一、功能分析:
1、也是要有两个按钮(和修改昵称类似)就是可以选择用微信的头像,也可以自定义头像(直接copy name.wxml中的代码即可)
2、下面就不再是文本框了,而是一个image标签,并且还要实现上传图片的功能
二实现:
2、这个上传的功能,微信小程序已经帮我们封装好的了 微信开放文档-》chooseImage -》示例代码 (从本地相册选择图片或使用相机拍照)
==一般这种API都是可以回调的比如success 或者是用promise中的then和catch,基本上都是这样的一个套路了
wx.chooseImage({ count: 1, sizeType: ['original', 'compressed'], sourceType: ['album', 'camera'], success (res) { // tempFilePath可以作为img标签的src属性显示图片 const tempFilePaths = res.tempFilePaths } })
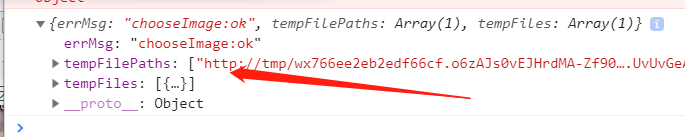
但是在这里我们成功回调的函数不适用success还是用promise的then的,这时候一般不太清楚回调的东西的时候,都是直接在then里面吧res打印出来的

即可定位到我们想要的数据上面了
handleUploadImage(){
wx.chooseImage({
// 这个count表示的是用户可以同时选择多少张图片
count: 1,
// 这个type就是可以选择其中一个的,我们选择了压缩图片类型
sizeType: ['compressed'],
// 这里表示的就是从相册中招还是直接拍照
sourceType: ['album', 'camera'],
// success(res) {
// // tempFilePath可以作为img标签的src属性显示图片
// const tempFilePaths = res.tempFilePaths
// }
}).then((res)=>{
// console.log(res)
const tempFilePaths = res.tempFilePaths[0];
this.setData({
userPhoto: tempFilePaths
})
});
}
通过这个方法就可以把本地的照片搞到小程序中的,但是这并不意味着我们已经把照片上传到数据库中的了
就是要在点击“自定义头像”的时候把图片上传到云端,就用到了那个“自定义图片”按钮的触发函数handleBtn了
===这种上传头像的操作,其实在数据库中是一个存储的操作了
涉及到【如何进行云存储和云上传文件】
查看 微信开发文档 -》云开发-》存储->wx.cloud.uploadFile即可(注意招这个上传文件的接口要招小程序端的,不要搞错找成是服务端的了)
(将本地资源上传至云存储空间,如果上传至同一路径则是覆盖。)
需要的参数就是两个,1云的路径(也就是要上传到哪里) 2文件的路径
直接使用示例代码中的
wx.cloud.uploadFile({ cloudPath: 'example.png', filePath: '', // 文件路径 success: res => { // get resource ID console.log(res.fileID) }, fail: err => { // handle error } })
并且在上传之前还要给用户一些提示(因为这种文件或者是什么上传还是要一定的时间,就给用户一些提示即可了)
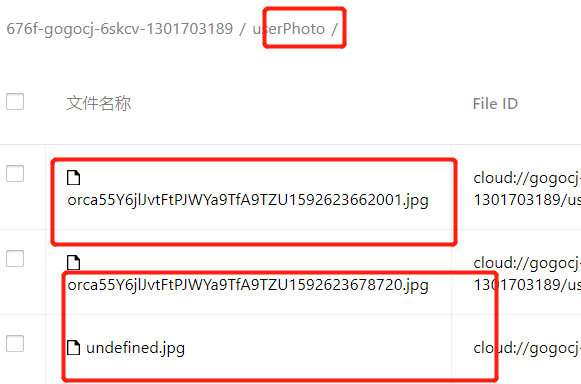
每一次上传一个图片 然后点击“自定义”都会在云开发-》存储中 看到新的东西,就是因为使用了时间戳,导致每次上传的云路径都是不同的,
每次都是新的云路径了

三、修改自定义头像和微信头像
==通过uploadFile 上传了图片和文件之后返回的东西中,会有fileID ,其实小程序中都是通过这个fileID来对图片和文件进行更新的
因为图片都是从数据库中的users中读取出来的,所以如果要更新这个图片的话,也是要回到数据库中的
注意:那个fileID其实并不是上传头像的url,而是在云开发存储中的一个标识,在网页中是打不了这个fileID路径的
四、使用微信头像
在name.js也使用了 bindgetuserinfo这个函数,这个函数是在获取微信用户信息的按钮自带的
也是用了里面的模板
可以直接把之前在name.js里面写的copy过来了,并且还要更新到数据库中才行的