人人都想搭建自己的个人博客网站,这里根据踩坑经验,给出一个比较稳定简单的方法。
Gridea介绍和操作
- Gridea是
基于Vue+electron构建的博客搭建桌面系统,需要你去搜索Gridea官网下载,可能会很慢,我最终下的是gitee的压缩包(众所周知,gitee+压缩包挺快的) - 软件功能:
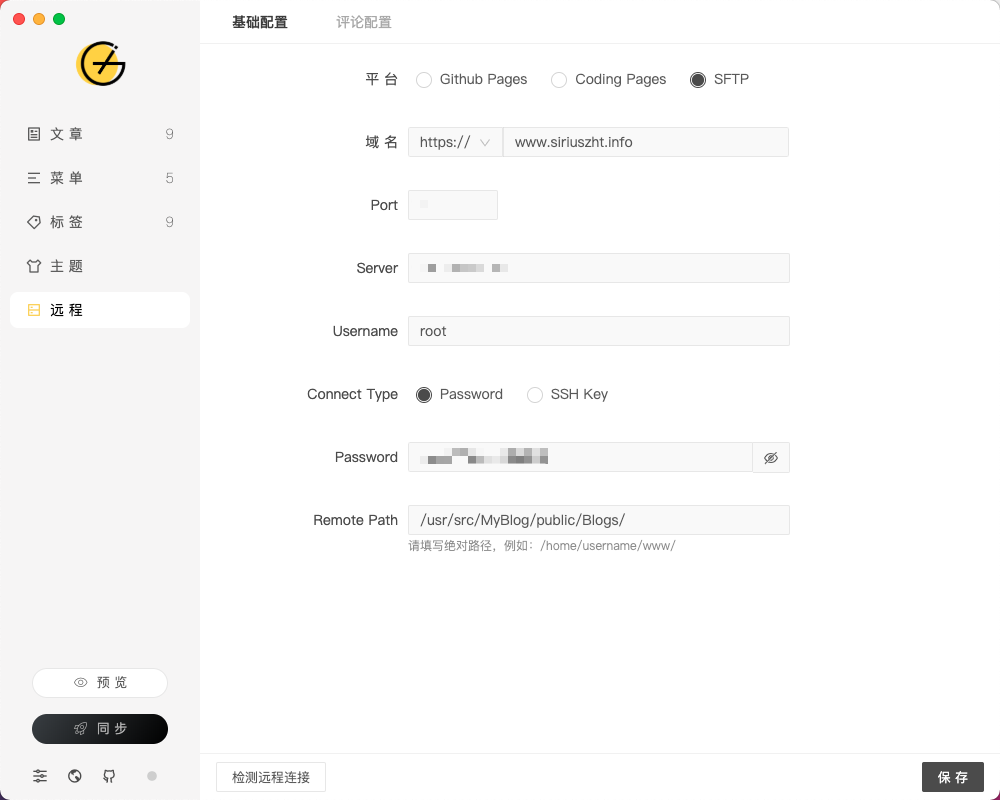
- 直接远程连接服务器,客户端生成的本地文件保存在你的目标目录里面(自己设置),在你桌面客户端每次提交更新的时候,Git的连接方法会直接commit,而SSH会把你文件目录删了然后再重新上传。
- 写文章用的
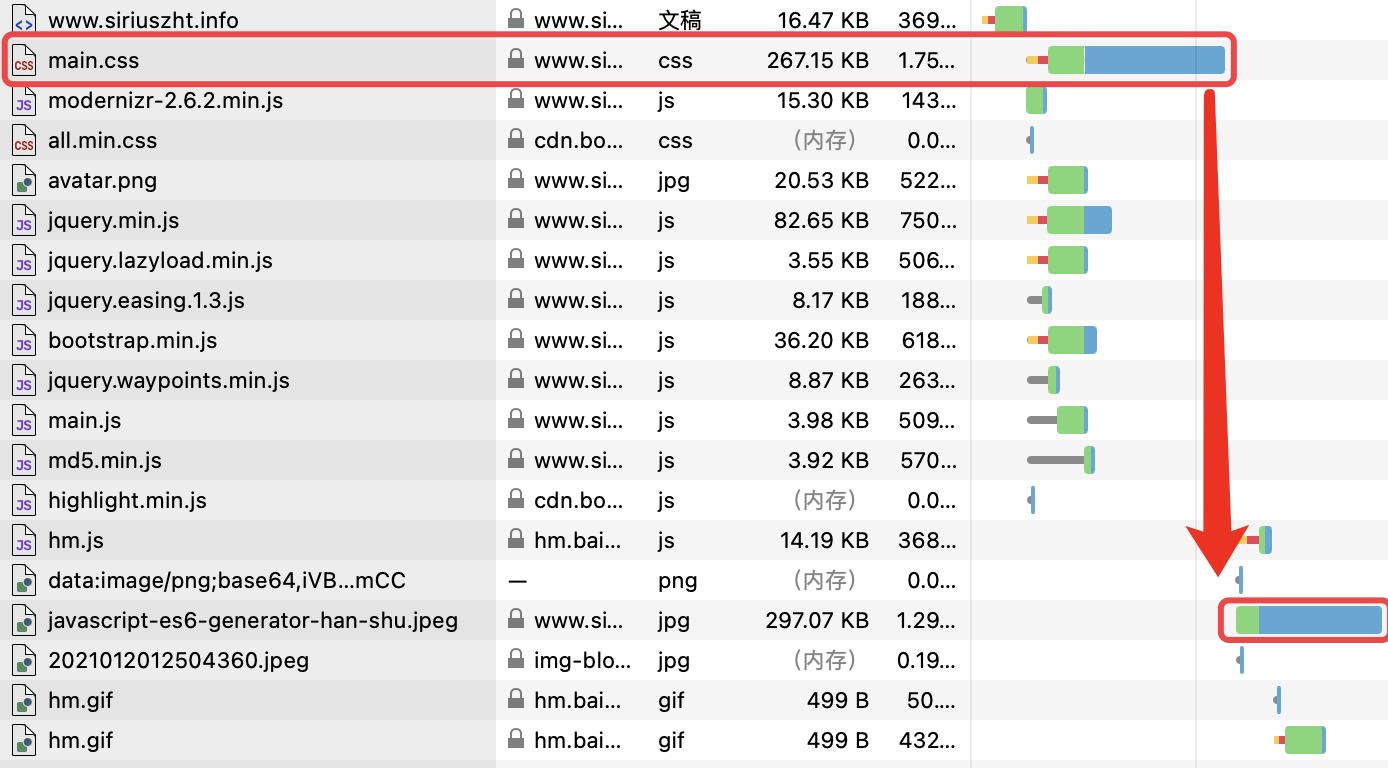
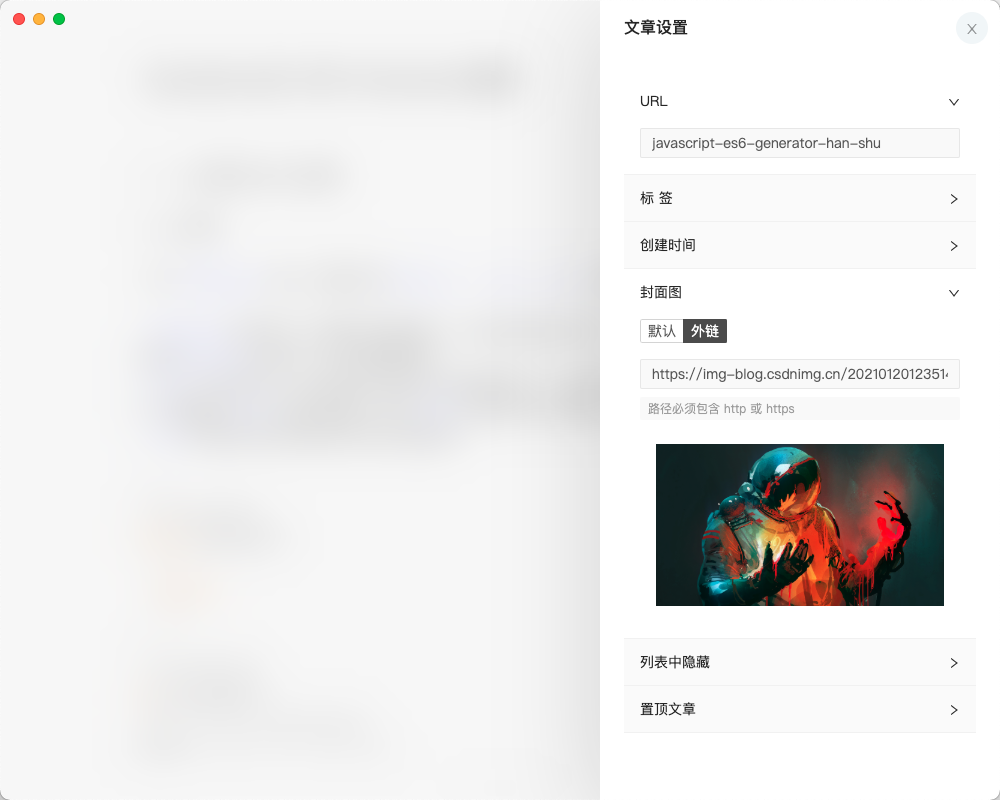
markdown,所以直接在你的csdn上面写好了复制粘贴即可,PS.通过csdn写markdown的方式图片用的外链性能更佳哦;同样,你的封面图最终会影响了页面加载速度如图(因为页面渲染时css引用外链图片在下载静态资源之前(或许你的服务器有server push那更好)),所以推荐所有图片资源都用外链。

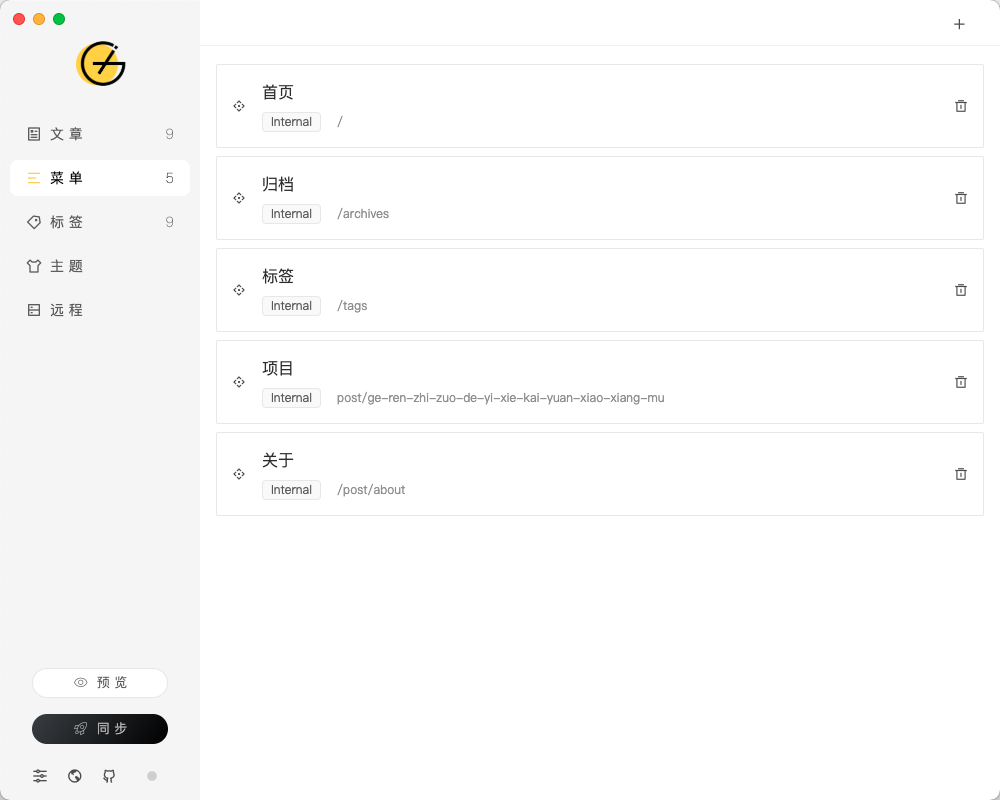
- 写了文章过后就可以加点标签,这些标签都是自定义的,
最终将会加在你的域名上组成URL,所以如果没有域名的话,基于域名的css和相关文章、标签的URL不能正常加载。(一个girdea用户也遇到类似问题:Gridea生成HTML网页时CSS的link地址是根据域名来的,由于我填的是项目的域名,导致无法找到文件,而且在部署完成的主页内点击任何链接都会跳转到Coding的登录页面,所以导致无法正确载入文件,不只是CSS文件,应该是所有的文件都无法载入.) - 设置主题
你可以在Gridea官方主题网站下载主题,我用的是GitHub上一个开源主题,主题链接和使用方式 ,PS.设置主题背景颜色有的颜色可能会渲染不成功,重新选个颜色就行。
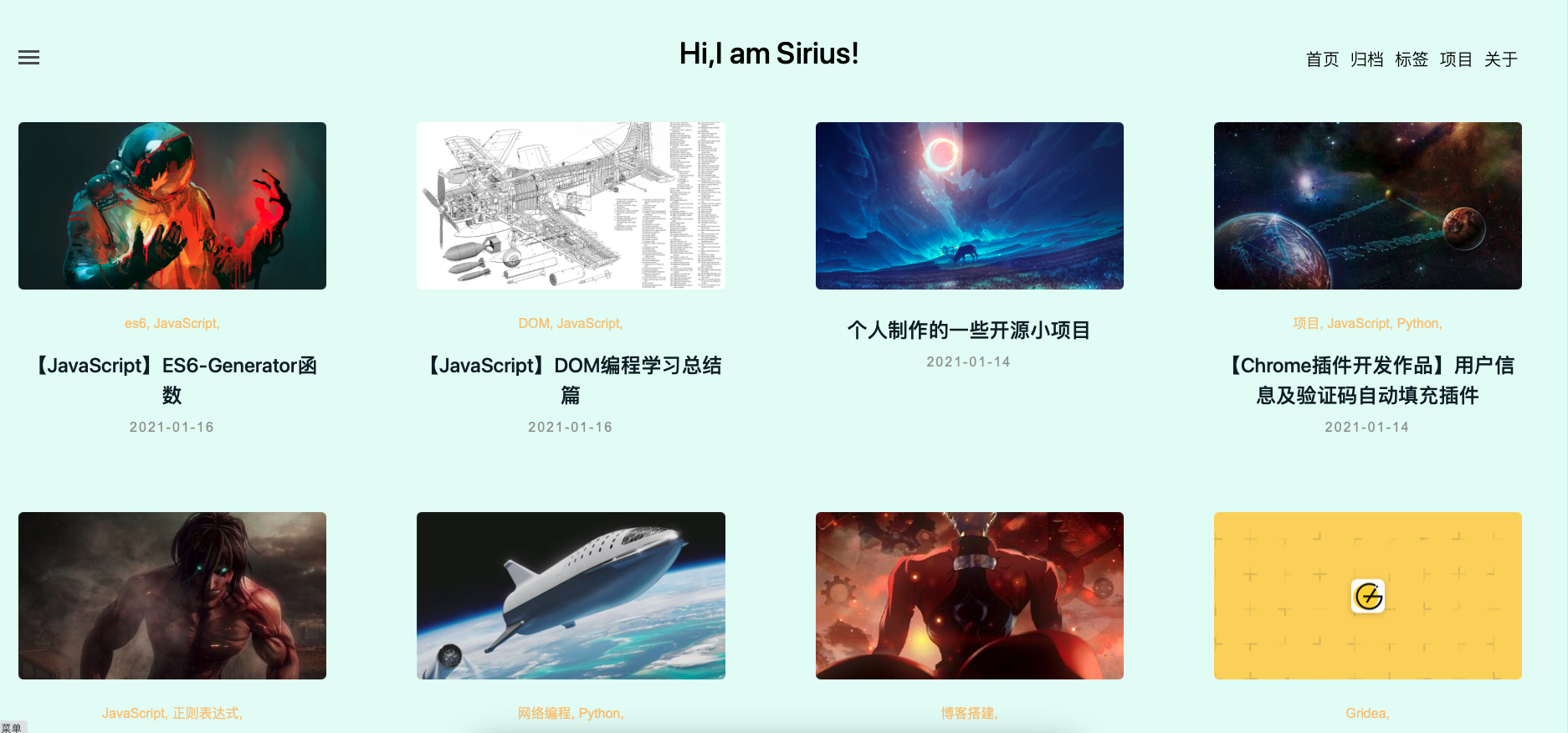
- 直接上图
通过SSH配置域名、连接远程服务器,git方式点击检测连接成功就会生成git文件,成功后点击同步就能上传上去了

markdown写文章并自定义URL、标签、封面图

菜单和标签

主题设置


选择服务器和域名
- 有关远程连接的选择,不想买服务器和域名的可以用GitHub Page / Gitee Page,但是GitHub Page很不稳定,长城防火墙你懂的,然后是同步上去要有几分钟渲染时间很烦,其次是同步上去有时候还成功不了,导致服务器一直挂。
- 如果你还是想试一试,建议看看掘金的这篇文章Gridea+GithubPages+godaddy+gitalk个人博客配置
- 所以我最终选择稳定的买服务器和域名(加起来一年一共100多)
- 作为腾讯云老顾客,我选择的是腾讯云,是学生的话有学生优惠,域名也一起买了个,但是因为境内域名要认证(周期6天),所以追求效率去了Godaddy网站买了一个,不用认证,强烈推荐。相关购买操作我相信你可以自己完成的。
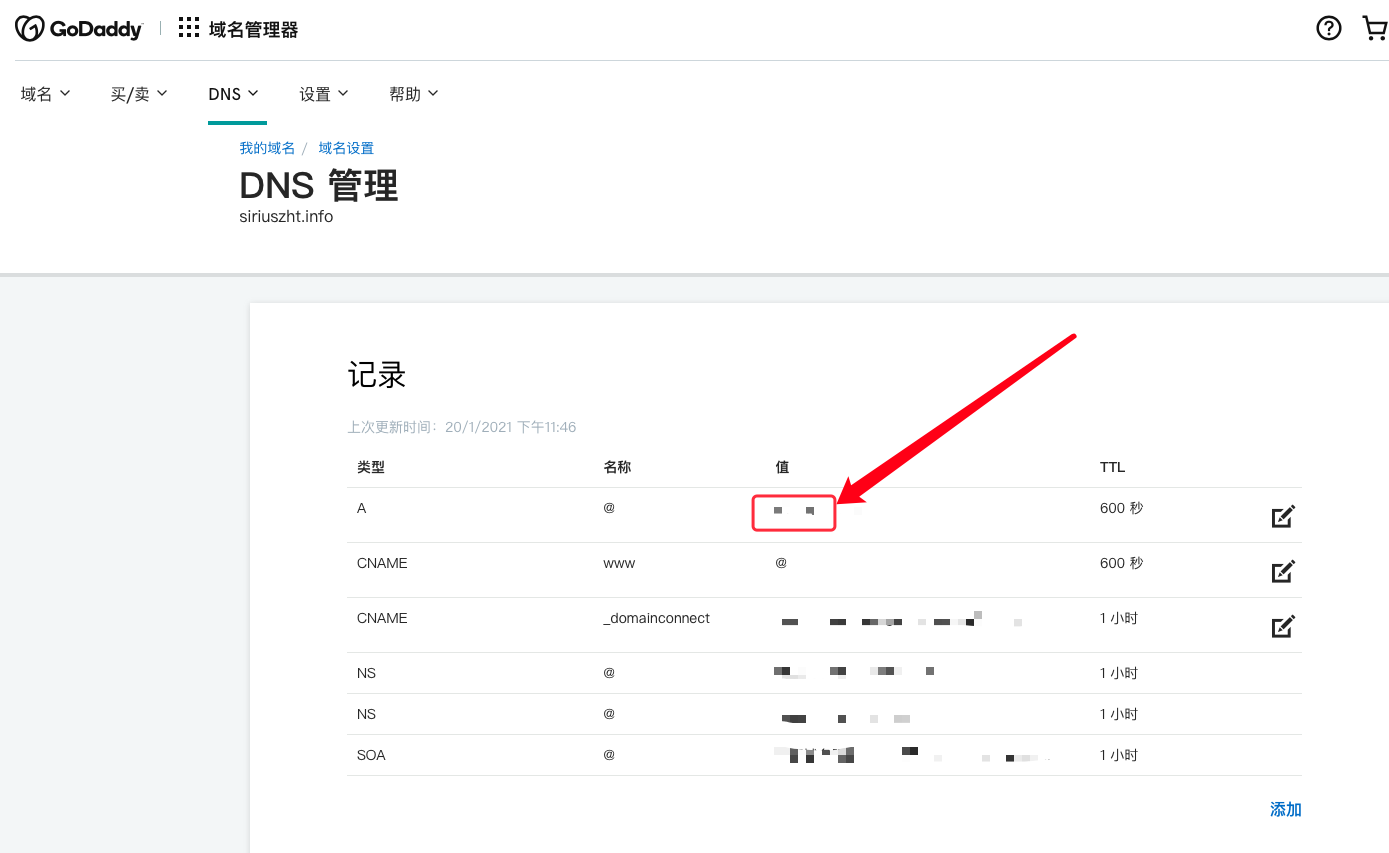
- 域名购买成功过后,在DNS管理中设置域名解析更改A的值为你的服务器IP和对应端口,如果服务器搭建好了,访问该域名就能跳转到相关服务器了。

搭建后端服务器
- 作为前端开发者,我更倾向于
nodejs+koa2或者python+flask作为后端服务器。
-
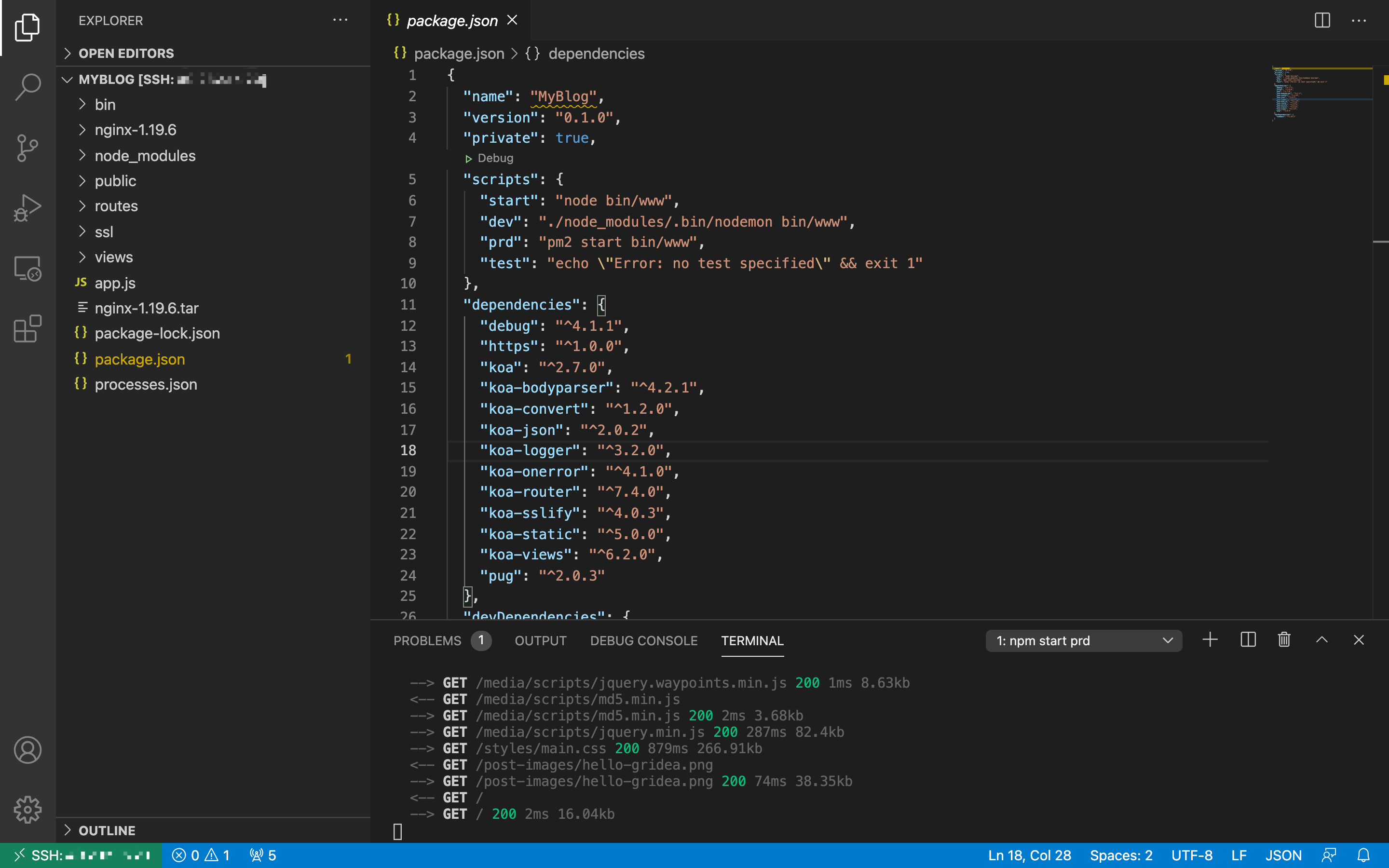
用vscode的remote explorer插件通过ssh连接centos服务器,就可以进行相关sftp操作啦!

-
安装nodejs,因为centos的
yum install nodejs会导致版本很低,并且后期node的开发不好管理包,所以通过nvm来管理。
clone安装包
mkdir github && cd github && git clone https://github.com/creationix/nvm.git
添加环境变量
find . -name "*.bashrc" -print
在你找到的.bashrc文件里面通过vim添加
export NVM_NODEJS_ORG_MIRROR=https://npm.taobao.org/mirrors/node
source ~/git/nvm/nvm.sh
其中第一行是修改nvm镜像路径到阿里,第二行才是把 nvm 添加到系统环境中去。
保存后执行指令让配置生效:
source .bashrc
通过nvm安装nodejs
nvm install node
npm如果在腾讯服务器用阿里云的镜像很慢 道理你懂的
所以设置下 腾讯云的镜像
npm config set registry http://mirrors.cloud.tencent.com/npm/
阿里云中国镜像 npm config set registry https://registry.npm.taobao.org
看看是不是 npm config get registry
- 搭建koa2的后端框架
npm install koa-generator -g && koa2 project_name
然后就能看到我们的项目目录结构
在app.js中声明静态资源文件目录
app.use(require('koa-static')(__dirname + '/public/Blogs')),
'/public/Blogs'是你自定义的静态资源路径,通常把静态资源放到public目录里面。
- 配置远程仓库路径
在gridea里面设置仓库路径,也就是我们koa2的静态资源的绝对路径,以后就可以一键同步sftp上传资源文件了,同步过后你的静态资源路径里面的文件就和本地gridea输出文件一模一样了。
这个时候,我们
npm run start就能开启服务啦!
如果要配置端口,通常我们访问域名的时候是80端口,在./bin/www 里面 修改var port = normalizePort("80");,但是最好还是按照www的默认端口来。请注意服务器的防火墙已经把相关端口开放了,要在腾讯云控制台看看。
- koa2配置https
为什么要加https,因为首先是让访问更安全,还有之前遇到过一个问题:非https不能渲染成功,emmm,所以我们还是最好加上https吧!
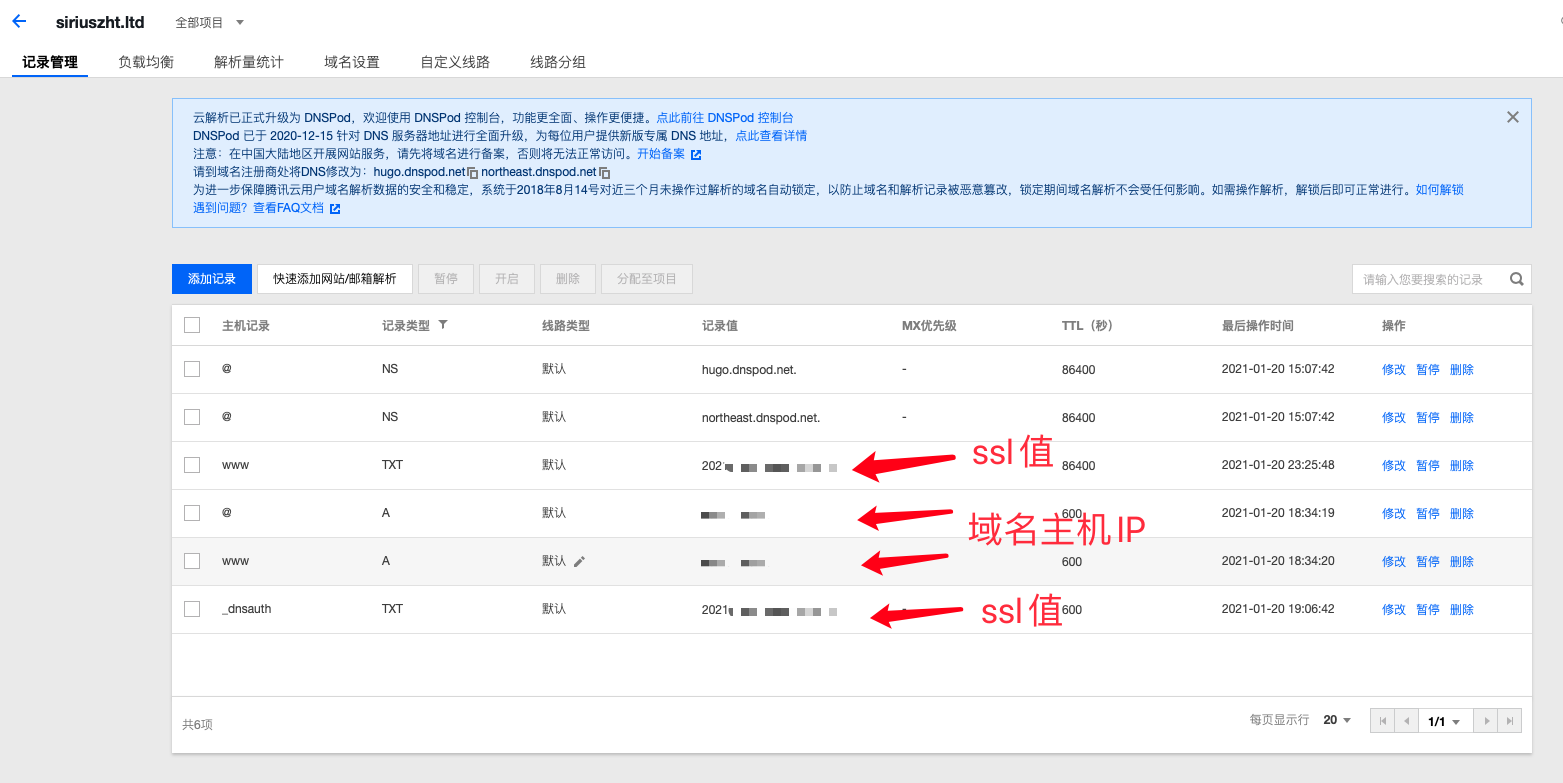
首先你要去你的服务器供应商的SSL证书这个服务里面进行免费购买证书,我是通过腾讯云手动SSH的方式配置的证书,也就是按照腾讯云的SSL证书步骤,选择手动SSH,然后手动添加生成的TXT值到你的域名解析里面,你可以看腾讯云的SSL证书的操作手册,我的DNS域名解析是下图这样的你可以参考。

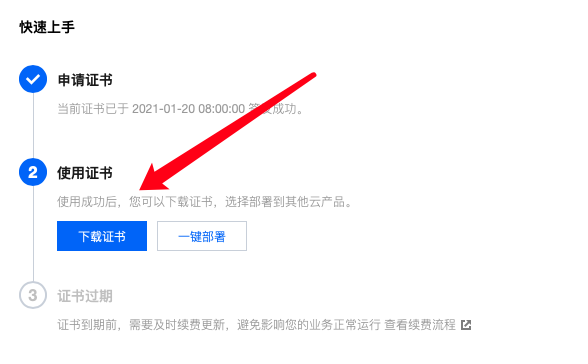
域名解析配置好了就可以等待证书签发,签发成功过后就可以下载证书了。

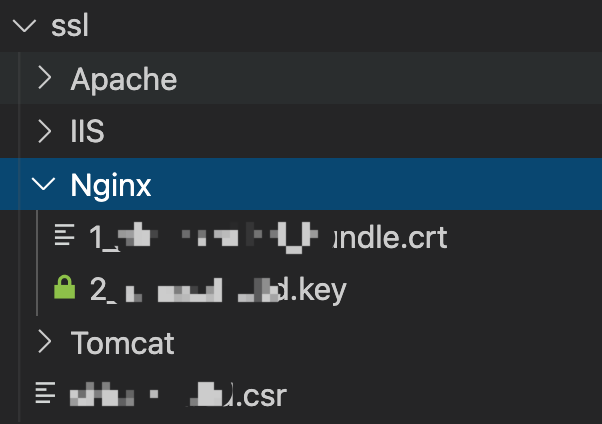
这是我的证书目录,直接拖到vs code里面上传至服务器,之后要用到curt和key

现在在后端的app.js文件里面,添加https配置
/**
* HTTPS配置
*/
// 引入https 以及 koa-ssl
const https = require('https')
const sslify = require('koa-sslify').default
app.use(sslify()) // 使用ssl
同时还要npm install https koa-sslify
然后在后端项目目录./bin/www 里面添加
// SSL options
var options = {
key: fs.readFileSync(path.join(__dirname, '../ssl/Nginx/xxx.key')), //ssl文件路径 第一步下载下来的证书文件
cert: fs.readFileSync(path.join(__dirname, '../ssl/Nginx/xxx.crt')) //ssl文件路径 第一步下载下来的证书文件
};
// 创建https 服务
var httpsServer = https.createServer(options, app.callback());
httpsServer.listen(443); // 默认监听443
httpsServer.on('error', onError);
httpsServer.on('listening', onListening);
- 守护进程pm2 防止断连
相关配置参考链接
npm install -g pm2
此时你的package.json里面的scrips有"prd": "pm2 start bin/www",命令
执行pm2 start bin/www,就能开启https的守护进程服务啦!