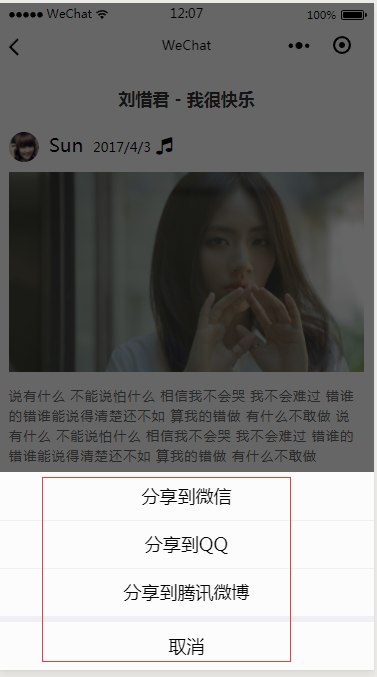
底部文字分享栏
1 wx.showActionSheet({
2 itemList: ['分享到微信', '分享到QQ', '分享到腾讯微博'],
3 success: function (res) {
4 console.log(res.tapIndex)
5 },
6 fail: function (res) {
7 console.log(res.errMsg)
8 }
9 })

右上角分享栏
1 onShareAppMessage: function () {
2 return {
3 title: newsData.initData[this.data.newsid].title,
4 path:'pages/news/news-detail/news-detail'
5 }
6 }

音频播放
1 playerMusicTap:function(event){
2 var _this = this;
3
4
5 // 1.2版本以后便不在维护
6 // 判断status
7 // wx.getBackgroundAudioManager({
8 // success:function(res){
9 // var status =res.status;
10 // if(status!=1){
11 // // 没有在播放
12
13 // }else{
14 // wx.pauseBackgroundAudio();
15 // }
16 // }
17 // });
18
19 // 1.2版本以后推荐的
20 const backgroundAudioManager = wx.getBackgroundAudioManager()
21
22 if (backgroundAudioManager.paused == false){
23 wx.pauseBackgroundAudio();
24 }else{
25 backgroundAudioManager.title = newsData.initData[_this.data.newsid].music.title
26 backgroundAudioManager.epname = newsData.initData[_this.data.newsid].music.title
27 backgroundAudioManager.singer = '林俊杰'
28 backgroundAudioManager.coverImgUrl = 'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg?max_age=2592000'
29 backgroundAudioManager.src = newsData.initData[_this.data.newsid].music.url // 设置了 src 之后会自动播放
30 }
31
32
33 }