前段时间在B站跟着一个视频,搞天气预报小程序
https://www.bilibili.com/video/BV1cJ411879s
但是因为这个调用的接口要money,太贵了就没买,就只是做了一些不用接口的东西
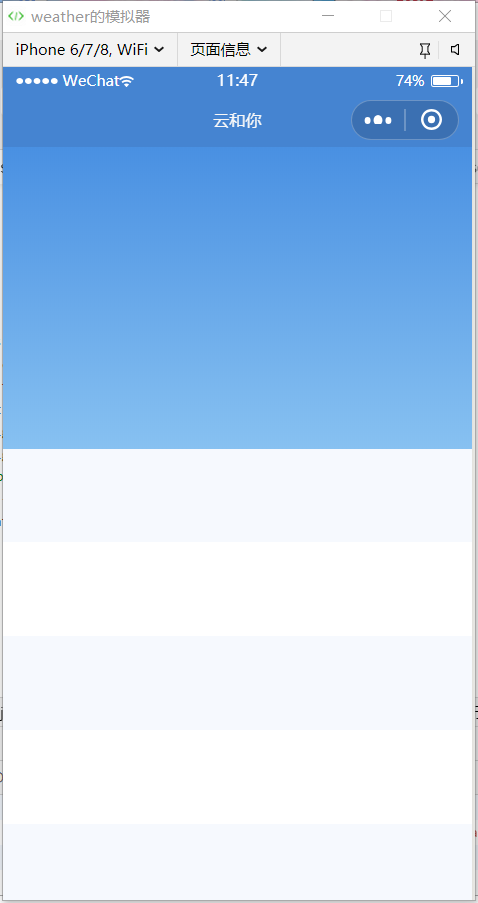
最终的效果图:
一、
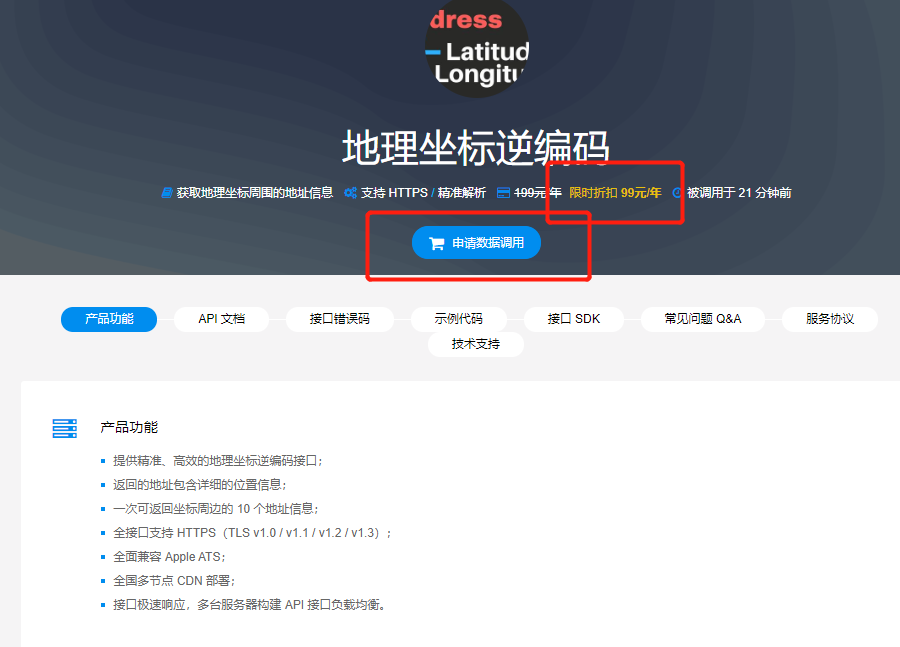
①调用的接口视频中主要是用到了咕咕数据中的【地理坐标逆编码】接口,https://www.gugudata.com/api/details/geodecode


这个接口是可以获取到,用户的位置,
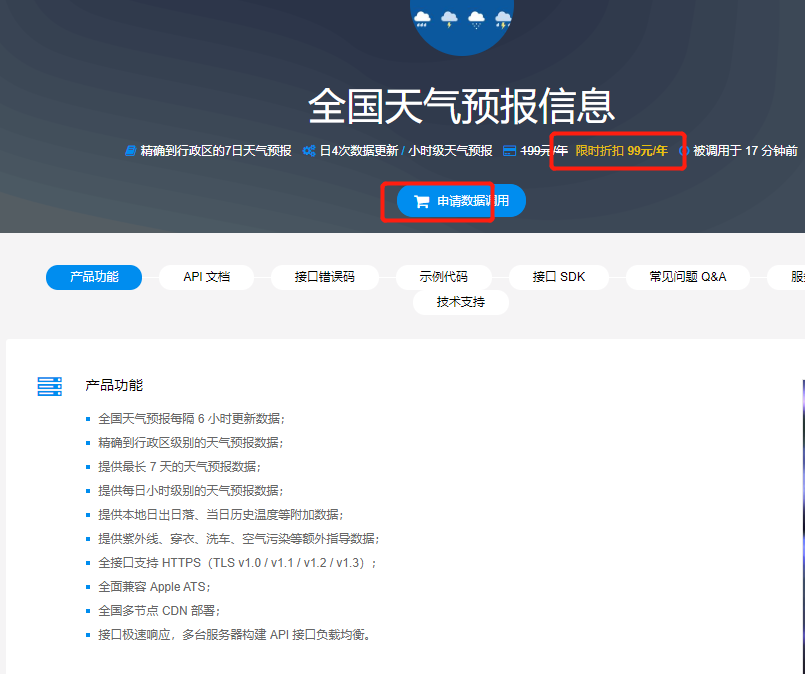
②得到了地理信息位置之后,需要知道这个地理位置的天气预报信息,通过调用下面的接口
https://www.gugudata.com/api/details/weatherinfo

这个获取到的东西,很全面,包括了在紫外线强度,和提醒你今天要穿什么衣服,带伞啊这种贴心的话,很强大的接口
③视频中用的都是付费的接口,我也找到了一些免费的接口,参考博文https://www.cnblogs.com/demodashi/p/8481610.html
通过注册“和风天气预报的免费版接口,还有百度地图开放平台的天气预报接口,两个都是免费的,当然功能也配额肯定也是和付费的有一定区别
二、具体实现流程:
①拿到设计图(UI设计图)---可以在https://dribbble.com/search/weather%20forecast 中查看相关设计师大佬的作品,找找灵感
②在微信开发者工具里面创立项目,然后把默认的文件进行清理,只留在我们需要的东西
 把目标变成大概这个样子,只留下首页和page的相关样式,其他都可以删掉的
把目标变成大概这个样子,只留下首页和page的相关样式,其他都可以删掉的
③修改小程序的题目:在app.json文件中找到"navigationBarTitleText"这个属性进行修改。
④获取用户的经纬度(之后把这个经纬度数据用于发送给接口,得到相应的东西)
这种微信本身提供给我们的接口的话,可以直接在微信开发者文档里面查看的


找到wx.getLocation(Object object) ===获取当前的地理位置、速度。当用户离开小程序后,此接口无法调用
可以直接复制微信提供的示例代码:
wx.getLocation({ type: 'wgs84', success (res) { const latitude = res.latitude const longitude = res.longitude const speed = res.speed const accuracy = res.accuracy } })
其中 type: 'wgs84' wgs84 返回 gps 坐标
但是我们只要经纬度,对速度和精度不需要的
如果只是写了这个请求的代码之后,会报错:

所以就是想要在app.json加上这些东西的
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于防止被雨淋着"
}
},
通过微信提供的这个API然后用户授权之后,就可以得到用户的经纬度了,之后通过把经纬度传入到【地理坐标逆编码】接口中,
这个时候要注意把数据传入的方式,这个方式可以查看 咕咕数据提供的这个接口中的情况来定的,比如:

在网站中就说明了这个接口需要的具体数据是哪些,appkey是要付费才可以得到的,然后经纬度就是我们通过微信自带的API得到了
用于在微信中如果要调用外部的接口时,一般都是通过wx.request,在开发者文档里面查找”wx.request“之后,就可以看到相关,也是
提供了示例代码,可以直接COPY来使用的
wx.request({ url: 'test.php', //仅为示例,并非真实的接口地址 data: { x: '', y: '' }, header: { 'content-type': 'application/json' // 默认值 }, success (res) { console.log(res.data) } })
在这个实战中,主要是以下的示例代码:
wx.request({
url:
,//仅为示例,并非真实的接口地址 header: { 'content-type': 'application/json' // 默认值 }, success(res) { this.setData({ location:res.data.Data[0].Township+','+res.data.Data[0].District, }); } })
通过?appkey 以及后面把res.longitude和res.latitude,也就是上面通过wx.getLocation得到的用户经纬度,通过url后面加上参数就可以把参数传入对应的
接口里面进行处理了
然后直接在wx.request中通过回调成功的函数,对数据进行设置(setData())也iu是把得到的数据和我们的数据进行数据绑定了
在得到数据之后,可以通过正则表达式等等对数据进行处理得到我们想要的数据
后面的把地区数据传入到”天气预报“接口的原理也是一样的
⑤UI界面设计

在对接口数据等等逻辑完成了之后,就要对页面进行设计了(HTML+JS)
1、可以看到最底部的”云和你“还有时间电量这些都是深蓝色的
在app.json里面找到"navigationBarBackgroundColor" 进行设计
"navigationBarBackgroundColor": "#4584d1", "navigationBarTitleText": "云和你", "navigationBarTextStyle": "white"
用于我们给顶部设置为了深蓝色,所以我们也要对小程序题目的字体颜色进行修改,变成了白色
2、内容部分,分成了两个部分,一个是上方的区域显示 日期地区和天气图标,下饭的列表,表示最近几天的温度和星期
这个时候通过在HTML中通过分析对结构进行设置:
<!--index.wxml--> <view class="container"> <view class="top"> </view> <scroll-view class="list" scroll-y style="height:{{scrollHeight}}rpx;"> <view class="list_item list_item_alter"></view> <view class="list_item"></view> <view class="list_item list_item_alter"></view> <view class="list_item"></view> <view class="list_item list_item_alter"></view> <view class="list_item"></view> </scroll-view> </view>
把整个的页面放在了container盒子里面,然后分成了上面的top和下面的列表(在wx中的view和在普通的web中的div其实是差不多的,view还可以充当很多标签的)
在下面的列表部分的话,我们通过scroll-view把多个view放一起(多个view应该用循环的,但是开始的时候先用多个view标签来写死),
就可以制作一个可滚动视图区域
通过设置scroll-y就是允许纵向滚动了
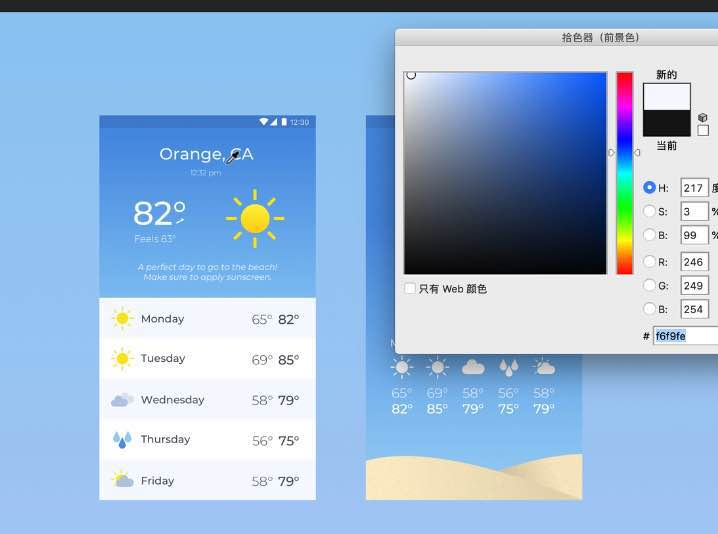
2.1、其中的上半部分内容的话,就是通过一个渐变色来搞的
就可以通过ps里面的吸取颜色的工具(可以在一些网站中拿到借鉴一些设计图,然后复制到PS中通过颜色吸取的工具,吸取渐变色中最深的颜色和最浅的颜色
这个图片中,就是最上面是最深的,然后最下面就是最浅的了,就可以来构建渐变色了
background: linear-gradient(#4990e2, #87c1f1);
然后通过flex布局,设置占用的高度是40%。
2.2第二部分的内容区,也就是列表区了
由于是一灰一白隔离开来的,但是在这个代码中是写死的了,就没有用循环来设置的
<view class="list_item list_item_alter"></view> <view class="list_item"></view> <view class="list_item list_item_alter"></view> <view class="list_item"></view> <view class="list_item list_item_alter"></view> <view class="list_item"></view>
通过添加一个 list_item_alter 来另外设置灰色的
***在下面这个列表中由于使用了scroll-view 也就是下拉列表,导致的就是在下拉的时候右边会产生一个下拉条,但是我们不要这个,就那么几行
要这个的话就太没用了
====这个时候就可以通过一个伪类来把这个滑动条给消去(通过CSS伪类来实现)
如果对这个页面全部的滚动条进行消去的话,直接在这个页面的。wxss文件中直接
::-webkit-scrollbar{ width: 0; height: 0; color: transparent; }
之后由于我们不能直接给这个列表的高度写死了,因为在不同移动设备中,屏幕的大小是不同的,所以这个高度是要动态的变化的
动态计算特定元素的样式
Object wx.getSystemInfoSync()
1、wx.createSelectorQuery()---微信小程序节点查询方法
这个方法就可以创建一个createSelectorQuery对象了,然后通过调用这个创立的对象的select方法就可以找寻结点了
==其实这个和getElementByClass是很像的了
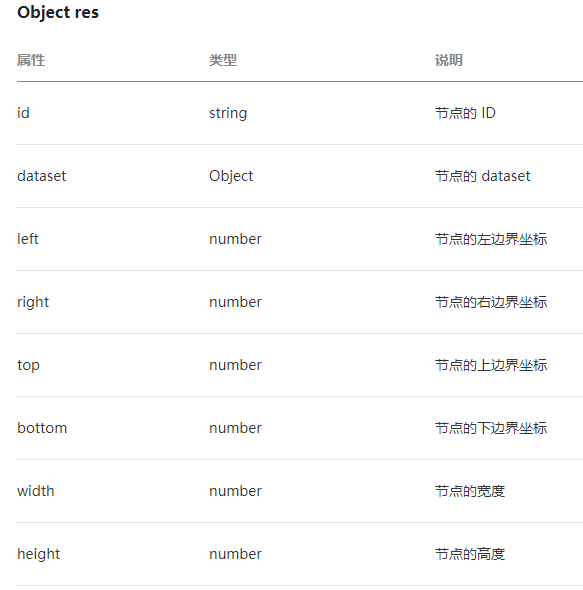
SelectorQuery NodesRef.boundingClientRect(function callback)
添加节点的布局位置的查询请求。相对于显示区域,以像素为单位。其功能类似于 DOM 的 getBoundingClientRect。返回 NodesRef 对应的 SelectorQuery
然后可以直接在回调函数中得到对应结点的高度了

所以可以直接在回调函数里面通过res.height来得到这个节点的高度了
通过Object wx.getSystemInfoSync() 可以直接得到微信还有一些硬件方便的信息
为了得到这个给屏幕的高度,就可以通过这个方法中的返回值 windowHeight(可使用窗口高度,单位px)
function callback
回调函数,在执行 SelectorQuery.exec 方法后,节点信息会在 callback
⑥相关优化:
小程序中通常会出现松松垮垮,页面不要不顾滚动的效果,所以为了规避这个效果的话,可以通过在页面的wxss文件中
对page对象中定义一个
overflow-y: hidden;
(裁剪 div 元素中内容的左/右边缘 - 如果溢出元素的内容区域)
这个小程序使用了很多的flex布局,可以查看上一篇博文对flex的学习笔记
小知识点:在app.json文件中是不能出现注释的,这样会报错的
一些图片的话可以在https://www.iconfinder.com/iconsets/the-weather-is-nice-today 中拿到天气的图片,这个网站也可以用来找其他的图片哦
不完整代码(因为接口太贵了就没继续搞下去了)
====后面调用免费的接口,继续完成:

const app = getApp() Page({ data: { scrollHeight:0, location:'loading...', }, onLoad: function () { //页面加载完毕的时候就计算出适配的高度值 this.calcScrollHeight(); //页面加载完毕,获取用户的定位信息 wx.getLocation({ type: 'wgs84', success(res) { const latitude = res.latitude const longitude = res.longitude console.log(longitude, latitude); wx.request({ url: 'https://www.gugudata.com/api/details/geodecode?appkey=8EJEUPSDASDASDD&longitude='+res.longitude+'&latitude='+res.latitude,//仅为示例,并非真实的接口地址 header: { 'content-type': 'application/json' // 默认值 }, success(res) { this.setData({ location:res.data.Data[0].Township+','+res.data.Data[0].District, }); } }) } }) }, calcScrollHeight() { let that = this; let query = wx.createSelectorQuery().in(this); query.select('.top').boundingClientRect(function (res) { let topHeight = res.height; let screenHeight = wx.getSystemInfoSync().windowHeight; let scrollHeight = screenHeight - topHeight - 70; //这个70就是top部分上面的标题和电量这些了 that.setData({ scrollHeight: scrollHeight }) }).exec(); } })

<!--index.wxml--> <view class="container"> <view class="top"> <view class="title">{{location}}</view> <view class="subtitle">{{weatherArray[0].WeatherDataGenerateDateTime}}</view> </view> <scroll-view class="list" scroll-y style="height:{{scrollHeight}}rpx;"> <view class="list_item list_item_alter"></view> <view class="list_item"></view> <view class="list_item list_item_alter"></view> <view class="list_item"></view> <view class="list_item list_item_alter"></view> <view class="list_item"></view> </scroll-view> </view>

/**index.wxss**/ page { width: 100%; height: 100%; background-color: #f6f6f6; /* //通过这个浮动的话可以解决app出现的松松垮垮,要垮掉的情况 */ overflow-y: hidden; /* //很好的规避了页面滚动 */ } .container { flex-flow: column nowrap; justify-content: top; align-items: top; width: 100%; height: 100%; } .top { flex: 0 0 40%; width: 100%; background: linear-gradient(#4990e2, #87c1f1); } .list{ flex: 0 0 60%; width: 100%; } .list_item{ background-color: #ffffff; height: 75px } .list_item_alter{ background-color: #f6f9fe; } /* 这里就是用一个伪类来吧那个滚动条给消去了 */ ::-webkit-scrollbar{ width: 0; height: 0; color: transparent; }

{ "pages": [ "pages/index/index" ], "window": { "backgroundColor": "#F6F6F6", "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#4584d1", "navigationBarTitleText": "云和你", "navigationBarTextStyle": "white" }, "permission": { "scope.userLocation": { "desc": "你的位置信息将用于防止被雨淋着" } }, "sitemapLocation": "sitemap45.json" }
