AngularJS控制器:
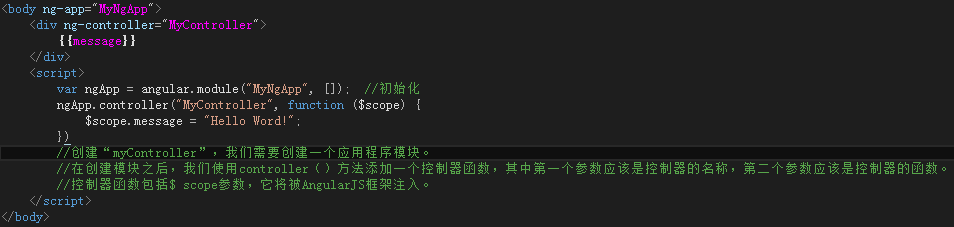
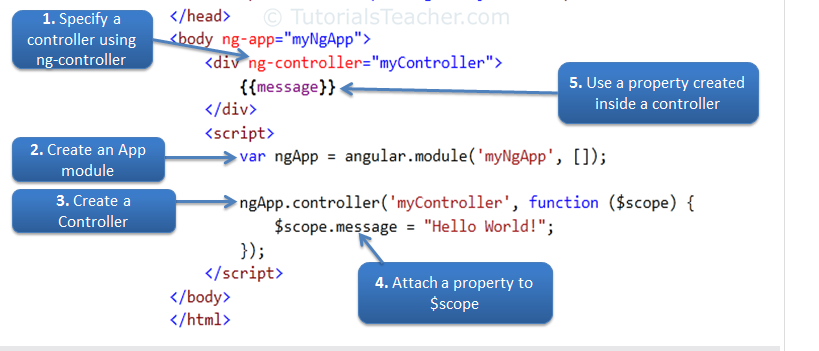
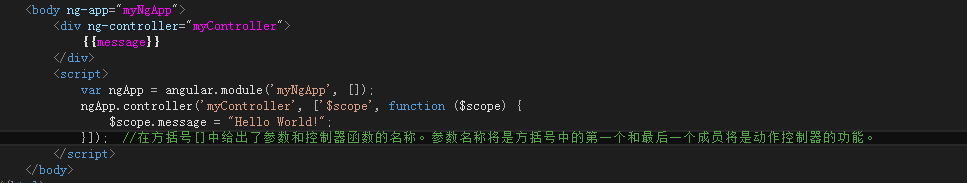
ngularJS中的控制器是一个使用 $ scope 对象维护应用程序数据和行为的JavaScript函数。
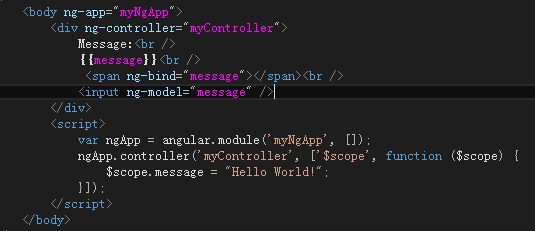
您可以将属性和方法附加到控制器函数内的 $ scope 对象,反过来将添加/更新数据并将行为附加到HTML元素。$ scope对象是控制器和HTML之间的粘合剂。
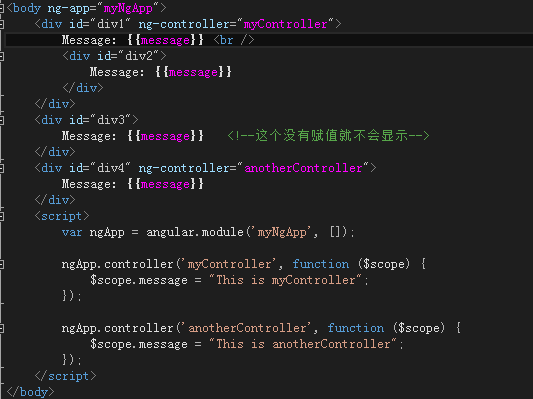
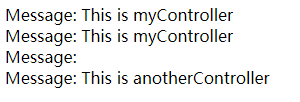
该ng-controller指令用于在HTML元素中指定控制器,该控制器将添加行为或维护该HTML元素及其子元素中的数据。



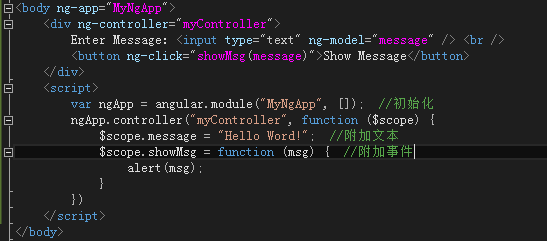
附加行为:
您可以将多个方法附加到控制器内的作用域对象,这可以用作事件处理程序或用于其他目的。



附加到特定控制器内的作用域对象的属性和方法仅适用于应用了ng-controller指令的HTML元素及其子元素。


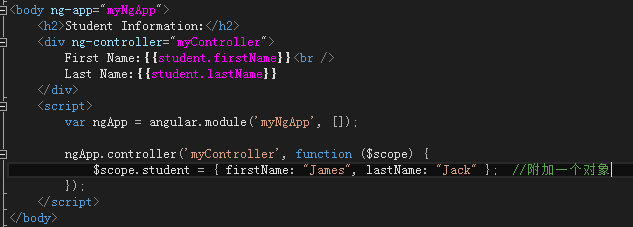
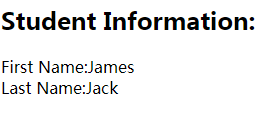
附加复杂对象:


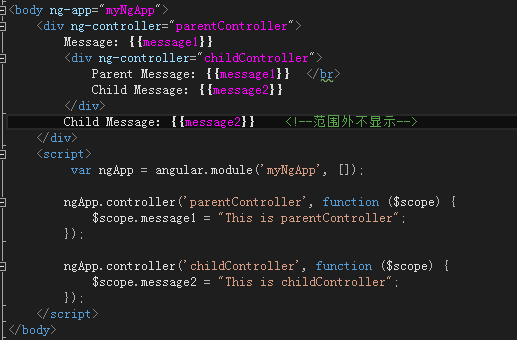
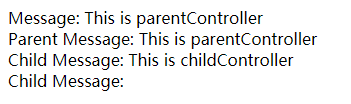
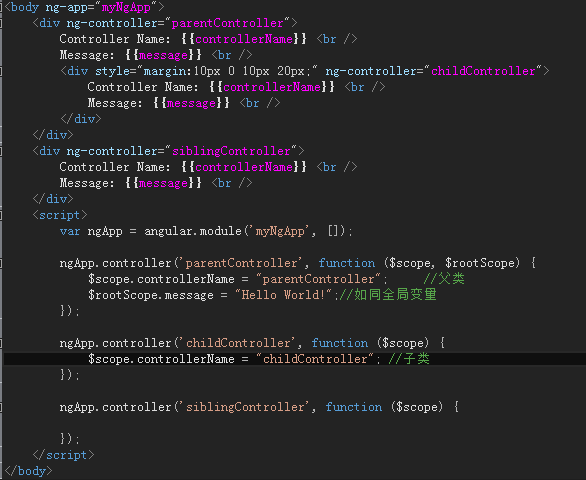
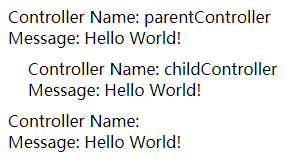
嵌套控制器:
子控制器可以访问父控制器函数中附加的属性和方法,而父控制器不能访问子控制器中附加的属性和方法。


缩小语法:

AngularJS中的范围:
AngularJS中的$ scope是一个内置对象,包含应用程序数据和方法。您可以在控制器函数中为$ scope对象创建属性,并为其分配值或函数。


$ rootScope:
一个AngularJS应用程序有一个$ rootScope。所有其他的$ scope对象都是子对象。附加到$ rootScope的属性和方法将可供所有控制器使用。


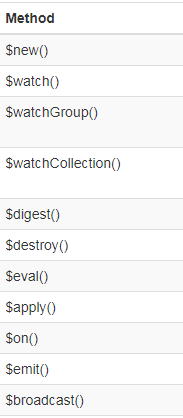
$ scope对象的重要方法


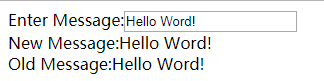
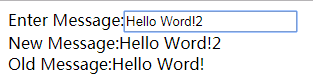
$watch:
$ watch事件,每当模型属性发生变化时都会引发这个事件。



$scope的方法详解:https://docs.angularjs.org/api/ng/type/$rootScope.Scope
AngularJS事件:
AngularJS包含了一些指令,可以用来为各种DOM事件提供自定义行为,如click,dblclick,mouseenter等

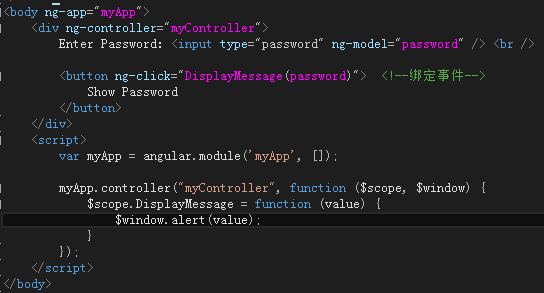
例如:Click事件


ng-click指令用于使用“password”参数调用DisplayMessage()函数。“密码”是在输入框中使用ng-model指令定义的模型属性。DisplayMessage()函数附加到myController中的$ scope对象,因此当按钮位于myController下方时,可以通过按钮单击来访问它。



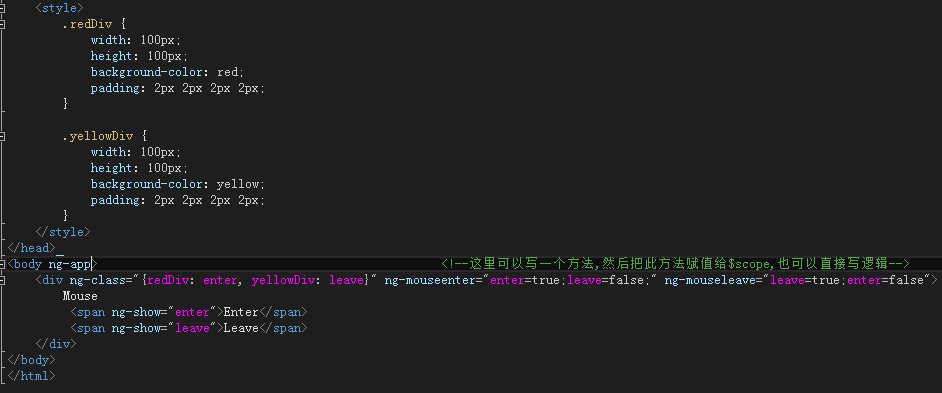
ng-class指令包含CSS类的映射,所以如果enter = true,将应用redDiv,如果leave = true,将应用yellowDiv。ng-mouseenter指令将“enter”设置为true,这会将redDiv类应用于<div>元素。同样,ng-mouseleave会将leave设置为true,这将应用yellowDiv类