先贴下Google官方的地图demo地址:https://github.com/googlemaps/android-samples
那么接下来第一步,申请Google的API key。
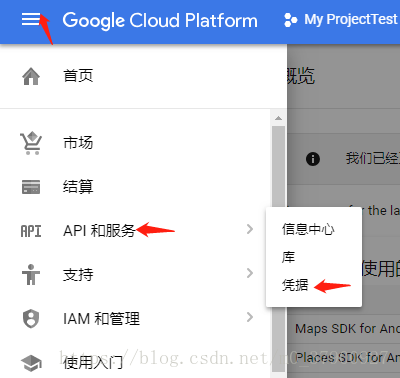
使用谷歌账号登录谷歌地图开发者平台(登录网站:https://cloud.google.com/maps-platform/?hl=zh-CN),点击控制台,如图
点击控制进入控制台进行如下操作,生成谷歌地图的appkey:
如果你没有项目时,需要先点击“创建”,新建你的项目后才能使用创建凭据。
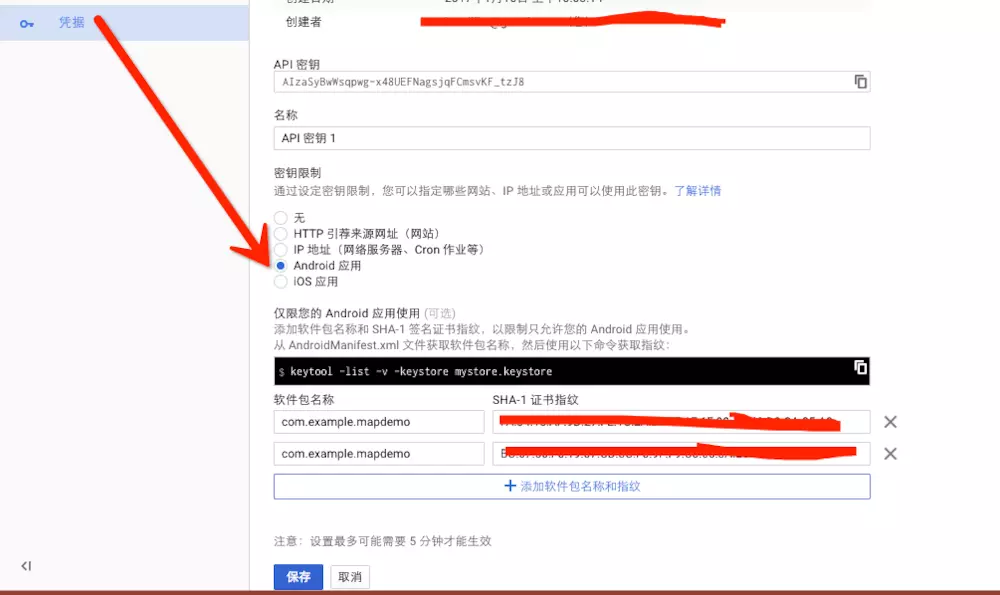
点击API秘钥,生成秘钥,在生成的秘钥界面上我们点击秘钥限制,设置成android ,然后根据他提示的指令在cmd中获取SHA-1值填入,然后点击保存即可。(可不要真的输入"mystore.keystore"喔,根据你自己的需求输入"debug.keystore",或"release.keystore")
注意:Google说可能最长可能要5分钟才生效哒。

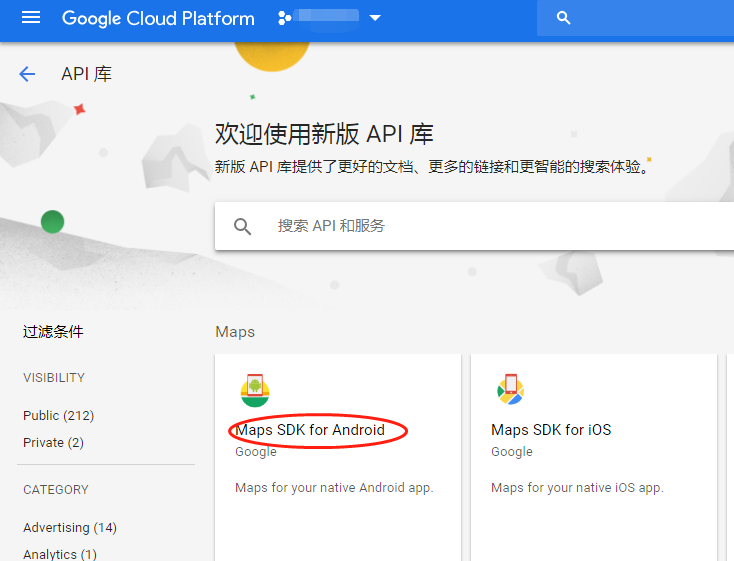
还有一点是要保证你的API已开启,未启动用时,请开启,如图示:



然后接下来在项目的modle的build.gradle中添加依赖:
implementation 'com.google.android.gms:play-services-maps:12.0.1' // 地图操作工具类,添加标记等 implementation 'com.google.maps.android:android-maps-utils:0.5+'
在清单文件写上你的API KEY:
<meta-data android:name="com.google.android.geo.API_KEY" android:value="google给你的 API KEY" />
now,开始地图展示。
分为两种加载方式,一种是在activity中动态或者是静态加载我们的谷歌地图的fragment,进行显示:
布局:
<fragment xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/map" class="com.google.android.gms.maps.SupportMapFragment" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" />
代码中:
public class MainActivity extends AppCompatActivity implements OnMapReadyCallback { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager().findFragmentById(R.id.map); mapFragment.getMapAsync(this); } @Override public void onMapReady(GoogleMap googleMap) { double lat = 40.73; double lng = -73.99; LatLng appointLoc = new LatLng(lat, lng); // 移动地图到指定经度的位置 googleMap.moveCamera(CameraUpdateFactory.newLatLng(appointLoc)); //添加标记到指定经纬度 googleMap.addMarker(new MarkerOptions().position(new LatLng(lat, lng)).title("Marker") .icon(BitmapDescriptorFactory.fromResource(R.mipmap.ic_launcher))); } }
另一种即直接使用mapView显示谷歌地图。
布局:
<com.google.android.gms.maps.MapView android:id="@+id/mapview"
android:layout_width="match_parent"
android:layout_height="match_parent" />
代码中:
MapView mMap = (MapView) mView.findViewById(R.id.mapview);
mMap.onCreate(savedInstanceState); mMap.onResume(); try { MapsInitializer.initialize(this); } catch (Exception e) { e.printStackTrace(); }
int errorCode = GooglePlayServicesUtil.isGooglePlayServicesAvailable(this); if (ConnectionResult.SUCCESS != errorCode) {
GooglePlayServicesUtil.getErrorDialog(errorCode, this, 0).show(); } else { mMap.getMapAsync(this); }
@Override
public void onMapReady(GoogleMap googleMap) {
double lat = 40.73;
double lng = -73.99;
LatLng appointLoc = new LatLng(lat, lng);
// 移动地图到指定经度的位置
googleMap.moveCamera(CameraUpdateFactory.newLatLng(appointLoc));
//添加标记到指定经纬度
googleMap.addMarker(new MarkerOptions().position(new LatLng(lat, lng)).title("Marker")
.icon(BitmapDescriptorFactory.fromResource(R.mipmap.ic_launcher)));
}
OK,运行项目,这里就应该显示一张定位在纽约的地图了。
如果只显示了一行提示说设备不支持话,那么说明你需要在手机安装Google play服务,手机上的应用市场一般是不能直接安装的,可以先安装一个谷歌下载器,然后通过这个apk安装;
如果显示一片空白(应该只显示了Google地图的logo),那么检查你的网络是否翻墙成功,确认API开启,确认API key无误。