【一:下载·安装】
1.下载node.js
下载地址:https://nodejs.org/en/
2.安装
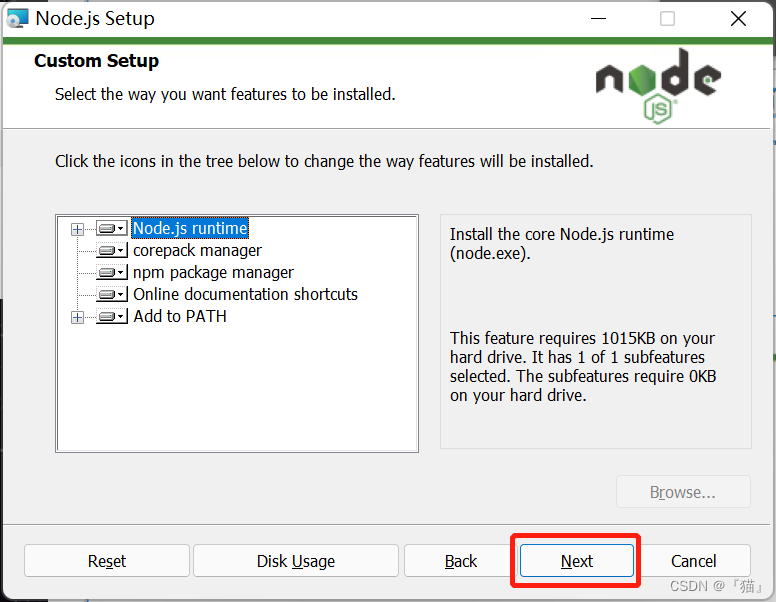
2.1选择Node.js runtime

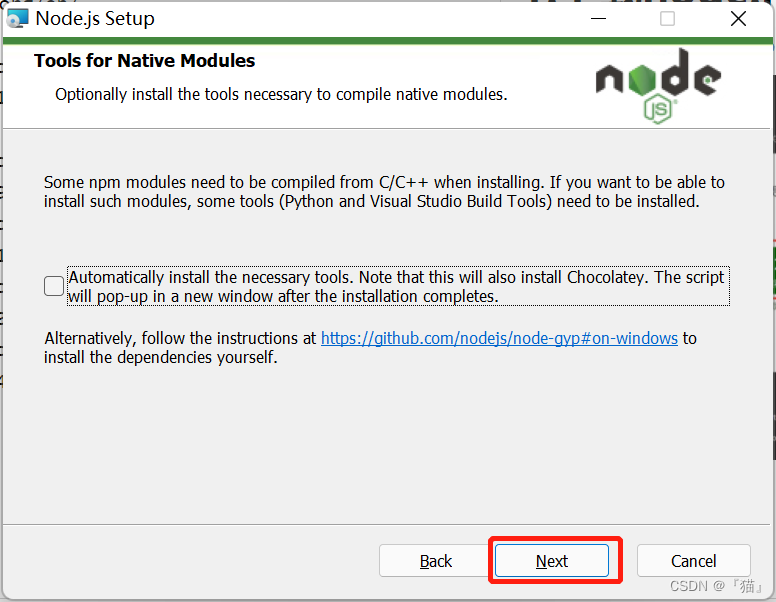
2.2这里不用选择安装其他的插件(如果选择会消耗2.3g流量的)、

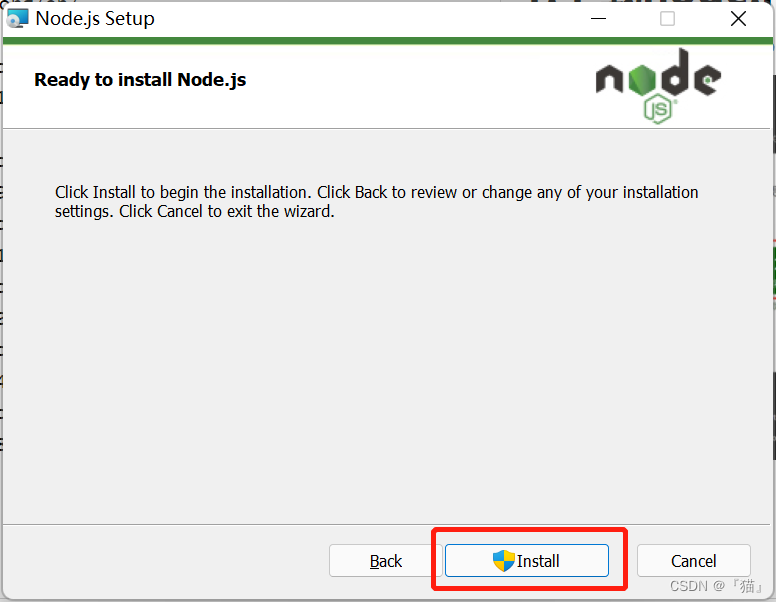
2.3安装完成

3.检查是否安装成功
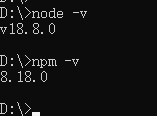
3.1 node -v 查看node的版本
3.2 npm -v 查看npm的版本(新版的node安装自带安装npm)
使用快捷键 win+r => 输入cmd 指令进入命令提示符窗

虽然我的nodejs安装在D盘,但是在这里仍然可以查看到node的版本
可以查看到node的版本,说明我们的node已经安装成功
【二:环境配置】
· 配置全局安装的模块路径和缓存路径
1.模块路径
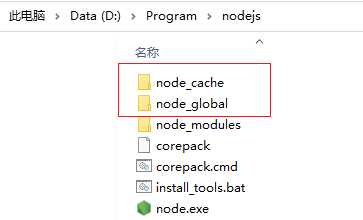
在nodejs根目录,创建node_global,node_cache文件夹

然后以-管理员身份- 打开cmd,配置路径:
(步骤:win——输入框——cmd——右键——以管理员身份运行)
npm config set prefix "D:\Program\nodejs\node_global"
npm config set cache "D:\Program\nodejs\node_cache"
2.缓存路径
2.1 找到电脑环境变量位置
win10&win11:右键此电脑——属性——高级系统设置——高级——环境变量
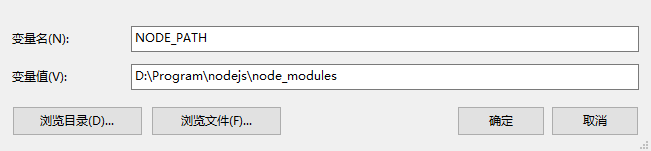
2.2 创建 NODE_PATH 变量

变量值为node_modules地址
2.3 在 系统变量 中 选择 Path 添加如下属性
D:\Program Files\nodejs\ -- 为npm命令
D:\Program Files\nodejs\node_global -- 为vue命令
3.测试
可能遇到的问题:
1、代理配置
报错
npm ERR! network request to https://registry.npmjs.org/xml2js failed, reason: connect ETIMEDOUT 104.16.25.35:443
配置:
npm config set proxy "http://192.168.1.1:8080"
npm config set strict-ssl fals
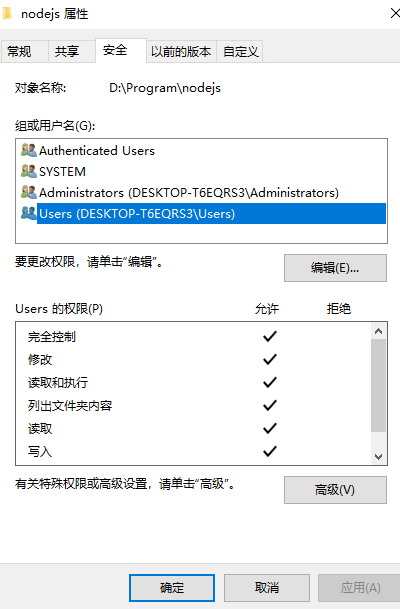
2、增加nodejs目录权限
报错:
npm ERR! Error: EPERM: operation not permitted, mkdir 'D:\Program\nodejs\node_cache\_cacache'
找到node安装目录,右键属性,点击安全,设置users用户完全控制权限
全局安装最常用的 xml2js 模块 进行测试OK
rpm install xml2js
4.查看相关配置:
npm config get userconfig
一般配置文件在
C:\Users\aaa\.npmrc