界面首先需要引入bootstrap的css和vue.js,jQuery.js才可以看见效果。
这里提供bootstrap的在线文件给大家引用:
<!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
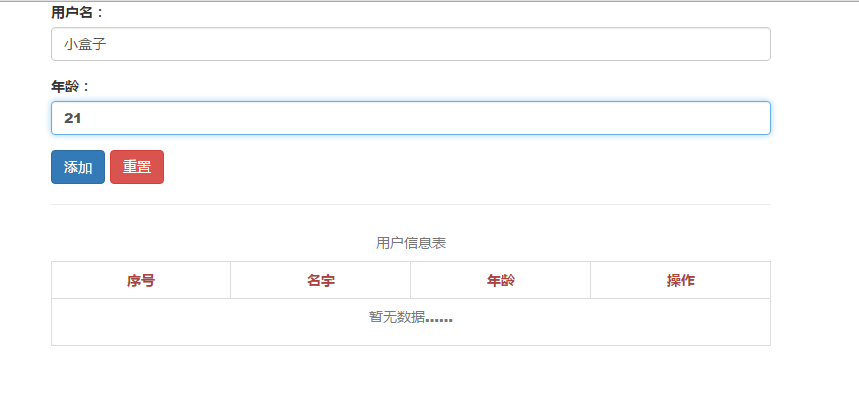
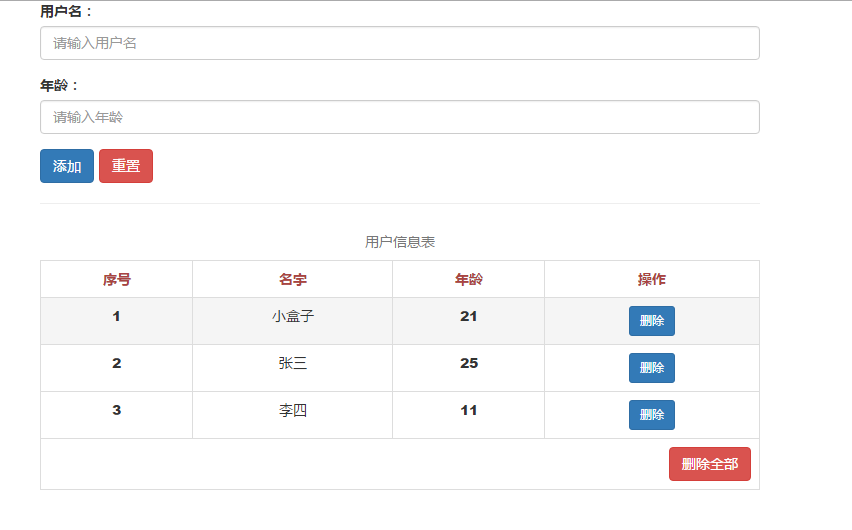
效果如下图所示,输入用户名和年龄,点击添加,数据会自动添加到下面的用户信息表内。当没有数据时,用户信息表显示:暂无数据……,当有数据时,显示 删除全部 按钮,这里为了方便快捷,我没有做删除按钮的弹出框,所以 点击删除按钮 会直接删除掉当前这条数据。


<div class="container" id="box"> <form role="form"> <div class="form-group"> <label for="username">用户名:</label> <input type="text" id="username" class="form-control" placeholder="请输入用户名" v-model="username" /> </div> <div class="form-group"> <label for="age">年龄:</label> <input type="text" id="age" class="form-control" placeholder="请输入年龄" v-model="age" /> </div> <div class="form-group"> <input type="button" value="添加" class="btn btn-primary" v-on:click="add()" /> <input type="reset" value="重置" class="btn btn-danger" /> </div> </form> <hr> <table class="table table-bordered table-hover"> <caption class="text-center">用户信息表</caption> <tr class="text-danger"> <th class="text-center">序号</th> <th class="text-center">名字</th> <th class="text-center">年龄</th> <th class="text-center">操作</th> </tr> <tr class="text-center" v-for="(item, index) in myData"> <td>{{index+1}}</td> <td>{{item.name}}</td> <td>{{item.age}}</td> <td> <button class="btn btn-primary btn-sm" v-on:click="deleteMsg(index)">删除</button> </td> </tr> <tr v-show="myData.length!==0"> <td colspan="4" class="text-right"> <button class="btn btn-danger" v-on:click="all()">删除全部</button> </td> </tr> <tr v-show="myData.length==0"> <td colspan="4" class="text-center text-muted"> <p>暂无数据……</p> </td> </tr> </table> </div>
window.onload = function(){ new Vue({ el:"#box", data:{ myData:[], username:'', age:'' }, methods:{ add:function(){ this.myData.push({ name:this.username, age:this.age }); this.username=''; this.age=''; }, deleteMsg:function(index){ this.myData.splice(index,1) }, all:function(){ this.myData = []; } } }) }
如果我的内容对你有帮助,欢迎打赏
