2018-11-10
今天是我第一次写博客,因为没经验嘛,我就随便写写,我也希望自己以后能坚持写下去,不为别的,就为了自己能够更好地学习编程,能够追随行业大牛的脚步,从此赢取白富美,走上人生巅峰(额,理想远大呵!)
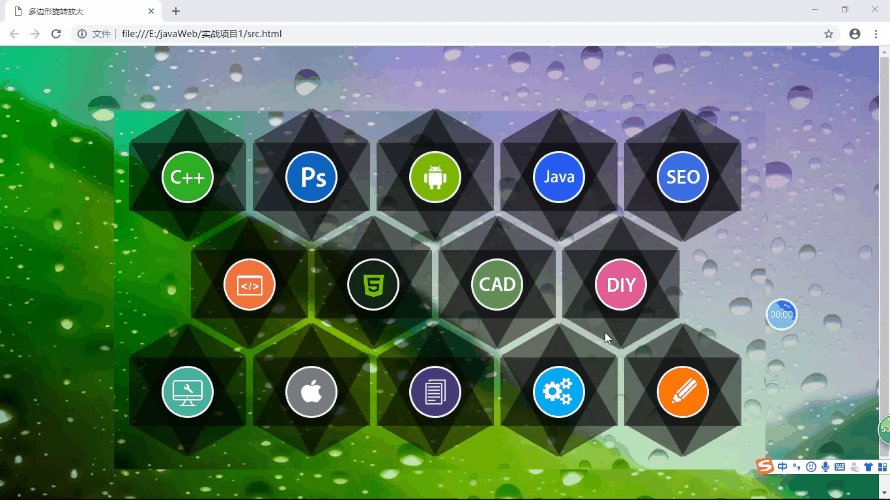
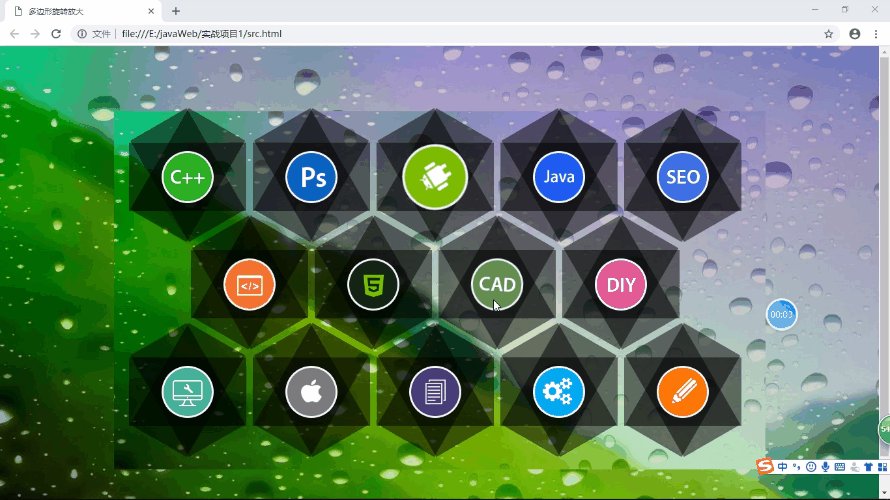
好吧,步入正题,因为目前在学java,加了一些培训机构的群,跟着做了一个小项目,就是做个页面,当鼠标悬浮于图片之上的时候,图片会实现一个放大旋转的效果,经简单的,具体演示看下图:

我觉得这个项目的难点有两点:
- 背景上叠加的六边形
- 鼠标放置图片上,图片显示旋转放大效果
一,首先讲一下如何做背景六边形
这个六边形其实是在li标签中,放置两个div标签,并且都是用rgba设置成黑色半透明,在正常情况下我们都知道,一个li标签里放两个与li标签一样大的div标签,肯定会放不下,这样,有一个div会被挤出去,如图所示

为了把两个div都放入li中,就需要让另一个div飘起来,覆盖在上面,这里就需要介绍一下绝对位置 ,
position:absolute;
left: 0;
top: 0;
然后在div的父标签li中调用相对位置,将飘在外边的的div拉回去,
position:relative;
这样,我们就可以使用css3的transform属性来旋转两个div,这样就可以得到一个六边形
二,鼠标放置图片上,图片显示旋转放大效果
要实现这个功能,要用到css中的hover选择器,用法如下
选择鼠标指针浮动在其上的元素,并设置其样式:
image:hover
{
transform:scale(1.4) rotate(360deg);
}
当然了,如果仅仅这样就结束了,你是看不出效果的,因为画面切换太快了,所以再此要用到css3 过渡属性transition,让css效果转换,持续1秒
transition-duration:1s
就这些吧,再附个源码(有些改动)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>多边形旋转放大</title> </head> <body> <div class="box"> <ul> <li><img src="images/1.png"></li> <li><img src="images/2.png"></li> <li><img src="images/3.png"></li> <li><img src="images/4.png"></li> <li><img src="images/5.png"></li> <li class="cols2"><img src="images/6.png"></li> <li><img src="images/7.png"></li> <li><img src="images/8.png"></li> <li><img src="images/9.png"></li> <li><img src="images/10.png"></li> <li><img src="images/11.png"></li> <li><img src="images/12.png"></li> <li><img src="images/13.png"></li> <li><img src="images/14.png"></li> </ul> </div> </body> <style type="text/css"> body{ margin: 0; background-image: url("images/bodyBg.jpg"); } .box{ background-color: #d09324; width:1000px; height: 550px; margin:100px auto; background-image: url("images/bodyBg.jpg"); } ul{ margin:0; padding:18px; list-style: none; } li{ position:relative; background-color:rgba(0,0,0,0.5); height: 105px; width: 180px; float: left; margin:30px 5px; } li:before, li:after{ content: ""; background-color:rgba(0,0,0,0.5); height: 100px; width: 180px; position:absolute; left: 0; top: 0; } li:before{ transform:rotate(60deg); } li:after{ transform:rotate(-60deg); } .cols2{ margin-left:100px; } img{ position:absolute; top:0; left:0; right:0; bottom:0; margin:auto; z-index: 9; transition-duration:1s; } .box img:hover { transform:scale(1.4) rotate(360deg); } </style> </html>