CSS
BFC
元素
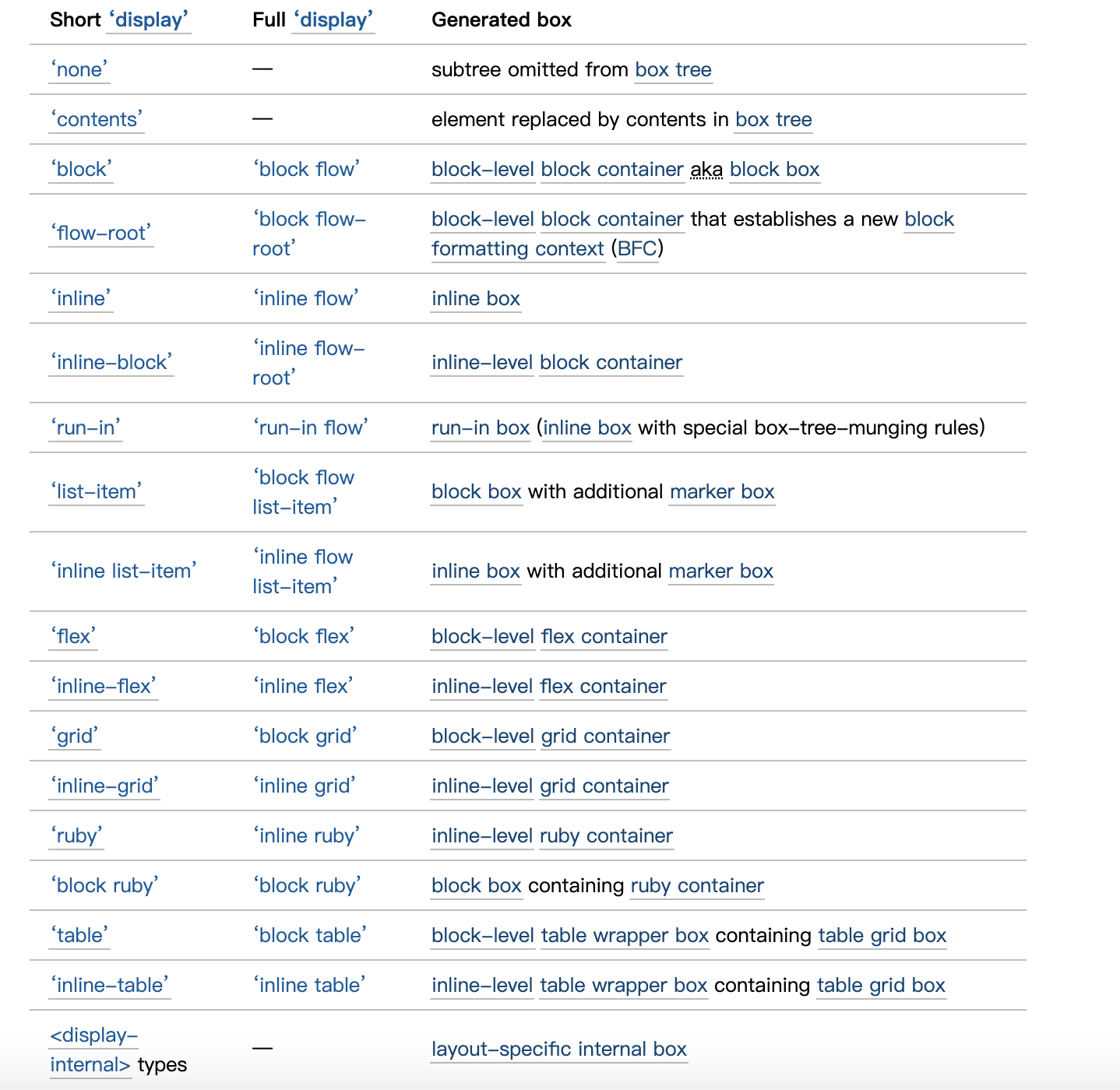
block-level box: display 属性为 block, list-item, table 的元素,会生成 block-level box。
inline-level box: display 属性为 inline, inline-block, inline-table 的元素,会生成 inline-level box。
Formatting Context
Formatting context 是 W3C CSS2.1 规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。最常见的 Formatting context 有 Block fomatting context (简称BFC)和 Inline formatting context (简称IFC)。
BFC是一个独立的布局环境,其中的元素布局是不受外界的影响,并且在一个BFC中,块盒与行盒(行盒由一行中所有的内联元素所组成)都会垂直的沿着其父元素的边框排列。
MDN
一个块格式化上下文(block formatting context) 是Web页面的可视化CSS渲染出的一部分。它是块级盒布局出现的区域,也是浮动层元素进行交互的区域。
一个块格式化上下文由以下之一创建:
- 根元素或其它包含它的元素
- 浮动元素 (元素的 float 不是 none)
- 绝对定位元素 (元素具有 position 为 absolute 或 fixed)
- 内联块 (元素具有 display: inline-block)
- 表格单元格 (元素具有 display: table-cell,HTML表格单元格默认属性)
- 表格标题 (元素具有 display: table-caption, HTML表格标题默认属性)
- 具有overflow 且值不是 visible 的块元素,
- display: flow-root
- column-span: all 应当总是会创建一个新的格式化上下文,即便具有 column-span: all 的元素并不被包裹在一个多列容器中。
- 一个块格式化上下文包括创建它的元素内部所有内容,除了被包含于创建新的块级格式化上下文的后代元素内的元素。
布局规则
- 内部的Box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠。
- 每个盒子(块盒与行盒)的margin box的左边,与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与float box重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算BFC的高度时,浮动元素也参与计算。
防止margin重叠
div{
overflow: auto;
}
<div>
<p>看看我的 margin是多少</p>
</div>
<div>
<p>看看我的 margin是多少</p>
</div>
自适应布局
.left {
100px;
height: 150px;
float: left;
background: rgb(139, 214, 78);
text-align: center;
line-height: 150px;
font-size: 20px;
}
.right {
overflow: hidden;
height: 300px;
background: rgb(170, 54, 236);
text-align: center;
line-height: 300px;
font-size: 40px;
}
<div class="left">LEFT</div>
<div class="right">RIGHT</div>
包含浮动
.par {
border: 5px solid rgb(91, 243, 30);
300px;
}
.child {
border: 5px solid rgb(233, 250, 84);
100px;
height: 100px;
float: left;
}
<div class="par">
<div class="child"></div>
<div class="child"></div>
</div>
清楚浮动
clear 属性
- 在浮动元素后增加一个标签,使用 clear 属性
- 使用 :after 伪元素,并使用 clear 属性
BFC 设置
父元素成为 BFC,例如 overflow:hidden 属性
盒模型
- content-box 高度不包含border padding
- border-box 高度包含border padding
推荐使用 border-box
display

inline 元素的宽高
- 内联元素会排列在同一行 他们只需要必要的宽度,一行排不下时才换行
- 行内元素设置宽度 高度width height无效(替换元素 如img input textarea select 等除外)
- 边距只有margin-left margin-right padding-left padding-right起效果。
- 行内元素只能容纳文本或者其他行内元素。(如放入块级元素会撑大行内素)
CSS选择符有哪些
id选择器(#myid)
类选择器(.myclassName)
标签选择器(div,h1,p)
子代选择器(ul>li)
后代选择器(li a)
通配符选择器(*)
属性选择器(a[rel="external"])
伪类选择器(a:hover,li:nth-child)
可继承的样式: font-size font-family color
不可继承的样式: border padding margin height width
优先级
- 同权重: 内联样式(标签内部)> 嵌入样式表(当前文件中)>外部样式(外部文件中)
- !important >id >class >tag
- !important 比内联优先级高
position的值releave和absolute定位远点
Relative:相对定位,是相对于其原本的位置来定位的。
Static:默认值,没有定位。
absolute 生成绝对定位元素,相对与值不为static的第一个父元素进行定位
fixed 生成绝对的元素,相对于浏览器窗口进行定位
伪类和伪元素
伪类的受体是文档树中已有的元素,而伪元素则创建了一个DOM外的元素
伪类用于添加元素的特殊效果,而伪元素则是添加元素的内容
伪类使用的一个冒号,为元素使用两个冒号
伪类更常用一些简单的动画或者交互的样式,例如滑入滑出,而为伪元素更常用语字体图标,清除浮动等
水平及垂直居中
水平居中
- margin法
.md-main{
margin: 0 auto
}
- 定位法
- 元素定宽
- 元素绝对定位,并设置 left:50%;
+元素负做边距 margin-left 为宽度的一半
- translate 法
- 元素绝对定位,并设置 left:50%;
+元素负做边距 transform 为translate(-50%,0)
.md-warp{
position: relative;
}
.md-main{
position: absolute;
top: 50%;
-webkit-transform: translate(0,-50%);
-ms-transform: translate(0,-50%);
-o-transform: translate(0,-50%);
transform: translate(0,-50%);
}
- 文字水平居中
text-align:center
- flex 布局
父元素中设置display:flex,justify-content:center;
- 绝对定位 + 上下左右 0
.md{
display:flex;
justify-content:center;
}
垂直居中
- 定位法
- 元素定宽
- 元素绝对定位,并设置top:50%;
+元素负做边距margin-top为高度的一半
- translate 法
- 元素绝对定位,并设置top:50%;
+元素负做边距 transform 为translateY(-50%)
- flex 布局
父元素中设置display:flex, align-items: center;
- 单行文本居中
设置行高 line-height 和 height 高度一样, 半行距自动居中。
css 实现三角形
实现原理: 同一元素的边框相交处是斜线
- 元素为 块及元素
- 设置宽,高为 0
- 设置不希望显示的边框为 transparent
.shape {
0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 50px solid transparent;
border-bottom: 50px solid blue;
}
text-align
text-align CSS属性定义行内内容(例如文字)如何相对它的块父元素对齐。text-align 并不控制块元素自己的对齐,只控制它的行内内容的对齐
一行居中,多行左对齐
原理:text-align 设置 span 居中, span 自身居左,当文字过长的时候 span 充满 div,居左。
<div><span>我是多行文字。我是多行文字。我是多行文字。我是多行文字。我是多行文字。我是多行文字。我是多行文字。我是多行文字。我是多行文字。我是多行文字。</span></div>
<div><span>我是一行文字</span></div>
<style>
div{text-align: center;}
div span{display: inline-block;text-align: left;}
</style>
关于伪类 LVHA 的解释
a标签有四种状态:链接访问前、链接访问后、鼠标滑过、激活,分别对应四种伪类:link、:visited、:hover、:active;
当链接未访问过时:
(1)当鼠标滑过a链接时,满足:link和:hover两种状态,要改变a标签的颜色,就必须将:hover伪类在:link伪类后面声明;
(2)当鼠标点击激活a链接时,同时满足:link、:hover、:active三种状态,要显示a标签激活时的样式(:active),必须将:active声明放到:link和:hover之后。因此得出LVHA这个顺序。
当链接访问过时,情况基本同上,只不过需要将:link换成:visited。这个顺序能不能变?可以,但也只有:link和:visited可以交换位置,因为一个链接要么访问过要么没访问过,不可能同时满足,也就不存在覆盖的问题。
Flexbox(弹性盒布局模型)
flex布局是CSS3新增的一种布局方式,我们可以通过将一个元素的display属性值设置为flex从而使它成为一个flex容器,它的所有子元素都会成为它的项目。
一个容器默认有两条轴,一个是水平的主轴,一个是与主轴垂直的交叉轴。我们可以使用flex-direction来指定主轴的方向。我们可以使用justify-content来指定元素在主轴上的排列方式,使用align-items来指定元素在交叉轴上的排列方式。还可以使用flex-wrap来规定当一行排列不下时的换行方式。
对于容器中的项目,我们可以使用order属性来指定项目的排列顺序,还可以使用flex-grow来指定当排列空间有剩余的时候,项目的放大比例。还可以使用flex-shrink来指定当排列空间不足时,项目的缩小比例。
以下6个属性设置在容器上。
flex-direction属性决定主轴的方向(即项目的排列方向)。
flex-wrap属性定义,如果一条轴线排不下,如何换行。
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
justify-content属性定义了项目在主轴上的对齐方式。
align-items属性定义项目在交叉轴上如何对齐。
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
以下6个属性设置在项目上。
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
flex属性是flex-grow,flex-shrink和flex-basis的简写,默认值为0 1 auto。
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
等高布局
- flex布局
<div class="container">
<div class="left">
我是left
</div>
<div class="right">
我是right<br>现在我的高度比left高,
但left用它的padding-bottom补偿了这部分高度
</div>
</div>
.container{
margin:0 auto;
600px;
border:3px solid #00C;
display: flex;
align-items: stretch;
}
.left{
150px;
}
.right{
450px;
}
- padding和margin正负相抵
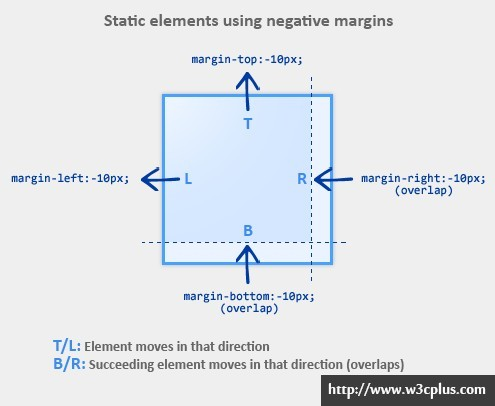
Static元素是没有设定成浮动的元素,下图说明了负margin对static元素的作用

当static元素的margin-top/margin-left被赋予负值时,元素将被拉进指定的方向。例如:
/* 元素向上移10px*/
#mydiv1 {margin-top:-10px;}
但如果你设置margin-bottom/right为负数,元素并不会如你所想的那样向下/右移动,而是将后续的元素拖拉进来,覆盖本来的元素。
/*
* #mydiv1后续元素向上移10px, #mydiv1 本身不移动
*/
#mydiv1 {margin-bottom:-10px;}
如果没有设定width属性,设定负margin-left/right会将元素拖向对应的方向,并增加宽度,此时的margin的作用就像padding一样。
.container{
margin:0 auto;
600px;
border:3px solid #00C;
overflow:hidden; //这个不能少
}
.left{
float:left;
150px;
background:#B0B0B0;
padding-bottom:2000px;
margin-bottom:-2000px;
}
.right{
float:left;
450px;
background:#6CC;
padding-bottom:2000px;
margin-bottom:-2000px;
}
CSS优化、提高性能的方法有哪些
- 避免过度约束
- 避免后代选择符
- 避免链式选择符
- 使用紧凑的语法
- 避免不必要的命名空间
- 避免不必要的重复
- 最好使用表示语义的名字。一个好的类名应该是描述他是什么而不是像什么
- 避免!important,可以选择其他选择器
- 尽可能的精简规则,你可以合并不同类里的重复规则
元素竖向的百分比设定是相对于容器的高度吗
当按百分比设定一个元素的宽度时,它是相对于父容器的宽度计算的,但是,对于一些表示竖向距离的属性,例如 padding-top , padding-bottom , margin-top , margin-bottom 等,当按百分比设定它们时,依据的也是父容器的宽度,而不是高度。
display:inline-block / li 什么时候会显示间隙
有空格时候会有间隙 解决:移除空格
margin正值的时候 解决:margin使用负值
使用font-size时候 解决:font-size:0、letter-spacing、word-spacing
png、jpg、gif 这些图片格式解释一下,分别什么时候用。有没有了解过webp
- png是便携式网络图片(Portable Network Graphics)是一种无损数据压缩位图文件格式.优点是:压缩比高,色彩好。 大多数地方都可以用。
- jpg是一种针对相片使用的一种失真压缩方法,是一种破坏性的压缩,在色调及颜色平滑变化做的不错。在www上,被用来储存和传输照片的格式。
- gif是一种位图文件格式,以8位色重现真色彩的图像。可以实现动画效果.
- webp格式是谷歌在2010年推出的图片格式,压缩率只有jpg的2/3,大小比png小了45%。缺点是压缩的时间更久了,兼容性不好,目前谷歌和opera支持
auto 和 100%的区别
100%会使元素box的宽度等于父元素的contentbox的宽度。
auto会使元素撑满整个父元素,margin、border、padding、content区域会自动分配水平空间。
绝对定位元素与非绝对定位元素的百分比计算的区别
绝对定位元素的宽高百分比是相对于临近的position不为static的祖先元素的paddingbox来计算的。
非绝对定位元素的宽高百分比则是相对于父元素的contentbox来计算的。
元素竖向的百分比设定是相对于包含块的高度
如果是height的话,是相对于包含块的高度。
如果是padding或者margin竖直方向的属性则是相对于包含块的宽度width。
transition 和 animation 的区别
transition关注的是CSSproperty的变化,property值和时间的关系是一个三次贝塞尔曲线。
animation作用于元素本身而不是样式属性,可以使用关键帧的概念,应该说可以实现更自由的动画效果
画一条 0.5px 的线
采用metaviewport的方式
采用border-image的方式
采用transform:scale()的方式
为什么 height:100%会无效
对于普通文档流中的元素,百分比高度值要想起作用,其父级必须有一个可以生效的高度值。
原因是如果包含块的高度没有显式指定(即高度由内容决定),并且该元素不是绝对定位,则计算值为auto,因为解释成了auto,所以无法参与计算。
使用绝对定位的元素会有计算值,即使祖先元素的height计算为auto也是如此。
内联盒模型
(1)内容区域(contentarea)。内容区域指一种围绕文字看不见的盒子,其大小仅受字符本身特性控制,本质上是一个字符盒子(characterbox);但是有些元素,如图片这样的替换元素,其内容显然不是文字,不存在字符盒子之类的,因此,对于这些元素,内容区域可以看成元素自身。
(2)内联盒子(inlinebox)。“内联盒子”不会让内容成块显示,而是排成一行,这里的“内联盒子”实际指的就是元素的“外在盒子”,用来决定元素是内联还是块级。该盒子又可以细分为“内联盒子”和“匿名内联盒子”两类。
(3)行框盒子(linebox),每一行就是一个“行框盒子”(实线框标注),每个“行框盒子”又是由一个一个“内联盒子”组成的。
(4)包含块(containingbox),由一行一行的“行框盒子”组成。
什么是幽灵空白节点
“幽灵空白节点”是内联盒模型中非常重要的一个概念,具体指的是:在HTML5文档声明中,内联元素的所有解析和渲染表现就如同每个行框盒子的前面有一个“空白节点”一样。这个“空白节点”永远透明,不占据任何宽度,看不见也无法通过脚本获取,就好像幽灵一样,但又确确实实地存在,表现如同文本节点一样,因此,我称之为“幽灵空白节点”。
margin:auto 的填充规则
margin的'auto'可不是摆设,是具有强烈的计算意味的关键字,用来计算元素对应方向应该获得的剩余间距大小。但是触发margin:auto计算有一个前提条件,就是width或height为auto时,元素是具有对应方向的自动填充特性的。
(1)如果一侧定值,一侧auto,则auto为剩余空间大小。
(2)如果两侧均是auto,则平分剩余空间。
什么是替换元素
通过修改某个属性值呈现的内容就可以被替换的元素就称为“替换元素”。因此,<img>、<object>、<video>、<iframe>或者表单元素<textarea>和<input>和<select>都是典型的替换元素。
替换元素除了内容可替换这一特性以外,还有以下一些特性。
(1)内容的外观不受页面上的CSS的影响。用专业的话讲就是在样式表现在CSS作用域之外。如何更改替换元素本身的外观需要类似appearance属性,或者浏览器自身暴露的一些样式接口,
(2)有自己的尺寸。在Web中,很多替换元素在没有明确尺寸设定的情况下,其默认的尺寸(不包括边框)是300像素×150像素,如<video>、<iframe>或者<canvas>等,也有少部分替换元素为0像素,如<img>图片,而表单元素的替换元素的尺寸则和浏览器有关,没有明显的规律。
(3)在很多CSS属性上有自己的一套表现规则。比较具有代表性的就是vertical-align属性,对于替换元素和非替换元素,vertical-align属性值的解释是不一样的。比方说vertical-align的默认值的baseline,很简单的属性值,基线之意,被定义为字符x的下边缘,而替换元素的基线却被硬生生定义成了元素的下边缘。
(4)所有的替换元素都是内联水平元素,也就是替换元素和替换元素、替换元素和文字都是可以在一行显示的。但是,替换元素默认的display值却是不一样的,有的是inline,有的是inline-block。
什么是基线和 x-height
字母x的下边缘(线)就是我们的基线。
x-height指的就是小写字母x的高度,术语描述就是基线和等分线(meanline)(也称作中线,midline)之间的距离。在CSS世界中,middle指的是基线往上1/2x-height高度。我们可以近似理解为字母x交叉点那个位置。
ex是CSS中的一个相对单位,指的是小写字母x的高度,没错,就是指x-height。ex的价值就在其副业上不受字体和字号影响的内联元素的垂直居中对齐效果。内联元素默认是基线对齐的,而基线就是x的底部,而1ex就是一个x的高度。
vertical-align 的特殊性
(1)vertical-align的默认值是baseline,即基线对齐,而基线的定义是字母x的下边缘。因此,内联元素默认都是沿着字母x的下边缘对齐的。对于图片等替换元素,往往使用元素本身的下边缘作为基线。:一个inline-block元素,如果里面没有内联元素,或者overflow不是visible,则该元素的基线就是其margin底边缘;否则其基线就是元素里面最后一行内联元素的基线。
(2)vertical-align:top就是垂直上边缘对齐,如果是内联元素,则和这一行位置最高的内联元素的顶部对齐;如果display计算值是table-cell的元素,我们不妨脑补成元素,则和元素上边缘对齐。
(3)vertical-align:middle是中间对齐,对于内联元素,元素的垂直中心点和行框盒子基线往上1/2x-height处对齐。对于table-cell元素,单元格填充盒子相对于外面的表格行居中对齐。
(4)vertical-align支持数值属性,根据数值的不同,相对于基线往上或往下偏移,如果是负值,往下偏移,如果是正值,往上偏移。
(5)vertical-align属性的百分比值则是相对于line-height的计算值计算的。
(6)vertical-align起作用是有前提条件的,这个前提条件就是:只能应用于内联元素以及display值为table-cell的元素。
(7)table-cell元素设置vertical-align垂直对齐的是子元素,但是其作用的并不是子元素,而是table-cell元素自身。
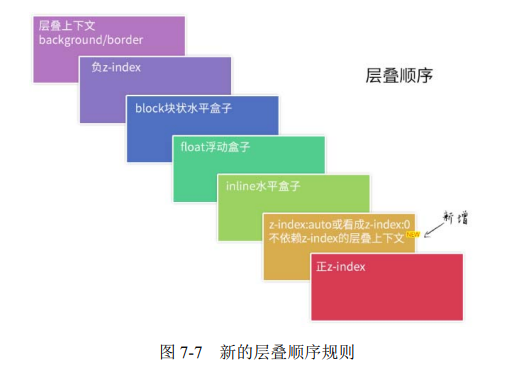
层叠

(1)谁大谁上:当具有明显的层叠水平标识的时候,如生效的z-index属性值,在同一个层叠上下文领域,层叠水平值大的那一个覆盖小的那一个。
(2)后来居上:当元素的层叠水平一致、层叠顺序相同的时候,在DOM流中处于后面的元素会覆盖前面的元素。
元素隐藏方式
-(1)使用 display:none;隐藏元素,渲染树不会包含该渲染对象,因此该元素不会在页面中占据位置,也不会响应绑定的监听事件。
-(2)使用 visibility:hidden;隐藏元素。元素在页面中仍占据空间,但是不会响应绑定的监听事件。
-(3)使用 opacity:0;将元素的透明度设置为 0,以此来实现元素的隐藏。元素在页面中仍然占据空间,并且能够响应元素绑定的监听事件。
-(4)通过使用绝对定位将元素移除可视区域内,以此来实现元素的隐藏。
-(5)通过 z-index 负值,来使其他元素遮盖住该元素,以此来实现隐藏。
-(6)通过 clip/clip-path 元素裁剪的方法来实现元素的隐藏,这种方法下,元素仍在页面中占据位置,但是不会响应绑定的监听事件。
-(7)通过 transform:scale(0,0)来将元素缩放为 0,以此来实现元素的隐藏。这种方法下,元素仍在页面中占据位置,但是不会响应绑定的监听事件。