定位元素(positioned element)是其计算后位置属性为 relative, absolute, fixed 或 sticky 的一个元素(换句话说,除static以外的任何东西)。
- 相对定位元素(relatively positioned element)是计算后位置属性为 relative 的元素。
- 绝对定位元素(absolutely positioned element)是计算后位置属性为 absolute 或 fixed 的元素。
- 粘性定位元素(stickily positioned element)是计算后位置属性为 sticky 的元素。
前情提要
- height和width 被设定为auto的绝对定位元素,按其内容大小调整尺寸。
- 绝对定位的元素可以通过指定top和bottom ,保留height未指定(即auto),来填充可用的垂直空间。
- 它们同样可以通过指定left 和 right并将width 指定为auto来填充可用的水平空间。
- 相对定位relative的元素无法通过此方法调整尺寸。
static
该关键字指定元素使用正常的布局行为,即元素在文档常规流中当前的布局位置。此时 top, right, bottom, left 和 z-index 属性无效。
relative
CSS:
.box {
display: inline-block;
100px;
height: 100px;
background: red;
color: white;
}
#two {
position: relative;
top: 20px;
left: 20px;
background: blue;
}
HTML:
<div class="box" id="one">One</div>
<div class="box" id="two">Two</div>
<div class="box" id="three">Three</div>
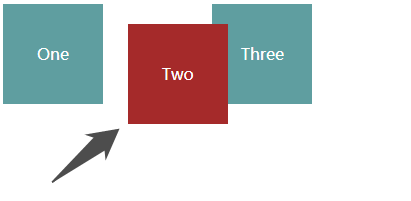
运行结果

结论
-
该关键字下,元素先放置在未添加定位时的位置,再在不改变页面布局的前提下调整元素位置(因此会在此元素未添加定位时所在位置留下空白)。
-
相对定位的元素是在文档中的正常位置偏移给定的值,但是不影响其他元素的偏移。下面的例子中,注意未应用定位的其它元素是按照 "Two" 在正常位置的情况下进行布局的。
-
position:relative 对 table-*-group, table-row, table-column, table-cell, table-caption 元素无效。
-
元素仍占据原文档流位置。
absolute
CSS:
.box {
display: inline-block;
100px;
height: 100px;
background-color: cadetblue;
color:white;
text-align: center;
line-height: 100px;
}
#two {
position:absolute;
top: 70px;
left:70px;
background-color: brown;
}
HTML:
<div class="box" id="one">One</div>
<div class="box" id="two">Two</div>
<div class="box" id="three">Three</div>
运行结果

结论
-
元素会被移出正常文档流,并不为元素预留空间,通过指定元素相对于最近的非 static 定位祖先元素的偏移,来确定元素位置。
-
绝对定位的元素可以设置外边距(margins),且不会与其他边距合并。相对于其定位位置。
-
元素脱离文档流,不再占据原文档流位置。父元素的高度宽度不再包括该元素尺寸。
fixed
CSS:
.box1{
position: fixed;
margin-top: -50px ;
margin-left: -50px ;
right: 10px;
bottom: 10px;
50px;
height: 50px;
background-color: cadetblue;
}
.box2{
200px;
height: 2000px;
background-color: brown;
}
HTML:
<div class="box1"></div>
<div class="box2"></div>
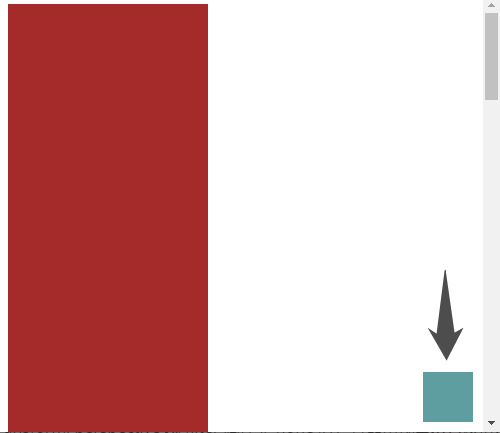
运行结果

结论
- 元素会被移出正常文档流,并不为元素预留空间,而是通过指定元素相对于屏幕视口(viewport)的位置来指定元素位置。
- 元素的位置在屏幕滚动时不会改变。打印时,元素会出现在的每页的固定位置。fixed 属性会创建新的层叠上下文。
- 当元素祖先的 transform, perspective 或 filter 属性非 none 时,容器由视口改为该祖先。
- 不能设置外边距(margins)。
sticky
超级酷炫的在线Sticky效果:https://wd.dizaina.net/en/scripts/stickyfill/
CSS:
* {
box-sizing: border-box;
}
dl {
margin: 0;
padding: 24px 0 0 0;
}
dt {
background: #B8C1C8;
border-bottom: 1px solid #989EA4;
border-top: 1px solid #717D85;
color: #FFF;
font: bold 18px/21px Helvetica, Arial, sans-serif;
margin: 0;
padding: 2px 0 0 12px;
position: -webkit-sticky;
position: sticky;
top: -1px;
}
dd {
font: bold 20px/45px Helvetica, Arial, sans-serif;
margin: 0;
padding: 0 0 0 12px;
white-space: nowrap;
}
dd + dd {
border-top: 1px solid #CCC
}
<div>
<dl>
<dt>A</dt>
<dd>Andrew W.K.</dd>
<dd>Apparat</dd>
<dd>Arcade Fire</dd>
<dd>At The Drive-In</dd>
<dd>Aziz Ansari</dd>
</dl>
<dl>
<dt>C</dt>
<dd>Chromeo</dd>
<dd>Common</dd>
<dd>Converge</dd>
<dd>Crystal Castles</dd>
<dd>Cursive</dd>
</dl>
<dl>
<dt>E</dt>
<dd>Explosions In The Sky</dd>
</dl>
<dl>
<dt>T</dt>
<dd>Ted Leo & The Pharmacists</dd>
<dd>T-Pain</dd>
<dd>Thrice</dd>
<dd>TV On The Radio</dd>
<dd>Two Gallants</dd>
</dl>
</div>
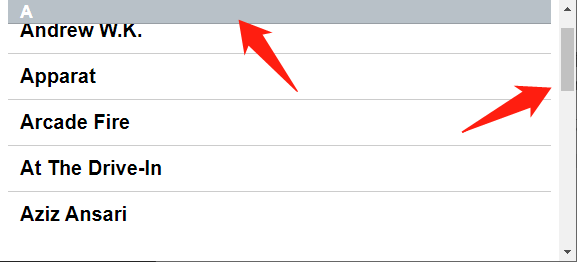
运行结果

结论
- 元素根据正常文档流进行定位,然后相对它的最近滚动祖先(nearest scrolling ancestor)和 containing block (最近块级祖先 nearest block-level ancestor),
- 包括table-related元素,基于top, right, bottom, 和 left的值进行偏移。偏移值不会影响任何其他元素的位置。
- 粘性定位可以被认为是相对定位和固定定位的混合。元素在跨越特定阈值前为相对定位Relative,之后为固定定位Fixed。
注意事项
- 不能有任何祖先元素设置overflow:hidden,否则没有粘滞效果。因为改变了滚动容器(即使没有出现滚动条)
- 兼容到IE9及其以上浏览器position:sticky polyfill。CSS
position: sticky声明的Polyfill地址。 - 当sticky元素的父元素已不再完整占据sticky元素的固定区域时,sticky元素不再固定
因此,
- 父级元素的height必须超过sticky元素的height,这样在height范围内有粘滞效果。
- 同一个父容器中的sticky元素,如果定位值相等,则会重叠;
- 如果属于不同父元素,则会随着父元素不再完整占据sticky元素的固定区域以后,再由其他父元素的sticky子元素占据固定位置 。
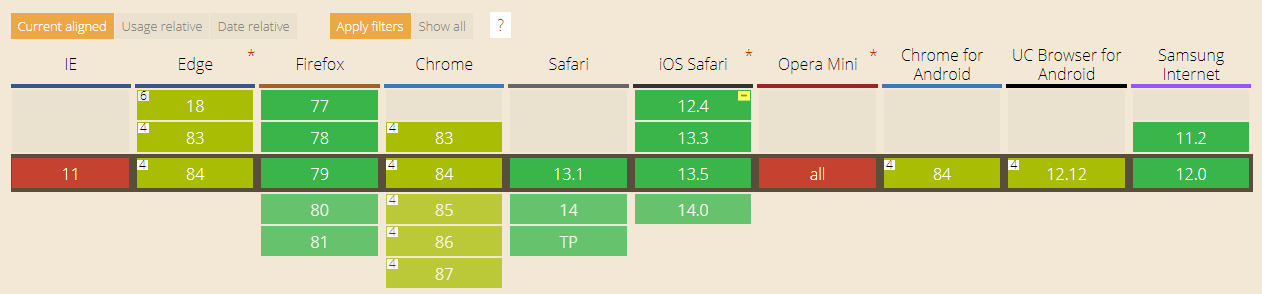
兼容性

截止2020-08-20
参考资料
sticky属性常用来实现导航栏吸顶效果。