Facebook 官方推出Create-React-App脚手架,基本可以零配置搭建基于webpack的React开发环境,内置了热更新等功能。
由于create-react-app命令预先安装和配置了webpack和babel,同时也初始化了npm
(可以通过npm init来初始化,初始化完会有一个package.json文件,专门来说明你的项目的一些基本信息和可以设置npm自定义命令),所以有几个自定义npm命令:
一、如何安装
1、首先确保已经安装 node.js,可以到node.js官网 https://nodejs.org/en/ 下载安装包,下载好后傻瓜式一步安装到位。
2、按照如下步骤进行安装,推荐使用gitBush命令行工具
(1)npm install -g create-react-app 全局安装 (2)create-react-app 项目名称 新建并对react项目进行命名(注:项目名称不能有大写) (3)cd 项目所在文件夹 通过命令进入文件夹内部,准备运行项目 (4)npm start 运行项目
3、通过以上命令就可以快速构建一个react项目,此时看到的项目结构如下

4、可以看到项目中,没有webpack的相关配置,因为create-react-app脚手架已经帮我们封装好了。
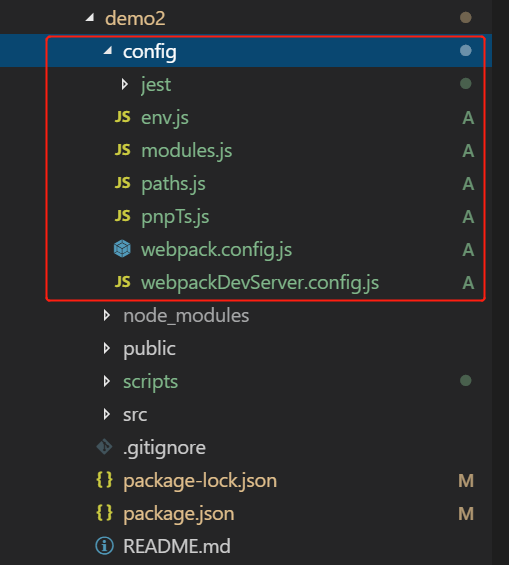
但如果要对webpack进行设置,可以使用命令 npm run eject把webpack文件暴露出来,这个操作是不可逆的。
npm run eject
此时我们的项目中就会有webpack的相关配置了