先来说一道面试题吧,“说一下,web 2.0 和web 1.0的区别?”
官方的解释是这样的:
Web1.0 的主要特点在于用户通过浏览器获取信息,Web2.0 则更注重用户的交互作用,用户既是网站内容的消费者(浏览者),也是网站内容的制造者。web1.0与web2.0最大的不同就是在web2.0之中个人不再是互联网信息被动的接收者,而是作为一个主动者参与到了互联网的发展之中!用户不再是一个单纯的浏览者而是成为了互联网这块大网的编织者,使用者与传播者!由Web1.0单纯通过网络浏览器浏览html网页,模式向内容更丰富、联系性更强、工具性更强的Web2.0互联网模式的发展已经成为互联网新的发展趋势。
再来引申说一下web 3.0,web 3.0之前的个体地位“唯中心论”。要么以门户为中心,要么以个人为中心。而web3.0的提法是完全的去中心,无中心概念。只有利益圈和利益链的概念,也就是只有起点或者甚至没有起点,如在那个例子里,博客大赛是一个利益链的起点,如果最终的终点回到博客大赛上,那就无所谓起点,每个参与方都可以算是一个利益的起点。你只要是参与进来,你就可以处于每个利益的节点,实现利益共享。
***************************互联网新贵 前端工程师*********************************
那么说到web 2.0, 我们来说说承载web 2.0 发展所需要的一些前端的技术:HTML4; HTML5; CSS; DOM; JQUERY; BOOTSTRAP; JAVASCRIPT; AJAX;下面我们就从技术角度对这些中的内容做一些整理和总结:
****************************************** HTML 5 start******************************************************
先来说说html5中的<video>标签,(取代了传统的通过插件播放Flash之类的方法)。<video>视频标签;<audio>音频标签;draggable="true"可拖放属性;标签<canvas>结合JavaScript来在网页上绘制图像。接下来我们分析一个雪花的案例源码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head>
<!--meta标签提供有关页面的元信息, 放在文档头部, 处于<head>标签内部--> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="width=device-width,hight=device-hight,minimum-scale=1.0,maximum-scale=1.0,ser-scalable=none"/> <title>3D雪花飘落场景动画特效</title> <style type="text/css"> body {
margin: 0; padding: 0; position: relative; background-image: url(images/xh.jpg);
background-position: center; /*background-repeat: no-repeat;*/
width: 100%; height: 100%; background-size: 100% 100%; } </style> </head>
<!--
javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。
比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。
因而除了部分需要在网页中输出内容、调整显示的JavaScript必须放在<head></head>之间,
一般的JavaScript放在<head></head>和放在<body></body>之间从执行结果来看是没有区别的,但是有如下的经验规则:
1.当JavaScript要在页面加载过程中动态建立一些Web页面的内容时,应将JavaScript放在body中。
2.定义为函数并用于页面事件的JavaScript应当放在head标记中,因为它会在body之前加载。
采用这种方法,页面就不会被脚本搞得一团糟,易于阅读,在每个页面中,总可以在同一个位置找到脚本。
-->
<body id="body" onLoad="init()"> <script type="text/javascript" src="js/ThreeCanvas.js"></script> <script type="text/javascript" src="js/Snow.js"></script> <script type="text/javascript"> var SCREEN_WIDTH = window.innerWidth;// var SCREEN_HEIGHT = window.innerHeight; var container; var particle;//粒子
var camera; var scene; var renderer; var starSnow = 1; var particles = []; var particleImage = new Image(); //THREE.ImageUtils.loadTexture( "img/ParticleSmoke.png" ); particleImage.src = 'images/ParticleSmoke.png';
<!--在上面,看到这个标签<body id="body" onLoad="init()">时,会执行--> function init() { //alert("message3");
<!--
document.creatElement('');的用法:
创建元素‘’到当前的文档,(创建div元素到当前的文档)
--> container = document.createElement('div');//container:画布实例;
<!--
document.body.appendChild()方法,
--> document.body.appendChild(container); camera = new THREE.PerspectiveCamera( 60, SCREEN_WIDTH / SCREEN_HEIGHT, 1, 10000 ); camera.position.z = 1000; //camera.position.y = 50; scene = new THREE.Scene(); scene.add(camera); renderer = new THREE.CanvasRenderer(); renderer.setSize(SCREEN_WIDTH, SCREEN_HEIGHT); var material = new THREE.ParticleBasicMaterial( { map: new THREE.Texture(particleImage) } ); //alert("message2"); for (var i = 0; i < 500; i++) { //alert("message"); particle = new Particle3D( material); particle.position.x = Math.random() * 2000-1000; particle.position.z = Math.random() * 2000-1000; particle.position.y = Math.random() * 2000-1000; //particle.position.y = Math.random() * (1600-particle.position.z)-1000; particle.scale.x = particle.scale.y = 1; scene.add( particle ); particles.push(particle); } container.appendChild( renderer.domElement ); //document.addEventListener( 'mousemove', onDocumentMouseMove, false ); document.addEventListener( 'touchstart', onDocumentTouchStart, false ); document.addEventListener( 'touchmove', onDocumentTouchMove, false ); document.addEventListener( 'touchend', onDocumentTouchEnd, false ); setInterval( loop, 1000 / 60 ); } var touchStartX; var touchFlag = 0;//储存当前是否滑动的状态; var touchSensitive = 80;//检测滑动的灵敏度; //var touchStartY; //var touchEndX; //var touchEndY; function onDocumentTouchStart( event ) { if ( event.touches.length == 1 ) { event.preventDefault();//取消默认关联动作; touchStartX = 0; touchStartX = event.touches[ 0 ].pageX ; //touchStartY = event.touches[ 0 ].pageY ; } } function onDocumentTouchMove( event ) { if ( event.touches.length == 1 ) { event.preventDefault(); var direction = event.touches[ 0 ].pageX - touchStartX; if (Math.abs(direction) > touchSensitive) { if (direction>0) {touchFlag = 1;} else if (direction<0) {touchFlag = -1;}; //changeAndBack(touchFlag); } } } function onDocumentTouchEnd (event) { // if ( event.touches.length == 0 ) { // event.preventDefault(); // touchEndX = event.touches[ 0 ].pageX ; // touchEndY = event.touches[ 0 ].pageY ; // }这里存在问题 var direction = event.changedTouches[ 0 ].pageX - touchStartX; changeAndBack(touchFlag); } function changeAndBack (touchFlag) { var speedX = 25*touchFlag; touchFlag = 0; for (var i = 0; i < particles.length; i++) { particles[i].velocity=new THREE.Vector3(speedX,-10,0); } var timeOut = setTimeout(";", 800); clearTimeout(timeOut); var clearI = setInterval(function () { if (touchFlag) { clearInterval(clearI); return; }; speedX*=0.8; if (Math.abs(speedX)<=1.5) { speedX=0; clearInterval(clearI); }; for (var i = 0; i < particles.length; i++) { particles[i].velocity=new THREE.Vector3(speedX,-10,0); } },100); } function loop() { for(var i = 0; i<particles.length; i++){ var particle = particles[i]; particle.updatePhysics(); with(particle.position) { if((y<-1000)&&starSnow) {y+=2000;} if(x>1000) x-=2000; else if(x<-1000) x+=2000; if(z>1000) z-=2000; else if(z<-1000) z+=2000; } } camera.lookAt(scene.position); renderer.render( scene, camera ); } </script> </body> </html>
2010年正式推出了HTML5,跨平台完美运行,对硬件要求非常低。代替Flash的存在。html5它不是一种编程语言,而是一种超文本标记语言。
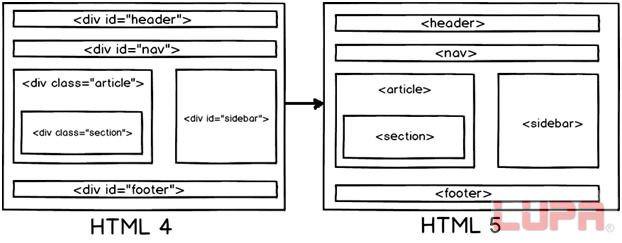
1.html5新特性:<canvas>绘制图形。<video>和<audio>标签播放视频和音频。对本地离线存储的更好支持。新的特殊内容元素(article footer header nav section)。新的表单控件(calendar date time url email search)。
2.html5开发工具:Intellij IDEA 和web storm。
3.几点学习方法:寻求问题根源;查看参考文档;参考案例;常见问题通过搜索引擎搜索。
4.html5工程师要求掌握的技能包:xhtml、css3、javascript、jquery、jquery-UI、jquery-mobile。
5.层间在面试中被问到的三个问题:JavaScript的for循环;javascript的预编译;javascript的闭包。

Canvas是HTML中你可以绘制图形的区域;
html5的本地存储概念:很多时候我们会存储用户本地信息到电脑上,例如:比方说用户有一个填充了一半的长表格,然后突然网络连接断开了,这样用户希望你能存储这些信息到本地,当网络恢复的时候,他想获取这些信息然后发送到服务器进行存储
现代浏览器拥有的存储被叫做“Local Storage”,你可以存储这些信息。
| Cookies | Local storage | |
| 客户端/服务端 | 客户端和服务端都能访问数据。Cookie的数据通过每一个请求发送到服务端 | 只有本地浏览器端可访问数据,服务器不能访问本地存储直到故意通过POST或者GET的通道发送到服务器 |
| 大小 | 每个cookie有4095byte | 每个域5MB |
| 过期 | Cookies有有效期,所以在过期之后cookie和cookie数据会被删除 | 没有过期数据,无论最后用户从浏览器删除或者使用Javascript程序删除,我们都需要删除 |
上面是本地存储和cookie的区别。
什么是事务存储:会话存储和本地存储类似,但是数据在会话中有效,简而言之数据在你关闭浏览器的时候就被删除了。为了创建一个会话存储你需要使用“sessionStorage.variablename.”在以下的代码我们创建了一个名为”clickcount”的变量;
如果你刷新浏览器则数目增加,但是如果你关闭浏览器,“clickcount”变量又会从0开始。
|
1
2
3
4
5
6
7
8
|
if(sessionStorage.clickcount){sessionStorage.clickcount=Number(sessionStorage.clickcount)+1;}else{sessionStorage.clickcount = 0;} |
****************************************** HTML 5 end *******************************************************
最后推荐几个学习前端的好的网站(互联网是最好的老师)
1.极客学院(Video):http://www.jikexueyuan.com/path/html5/ (包含以HTML5为核心生态圈所有知识点)
2.W3C(文字+在线演示):http://www.w3school.com.cn/html5/ (其余知识自己在W3C school中寻找)
3.伯乐在线 http://www.jobbole.com/