项目使用springboot2和Vue前后端分离开发模式,再整合,容器化部署。
主要说明下大体的流程,扫除心里障碍,期间遇到的问题请自行解决。
首先说下Vue打包:
1、在Vue项目目录下运行命令打包:npm run build:prod --report
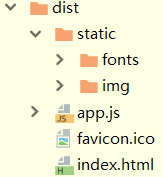
生成需要使用的dist文件,打包后会出现在项目目录下。(目录结构可能会不同)

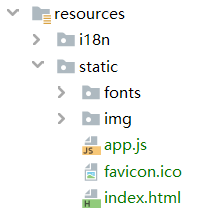
按照如下方式整合到springboot项目中,resources在main目录下。
(结构不同的话)一样拆到static目录下,static下面直接跟img、css、js等

注意static文件的层级位置,app.js、favicon.ico、index.html在static目录下。
配置好以后,先本地运行下,确保能正常访问并请求接口。
我遇到了静态资源不能访问的问题:在java中加入如下代码后正常(上网搜的)
@Configuration
@EnableAutoConfiguration
@ComponentScan
public class LocalConfig implements WebMvcConfigurer {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/");
}
}
2、打成jar包,我使用的是maven方式,在此不详述。
3、使用docker打包成镜像
![]()
将jar包和Dockerfile文件放在一个目录下。Dockerfile内容文件如下:
FROM java:8 VOLUME /tmp COPY personnel.jar app.jar RUN bash -c "touch /app.jar" EXPOSE 9100 ENTRYPOINT ["java", "-jar", "app.jar", "--spring.profiles.active=test", "--server.port=9100", "/log/app.log"]
java:8 Java版本号
COPY personnel.jar app.jar 复制jar包为app.jar
9100 是项目端口号
其它的设置不用修改,具体的含义我也不清楚,望不吝赐教。
在当前目录执行命令:
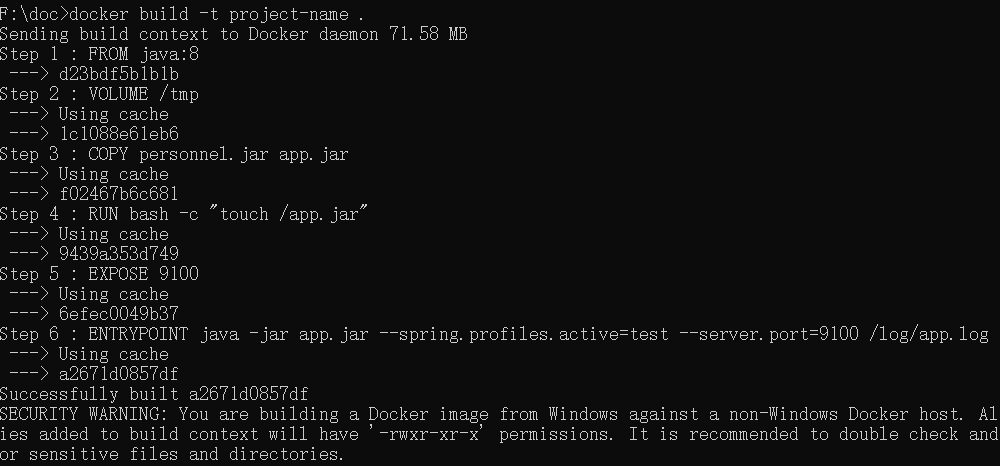
docker build -t project-name . 打包命令 注意有个``.`` (首次打包会比较慢)

docker images 查看image命令
![]()
docker run -d -p 8080:9100 project-name
运行Image命令,9100是项目接口,8080是镜像端口,镜像运行后使用localhost:8080访问。
我们项目是直接把镜像推到阿里云容器中,阿里云上有现成的推送代码,不再赘述。
简单的流程,希望能帮助找到方向。