首先要找到对应模块文件,并了解后台设置,bootstrap的类 如col-lg-12,去掉原来不必要的class,demo.web.xorder.com.cn
1.在原来的input框中加个购物车图标:可以对input框所在div一个relative 给购物车一个absolute 调整购物车所在位置。购物车被覆盖:z-index; 因为input里有js等等不便改动,所以选择定位过去。
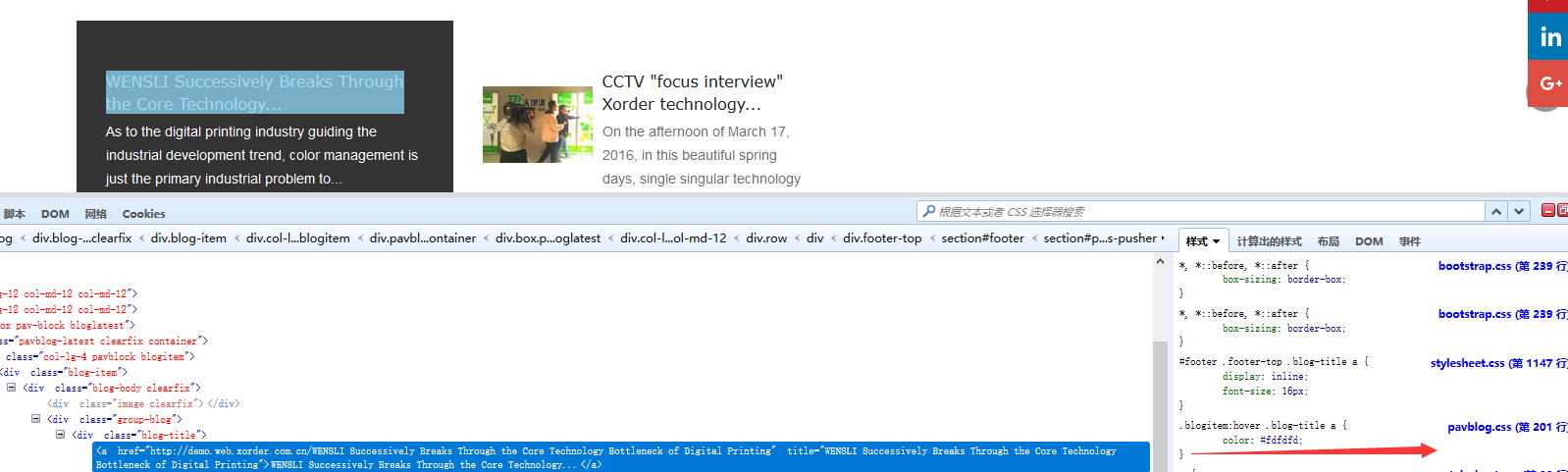
2.移入时title没有改变颜色,.blogitem:hover只改了层层div包裹的description字体,而title有a标签限制了title的字体颜色 可以单独写一个 .blogitem:hover .blog-title a {color:#fdfdfd};js涉及到移入移出和blog_id不便改动,会很麻烦
3.最后一张轮播图字数少一行所以不齐,找到包住他的div给固定宽度