1.CSS优先级
<body>
<div class="lightblue">
<div class="darkblue">
<p>我是darkblue</p>
</div>
</div>
<div class="darkblue">
<div class="lightblue">
<p>我是darkblue</p>
</div>
</div>
<h3>.lightblue p { color: lightblue; }</h3>
<h3>.darkblue p { color: darkblue; }</h3>
<h3>后面定义的会覆盖掉</h3>
</body>
<style>
.lightblue p {
color: lightblue;
}
.darkblue p {
color: darkblue;
}
</style>
(1)id选择器(#myid)
(2)类选择器(.myclassname)
(3)标签选择器(div,h1,p)
(4)后代选择器(h1 p)
(5)相邻后代选择器(子)选择器(ul>li)
(6)兄弟选择器(li~a)
(7)相邻兄弟选择器(li+a)
(8)属性选择器(a[rel="external"])
(9)伪类选择器(a:hover,li:nth-child)
(10)伪元素选择器(::before、::after)
(11)通配符选择器(*)
2.盒模型
盒模型都是由四个部分组成的,分别是margin、border、padding和content。
标准盒模型和IE盒模型的区别在于设置width和height时,所对应的范围不同。标准盒模型的width和height属性的
范围只包含了content,而IE盒模型的width和height属性的范围包含了border、padding和content。
一般来说,我们可以通过修改元素的box-sizing属性设为border-box则用的是IE盒模型来改变元素的盒模型。
3.状态码
- 100 连接成功
x已被接受等待处理 - 200 接受成功
x``请求成功 204 请求成功无资源(OPTIONS的状态码)- 203 部分接收
x是206 - 301 永久重定向 post变get
- 302 临时 post变get
- 304 协商缓存
- 307 临时 不变post
- 400 客户端错误
x报文语法错误 - 4xx
记不到啊啊啊啊啊啊 401 HTTP 请求没通过认证403 forbidden 被服务器拒绝404 无资源405 禁用此方法
var Access-Control-Allow-Method = xhr.getResponseHeader('Access-Control-Allow-Method')
var Access-Control-Allow-Origin = xhr.getResponseHeader('Access-Control-Allow-Origin')
500服务器执行请求出错- 503 服务器繁忙
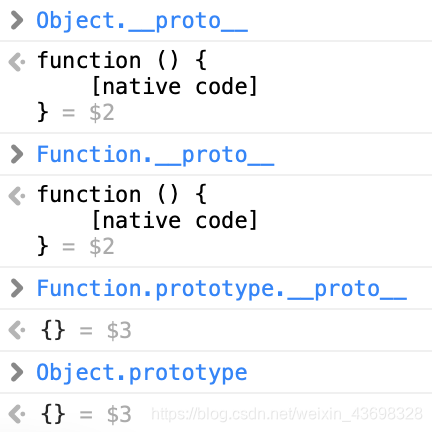
4.描述下原型链


5.输出题
1.原型
var a= function () { this.b =3; }
var c = new a();
a.protorype.b = 9;
var b = 7;
a();
console.log(b);//7
console.log(c.b);//3
2.箭头函数
var func1 = x => x;
var func2 = x => {x};
var func3 = x => ({x});
console.log(func1(1));//1
console.log(func2(1));//undefined
console.log(func3(1));//{ x: 1 }
6.JS异步问题
1)代码补充asyncGetValue()
function asyncAdd(a, b, callback) {
doAsyncWork(a, b).then(value => callback(value));
}
function asyncGetValue(a, b) {
.....
}
使之能够实现
asyncGetValue(1,2).then(v => console.log(v));
- 答案
function asyncGetValue(a,b){
return new Promise(res=>{
asyncAdd(a,b,res)
})
}
2) 如果是实现asyncGetValues(list),list是一个对象数组,类似于
const list = [
{a: 1, b: 2},
{a: 100, b: 200},
{a: 11, b: 21},
{a: 31, b: 41},
{a: 41, b: 51}];
function asyncGetValues(list) {
.....
}
- 答案
return Promise.all(list.map(x=>{return new Promise(
res=>asyncAdd(x.a,x.b,res)
)}))
3)在第三问的基础上实现并发控制,即有一个最大的并发数maxConcurreent
return new Promise((res)=>{
let cnt=0;
let length=list.length;
let ansList=Array(length).fill(false);
while(cnt<Math.min(length,maxConcurrent)) next();
const next=()=>{
let current=cnt++;
let currentObj=list[current];
addAsync(currentObj.a,currentObj.b,(value)=>{
ansList[current]=value;
if(cnt<length) next();
})
if(cnt>=length&&ansList.filter(x=>x===false).length===0) res(ansList)
}
})