我的大概思路是这样的,第一后果获取所有的商品分类 保存在list集合里面,第二从后台获取所有的商品 第三在JSP页面遍历商品分类集合放在页面的左边,然后jsp页面商品详细信息这块,也得先遍历商品分类,然后里面嵌套遍历商品详细信集合
并且带条件<c:if> 判断语句 条件为,分类对象的ID 要等于商品对象里面的分类ID 大概是这样,看下面JSP代码明白了

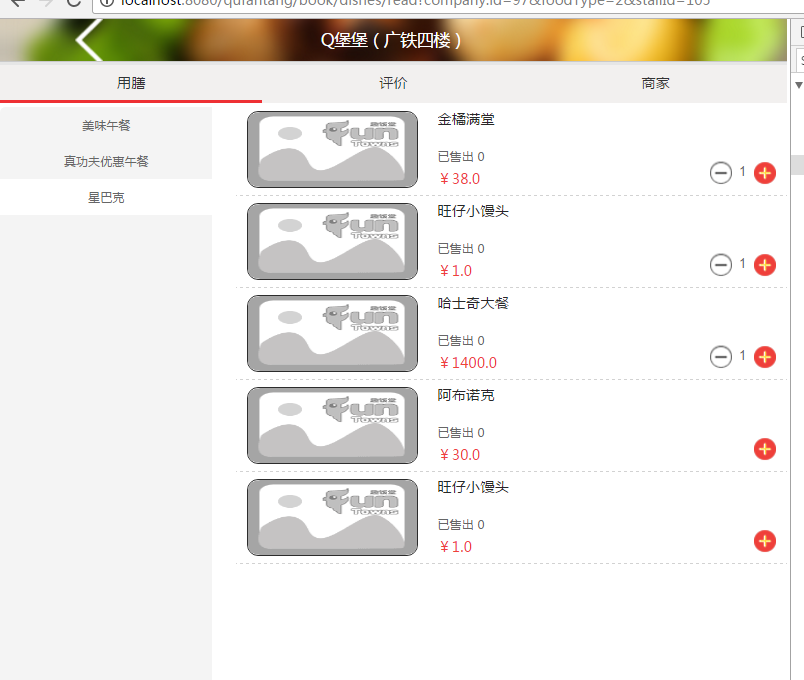
1:jsp 页面如下图
<div class="secti-con"> <!-- 菜品分类 --> <div class="secti-conl" > <ul class="secti-conla"> <c:forEach items="${classificationList }" var="classification"> <li style="border-top:0;" data-id="${classification.id }">${classification.className }</li> </c:forEach> </ul> </div> <!-- 菜品详细 --> <div class="secti-conr" > <c:forEach items="${classificationList }" var="classification"> <ul id="${classification.id }" style="display: none;"> <s:iterator value="list" var="dishes" status="st"> <c:if test="${classification.id eq dishes.classification.id }"> <li> <div class="sect-box"> <div class="sect-img"> <%-- <a href="javascript:goToDetail(${dishes.id})"><img src="<%=basePath %>${dishes.imageUrl}"></a> --%> <img src="<%=basePath %>${dishes.imageUrl}" onerror="javascript:this.src='<%=basePath %>res/funcanteen/images/Place-order-3.0/noimg.png';"/> </div> <div class="sect-name"> <div class="sect-name1"> <%-- <a href="javascript:goToDetail(${dishes.id})"> <span >${dishes.name }</span> </a> --%> <span >${dishes.name }</span> </div> <div class="sect-name2">已售出 <span id="dishes_${dishes.id }" class="salesShow">加载中</span></div> <div class="sect-name3">¥<span class="priceded">${dishes.price }</span></div> <div class="caidan_jg_y">${p.oldPrice != null ? '¥' : ''}${p.oldPrice }</div> </div> <div class="sect-add"> <div class="sect-adda"> <div class="sect-added"> <button type="button" class="dellNum delled" id="dellNum_${dishes.id }">-</button> <input name="dell_dishesId" type="hidden" value="${dishes.id}" id="dell_dishesId"/> <input id="numberinst_${dishes.id }" class="numberinst" readonly="" value="0" type="text" name="number" maxlength="2"> <button type="button" class="addedNum addedl">+</button> <input name="dishesId" class="dishesIdInput" type="hidden" value="${dishes.id }"/> </div> </div> </div> </div> </li> </c:if> </s:iterator> </ul> </c:forEach> </div> </div>
2:页面加载时候默认给选中第一个分类
js代码如下页面第一次加载时候js控制选中一个商品分类
$(document).ready(function(){ var conla = $(".secti-conla li:first-child"); conla.addClass("sectidea"); var conlaId = conla.data("id"); $("#"+conlaId).show(); });
3:js控制点击商品分类时候显示商品详细信息
//点击菜品分类名称
$(".secti-conla li").click(function(e) {
$(this).addClass("sectidea").siblings().removeClass("sectidea");
var conlaId = $(this).data("id");
$("#"+conlaId).show().siblings().hide();
});
具体后台数据怎么封装的,这个根据个人需求决定了,这里就不说了。