构造函数创建对象
function Person(){}
var person = new Person();
person.name = 'kevin';
console.log(person.name)
Person()就是Person对象的构造函数,我们使用new创建了一个实例对象person
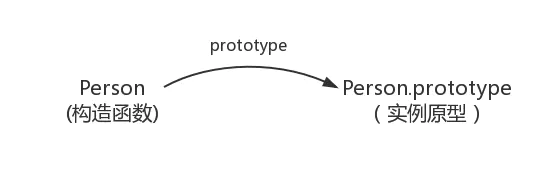
prototype
每个函数都有个prototype属性
每个js对象在创建时(除了null)都会关联另一个“模板“对象,也就是原型,每个对象都会从原型中“继承”属性
例如:
function Person(){}
Person.prototype.name = 'kevin';
var person1 = new Person();
var person2 = new Person();
console.log(person1.name)//kevin
console.log(person2.name)//kevin

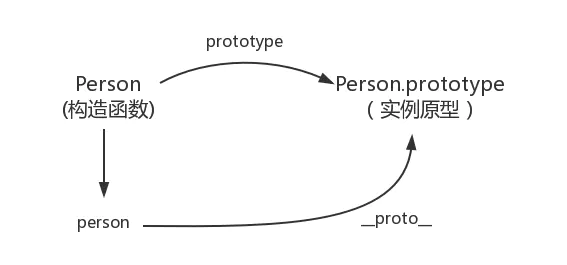
proto
每个js对象(除了null)都具有一个proto属性,这个属性指向该对象的原型
function Person(){}
var person = new Person();
console.log(person.__proto__ === Person.prototype);//true

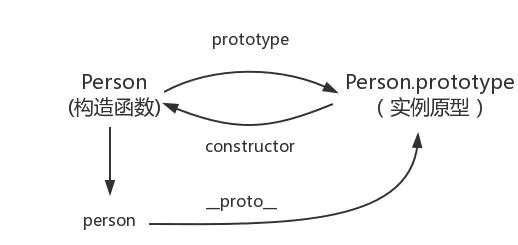
constructor
每个原型都有一个constructor属性指向关联的构造函数,原型的实例指向原型的构造函数
function Person(){}
console.log(Person === Person.prototype.constructor);//true

function Person(){}
var person = new Person();
console.log(person.__proto__ == Person.prototype)//true
console.log(Person.prototype.constructor == Person)//true
//es5 获取对象的原型
console.log(Object.getPrototypeOf(person) === Person.prototype)//true
实例与原型
function Person(){}
Person.prototype.name = 'kevin';
var person = new Person();
person.name = 'Sirius';
console.log(person.name)//Sirius
delete person.name;
console.log(person.name)//kevin
在这个例子中,我们给实例对象person添加了name属性,当我们打印person.name的时候,结果就为Sirius。
但是当我们删除了person的name属性时,读取person.name,从person对象中找不到name属性,那么就会从person的原型也就是person.__proto__(或者是Object.getPrototypeOf(person)),也就是Person.prototype,然后就找到结果了
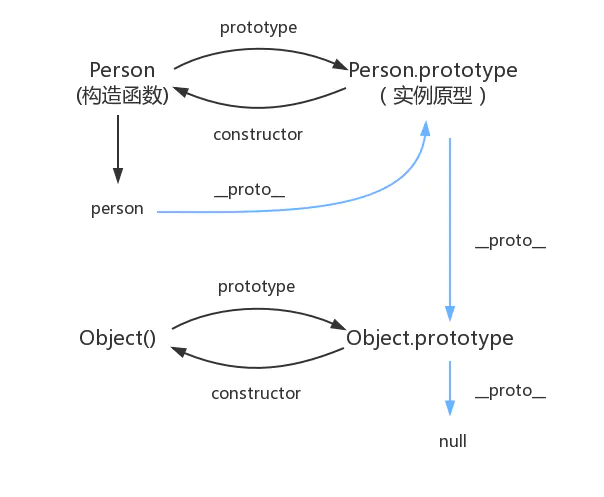
原型的原型
function Person(){}
var person = new Person();
console.log("person.__proto__ is " + person.__proto__);
console.log("person.__proto__.__proto__ is " + person.__proto__.__proto__);


JavaScript 只是在两个对象之间创建一个关联,这样,一个对象就可以通过委托访问另一个对象的属性和函数,所以与其叫继承,委托的说法反而更准确些