109 <div class="love_vertical"> 1110 <div class="love_word">soymek</div> 1111 </div> 1112 </div> 1113 </div> 1114 <div class="love"> 1115 <div class="love_horizontal"> 1116 <div class="love_vertical"> 1117 <div class="love_word">Mahal</div> 1118 </div> 1119 </div> 1120 </div> 1121 <div class="love"> 1122 <div class="love_horizontal"> 1123 <div class="love_vertical"> 1124 <div class="love_word">ярату</div> 1125 </div> 1126 </div> 1127 </div> 1128 <div class="love"> 1129 <div class="love_horizontal"> 1130 <div class="love_vertical"> 1131 <div class="love_word">محبت</div> 1132 </div> 1133 </div> 1134 </div> 1135 <div class="love"> 1136 <div class="love_horizontal"> 1137 <div class="love_vertical"> 1138 <div class="love_word">sopp</div> 1139 </div> 1140 </div> 1141 </div> 1142 <div class="love"> 1143 <div class="love_horizontal"> 1144 <div class="love_vertical"> 1145 <div class="love_word">uthando</div> 1146 </div> 1147 </div> 1148 </div> 1149 <div class="love"> 1150 <div class="love_horizontal"> 1151 <div class="love_vertical"> 1152 <div class="love_word">ความรัก</div> 1153 </div> 1154 </div> 1155 </div> 1156 <div class="love"> 1157 <div class="love_horizontal"> 1158 <div class="love_vertical"> 1159 <div class="love_word">Aşk</div> 1160 </div> 1161 </div> 1162 </div> 1163 <div class="love"> 1164 <div class="love_horizontal"> 1165 <div class="love_vertical"> 1166 <div class="love_word">Tình yêu</div> 1167 </div> 1168 </div> 1169 </div> 1170 <div class="love"> 1171 <div class="love_horizontal"> 1172 <div class="love_vertical"> 1173 <div class="love_word">ליבע</div> 1174 </div> 1175 </div> 1176 </div> 1177 <div class="love"> 1178 <div class="love_horizontal"> 1179 <div class="love_vertical"> 1180 <div class="love_word">Love</div> 1181 </div> 1182 </div> 1183 </div> 1184 </div> 1185 </BODY> 1186 </HTML>