前言
在构建web应用的时候,很多功能需要我们即时更新信息。当服务器上的数据被更新后,能够在客户端即时且无刷新的同步信息。为了解决这个问题,出现了websocket协议。 它可以使服务器和客户端一直保持通信,且通信是双向的。而Laravel的事件广播让Websocket获取事件变的更加方便。
在我们的项目中(消息中心)用的就是Laravel的事件广播机制,接下来我会介绍下消息中心是如何运行的。
背景知识
WebService是一种跨编程语言和跨操作系统平台的远程调用技术,可以让客户端调用服务端上面的方法。消息中心通过WebService技术,添加或者取消代办事件。
消息中心的事件广播是基于redis驱动的同步队列。
socket.io是nodejs对websocket协议的封装。socket.io分为客户端和服务端,通过websocket协议保持浏览器与服务器的双向通信。
laravel-echo-server 使用 socket.io 实现了Laravel 广播的服务端。
laravel-echo 是Laravel广播的客户端,支持socket.io 和 pusher,消息中心用的是socket.io
redis Pub/Sub : redis使用字典这种数据类型实现了发布/订阅的功能,laravel-echo-server就是redis Pub/Sub 的订阅者,消费者进程向redis里面发布了一条事件,redis 通过Pub/Sub功能通知了laravel-echo-server。
消息广播

现在的代办功能其实分成了两个部分,第一个部分放在了新oa的event应用下,用于对事件信息的持久化以及对信息中心的通知。第二部分放在了信息中心系统(focusmessage),用于对用户客户端即时且无刷新的信息同步。
1. 代办事件添加/删除
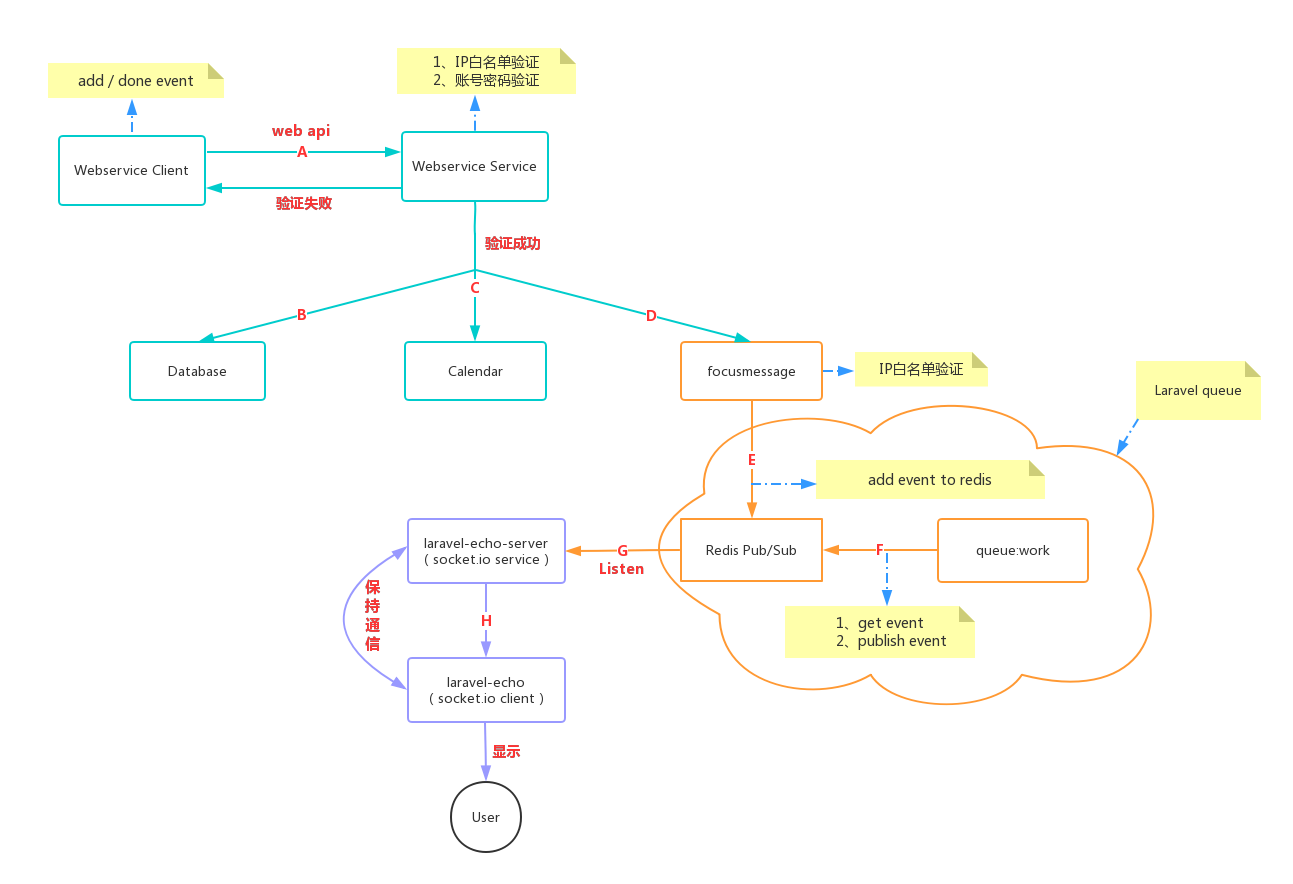
第三应用通过调用web api 将信息推送到webservice Service(A),Service端先对第三应用的ip做了判断,看是否在允许的地址里。通过,再对账号以及密码进行验证。两种验证只要有一种失败,就会返回验证失败信息。
验证通过后,信息进行持久化,写入数据库(B)以及更新日历(C),最后通知信息中心(D)。
2. 消息中心
消息中心获取到信息的更新,会对信息的来源ip做白名单判断,失败返回403,通过后广播这条信息,也就是推送到redis主队列中(E),消费者进程进行publish(F),laravel-echo-server接受到发布的信息后(G),通知socket.io service。 因为socket.io service和socket.io client 一直保持通信且一直监控相关频道中的事件,符合此频道中的事件后,发送给 socket.io client 后,laravel-echo 通过 socket.io 接受到信息,解析出信息后,显示给用户。
结尾
本来也想在本章写下如何搭建我们的信息中心,但想想感觉搭建的内容还是比较多的,就将如何搭建内容放在了下一章。此章就对待办事项的逻辑做了一下梳理。