css3新增了许多伪类,但是IE8以及更低版本的IE浏览器不支持css3伪类,所以在使用时要是涉及到布局等意象全局的样式,应该多考虑一下。
1.elem:nth-child(n)
这个伪类选中父元素下的第n个子元素,并且这个子元素的标签名为elem,n可以接受具体的数值,也可以接受函数(如4n-1)。需要注意的是,n是从1开始计算,而不是0。
我们可以使用一个无序列表来测试:
<ul id="test"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> <li>10</li> </ul>
当n为具体的数值是选中第n个子元素,如:
#test li:nth-child(3){ background:#f00; }
选中的是<li>3</li>:

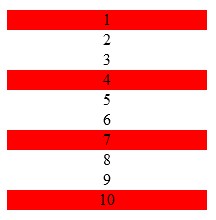
当n为函数时,比如n的值为“3n+1”,就会选中第3*0+1=1,3*1+1=4……个元素,如:
#test li:nth-child(3n+1){ background:#f00; }
选中的是如图的元素:

当函数中的n系数为负时,甚至可以达到选择前n个元素的效果,如:
#test li:nth-child(-n+3){ background:#f00; }
选中的元素为:

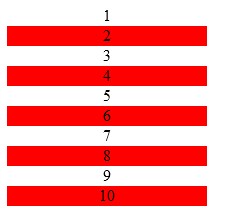
当n为“odd”时,选中单数元素,当n为“even”时,选中双数元素,如:
#test li:nth-child(even){ background:#f00; }
选中的元素为:

2.elem:nth-last-child
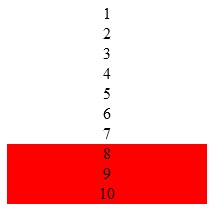
和nth-child伪类一样的思路,只是技术方式改为倒数计算,所以,我们可以选择后n个元素,如:
#test li:nth-last-child(-n+3){ background:#f00; }
选中的元素为:

3.elem:last-child
不言而喻,选中最后一个子元素。
4.elem:only-child
要是elem是父元素下唯一的子元素,这选中之,测试html代码改为:
<ul class="test"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> <li>10</li> </ul> <ul class="test"> <li>我是唯一的哦~</li> </ul>
css代码为:
.test li:only-child{ background:#f00; }
则只会选中第二个列表,第一个列表没有元素被选中:

5.elem:nth-of-type(n)
选择父元素下第n个elem元素,n接受的格式和nth-child一样。甚至在绝大多数情况下,nth-of-type的效果甚至和nth-child没有区别,那这两个伪类到底是什么区别呢。注意:
elem:nth-of-type(n)是“选择父元素下第n个elem元素”。
而elem:nth-child(n)是“这个伪类选中父元素下的第n个子元素,并且这个子元素的标签名为elem”。
接下来创建一个demo演示一下这两者的区别:
比如有一下html代码,在ul中混入一个<p>元素:
<ul class="test"> <li>1</li> <li>2</li> <li>3</li> <p>强行插楼!!</p> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> <li>10</li> </ul>
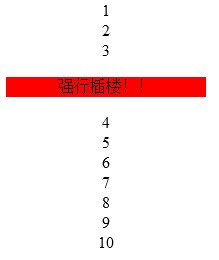
如果css代码为:
.test li:nth-of-type(4){ background:#f00; }
因为nth-of-type是“选择父元素下第n个elem元素”,所以,会选中<li>4</li>元素,效果为:

那如果代码是这样呢:
.test li:nth-child(4){ background:#f00; }
因为:nth-child(n)选择的是“这个伪类选中父元素下的第n个子元素,并且这个子元素的标签名为elem”,在本例中,父元素的第4个子元素是<p></p>,但该元素的标签名并不是<li>,所以,这行代码相当于什么都没选中,也没没有效果了:

6.elem:first-of-type和elem:last-of-type
不言而喻,选中父元素下第1个/最后一个elem元素。
7.elem:only-of-type
如果父元素下的子元素只有一个elem元素,选中该元素。elem:only-of-type和elem:only-child不同的是,后者父元素下只能有一个子元素;而前者这不一定,只要父元素下只有一个elem标签就行。
比如有html代码:
<ul class="test"> <li>1</li> <li>2</li> <li>3</li> <p>强行插楼!!</p> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> <li>10</li> </ul>
有以下css代码:
.test p:only-of-type{ background:#f00; }
则会选中其中唯一的一个p标签:

但假设html代码为:
<ul class="test"> <li>1</li> <li>2</li> <li>3</li> <p>强行插楼!!</p> <p>再插一次!!</p> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> <li>10</li> </ul>
因为p元素不唯一,这不会选择任何元素。
8.elem:empty
选中不包含子元素和内容的elem标签。