一:基础概念
BOM:指浏览器模型 使得JS能够与浏览器进行交流
DOM:指文档对象模型 通过它可以访问HTML所有的文档元素
二:window窗口
【1】基础简介
(1)所有浏览器都支持 window 对象。它表示浏览器窗口。
(2)*如果文档包含框架(frame 或 iframe 标签),浏览器会为 HTML 文档创建一个 window 对象,并为每个框架创建一个额外的 window 对象。
(3)*没有应用于 window 对象的公开标准,不过所有浏览器都支持该对象。
(4)所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
(5)全局变量是 window 对象的属性。全局函数是 window 对象的方法。
(6)接下来要讲的HTML DOM 的 document 也是 window 对象的属性之一。
【2】常用方法:
(1)window.innerHeight - 浏览器窗口的内部高度
(2)window.innerWidth - 浏览器窗口的内部宽度
(3)window.open() - 打开新窗口
(4)window.close() - 关闭当前窗口

【3】window的子对象
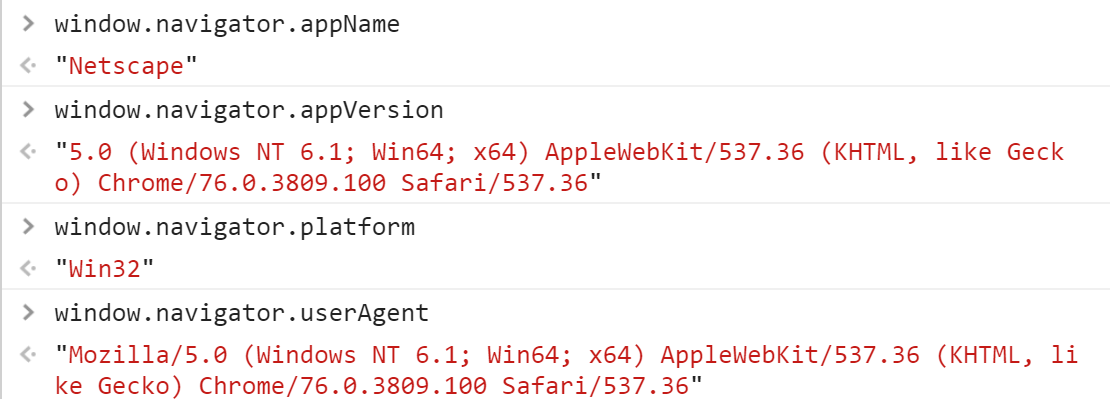
(1)navigator对象
作用:了解浏览器相关的信息
例如:
navigator.appName // Web浏览器全称 navigator.appVersion // Web浏览器厂商和版本的详细字符串 navigator.userAgent // 客户端绝大部分信息 navigator.platform // 浏览器运行所在的操作系统

(2)history:
作用:对网页进行简单的前进或者后退
例如:
history.forward() // 前进一页 history.back() // 后退一页

(3)location对象:
作用:获取当前的url地址 或者进行url的重定向
例如:
location.href 获取URL location.href="URL" // 跳转到指定页面 location.reload() 重新加载页面
(4)弹出框
作用:可以再JavaScript中创建消息框中创建警告 确认 提示
(1)警告框:
作用:当弹出警告框之后 用户需要点击确定才能继续操作
例如:

(2)确认框:
作用:用户需要点击确认才能进行某个操作
例如:

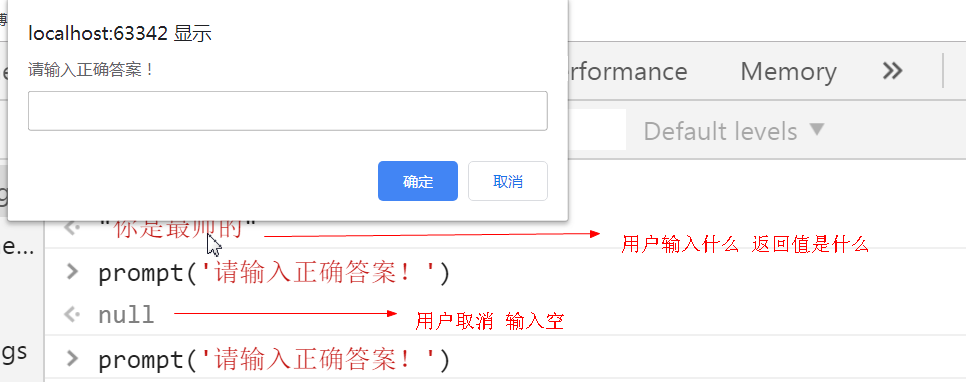
(3)提示框:
作用:用户需要输入一定的文本内容 点击确定才能继续操作
例如:

(4)计时相关:
作用:通过JS使经过一段时间才会执行相应的代码
setTimeout():
语法结构:
var t=setTimeout("JS语句",毫秒)

clearTimeout()
作用:清楚某个计时器

function foo() { alert(123) } function show() { var t = setInterval(foo,3000); function inner(){ clearInterval(t) } setTimeout(inner,9000) } show()
setInterval():
作用:有点类似于循环 可以周期性循环调用某个函数或者语句
语法:
setInterval("JS语句",时间间隔)
clearInterval():
作用:可以清除上述setinterval周期性调用某些函数或者语句
语法:
clearInterval(setinterval返回的ID值)
例如:
// 每隔一段时间就执行一次相应函数 var timer = setInterval(function(){console.log(123);}, 3000) // 取消setInterval设置 clearInterval(timer);
三:DOM
(1)作用:
JavaScript 可以通过DOM创建动态的 HTML:
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
【2】查找标签:
(1)直接查找:
例如:
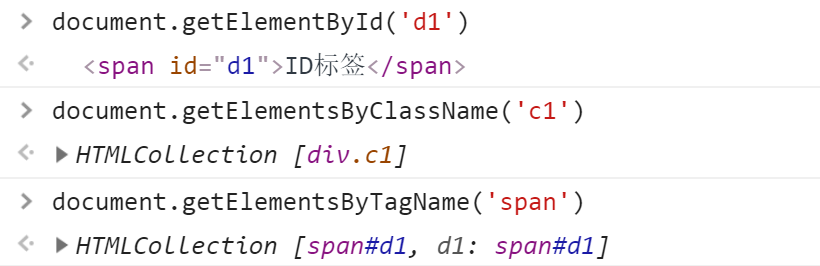
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取
document.getElementsByTagName 根据标签名获取标签合集

PS:
(1)除了ID标签 其余获取的对象都是存入在数组中
(2)间接查找:
例如:
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
【3】节点操作:
(1)创建节点:
语法:
var divEle = document.createElement("div");
(2)添加节点:
(1)appendChild:尾部追加一个子节点
(2)insertBefore:增加的节点放在某个节点之前
例如:
var imgEle = document.createElement('img'); var d1Ele = document.getElementById('d1'); d1Ele.appendChild(imgEle)

(3)删除节点:
语法:
omenode.removeChild(要删除的节点)
(4)替换节点
语法:
somenode.replaceChild(newnode, 某个节点);
【4】属性节点:
(1)获取文本的属性:
var divEle = document.getElementById("d1") divEle.innerText divEle.innerHTML
PS:
(1)使用innerText只能获取内部文本
(2)使用innerHTML不但可以获取文本 还可以获取该内部所有的标签
(2)设置文本节点的值
例如:
var divEle = document.getElementById("d1") divEle.innerText="1" divEle.innerHTML="<p>2</p>"
PS:
(1)如果使用innerText设置属性如果携带标签标签不会生效
(2)如果使用innerHTML设置文本属性如果携带标签标签会生效
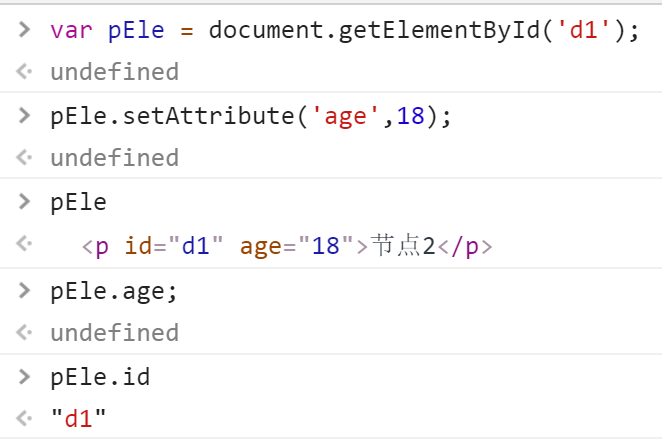
(3)attribute操作
作用:
(1)为添加的属性赋值
(2)自带的属性可以通过.的方式进行取值赋值
例如:

【4】class操作
className 获取所有样式类名(字符串)
classList.remove(cls) 删除指定类
classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加
例如:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
height: 400px;
400px;
border-radius: 50%;
}
.bg_red {
background-color: red;
}
.bg_green {
background-color: green;
}
</style>
</head>
<body>
<div class="c1 bg_red bg_green">
</div>
</body>
</html>
【5】CSS操作:
关键字:style
例如:
obj.style.backgroundColor="red"
常用操作:
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
四:事件
(1)作用:达到某个条件执行某段代码
(2)常用事件
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 // 练习:输入框 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onselect 在文本框中的文本被选中时发生。 onsubmit 确认按钮被点击,使用的对象是form。
(3)触发事件的两种方式
(1)调用函数触发
(2)JS代码触发
例如:

<!--调用函数-->
<button onclick="func()">按钮1</button>
<!--JS代码操作-->
<button id="d1">按钮2</button>
<script>
function func(){
alert(123)
}
//JS代码操作
var bEle = document.getElementById('d1');
bEle.onclick = function () {
alert(456)
}

<input type="text" value="mac笔记本" id="d1"> <script> inputEle = document.getElementById('d1'); //设置焦点 inputEle.onfocus = function () { inputEle.value = null }; //失去焦点 inputEle.onblur = function () { inputEle.value = '你好啊 欢迎下次再来!' } </script>

<input type="text" id="d1"> <button id="d2">开始</button> <button id="d3">结束</button> <script> time = null; var inputEle = document.getElementById('d1'); var b1Eel = document.getElementById('d2'); var b2Ele = document.getElementById('d3'); function showTime() { // 获取时间对象 current_time = new Date(); // 获取当前时间 inputEle.value = current_time.toLocaleString() } b1Eel.onclick = function () { // 做条件判断主要是防止开启多个计时器 但是只能关闭一个 if (! time){ //判断上述变量是否为空 如果为空 则走代码块 time = setInterval(showTime,1000) } }; b2Ele.onclick = function () { clearInterval(time); // 当关闭的时候 将上述变量设置为空 time = null } </script>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<select name="" id="d1">
<option value="">---请选择---</option>
</select>
<select name="" id="d2">
<option value="">---请选择---</option>
</select>
<script>
var data = {
"河北省": ["廊坊", "邯郸"],
"北京": ["朝阳区", "海淀区"],
"山东": ["威海市", "烟台市"],
"上海": ["静安区", "黄浦区"],
"深圳": ["南山区", "龙岗区"]
};
var seEle = document.getElementById('d1');
var se2Ele = document.getElementById('d2');
// 循环打印上述数据
for (var i in data) {
// 给上述select创建标签
var optEle = document.createElement('option');
// 将循环打印的城市名称存放进入元素中
optEle.innerText = i;
// 给选项赋值
optEle.value = i;
// 将创建好的标签加入上述选项中
seEle.appendChild(optEle);
}
// change改变事件
seEle.onchange = function () {
// 获取省
var currentPro = seEle.value;
// 获取市
var currentCityList = data[currentPro];
// 设置每次循环打印之前将内部内容为空 防止与上次代码选择重合
se2Ele.innerHTML = '';
var opt1Ele = document.createElement('option');
opt1Ele.innerText = '---请选择---';
se2Ele.appendChild(opt1Ele);
// 循环打印市
for (let i = 0; i < currentCityList.length; i++) {
var city = currentCityList[i];
var optEle = document.createElement('option');
// 添加的属性加入文本
optEle.innerText = city;
optEle.value = city;
se2Ele.appendChild(optEle);
}
};
</script>
</body>
</html>