1. 页面CSS代码区中CSS代码
#sideCatalog a{ font-size:12px; font-weight:normal !important; }
2. 侧边栏公告区中js代码

<script type="text/javascript"> //以下是锚点JS,自动生成目录 var a = $(document); a.ready(function() { var commentDiv = $("#blog-comments-placeholder"); if (commentDiv.length <= 0) { return; } var b = $('body'), d = 'sideToolbar', e = 'sideCatalog', f = 'sideCatalog-catalog', g = 'sideCatalogBtn', h = 'sideToolbar-up', i = '<div id="sideToolbar"style="display:none;bottom:150px;"><div class="sideCatalogBg"id="sideCatalog"><div id="sideCatalog-sidebar"><div class="sideCatalog-sidebar-top"></div><div class="sideCatalog-sidebar-bottom"></div></div><div id="sideCatalog-catalog"><ul class="nav"style="225px;zoom:1;list-style: none;"></ul></div></div><a href="javascript:void(0);"id="sideCatalogBtn"class="sideCatalogBtnDisable" style="position:absolute;bottom:10px;"></a></div>', j = '', k = 500, l = 0, m = 0, n = 0, //限制存在个数,如数量过多,则只显示h2,不显示h3 //o, p = 13, o, p = 100, q = true, r = true, s = b; if(s.length === 0) { return }; b.append(i); //指定获取目录的范围-------------这一点非常重要,因为每个人指定的范围都不一样,所以这是要修改的地方 //o = s.find(':header'); o = $('#cnblogs_post_body').find(':header'); if(o.length > p) { r = false; var t = s.find('h3'); var u = s.find('h4'); if(t.length + u.length > p) { q = false } }; o.each(function(t) { var u = $(this), v = u[0]; var title = u.text(); var text = u.text(); u.attr('id', 'autoid-' + l + '-' + m + '-' + n) //if (!u.attr('id')) { // u.attr('id', 'autoid-' + l + '-' + m + '-' + n) //}; if(text.length > 12) text = text.substr(0, 12) + "..."; if(v.localName === 'h3') { l++; m = 0; //if(text.length > 12) text = text.substr(0, 12) + "..."; j += '<li><a href="#' + u.attr('id') + '" title="' + title + '">' + text + '</a><span class="sideCatalog-dot" style="top:8px;"></span></li>'; } else if(v.localName === 'h4') { m++; n = 0; if(q) { //if(text.length > 12) text = text.substr(0, 12) + "..."; j += '<li class="h2Offset"><a href="#' + u.attr('id') + '" title="' + title + '">' + text + '</a></li>'; } } else if(v.localName === 'h5') { n++; if(r) { j += '<li class="h3Offset"><a href="#' + u.attr('id') + '" title="' + title + '">' + u.text() + '</a></li>'; } } }); $('#' + f + '>ul').html(j); b.data('spy', 'scroll'); b.data('target', '.sideCatalogBg'); $('body').scrollspy({ target: '.sideCatalogBg' }); $sideCatelog = $('#' + e); $sideToolbar = $('#' + d); $('#sideCatalogBtn').hover(function () { $sideCatelog.css('display', 'block'); }); $sideToolbar.hover(function(){}, function(){ $sideCatelog.css('display', 'none'); }); $('#' + h).on('click', function() { $("html,body").animate({ scrollTop: 0 }, 500) }); a.on('scroll', function() { var t = a.scrollTop(); if(t > k) { $sideToolbar.css('display', 'block'); $('#gotop').show() } else { $sideToolbar.css('display', 'none') $('#gotop').hide() } }) }); //以上是锚点JS </script>
3.页首Html代码中CSS引用
<link type="text/css" rel="stylesheet" href="https://files.cnblogs.com/files/miangao/maodian.css">
4. 页脚Html代码中JS引用
<script src="https://files.cnblogs.com/files/miangao/bootstrap.min.js"></script>
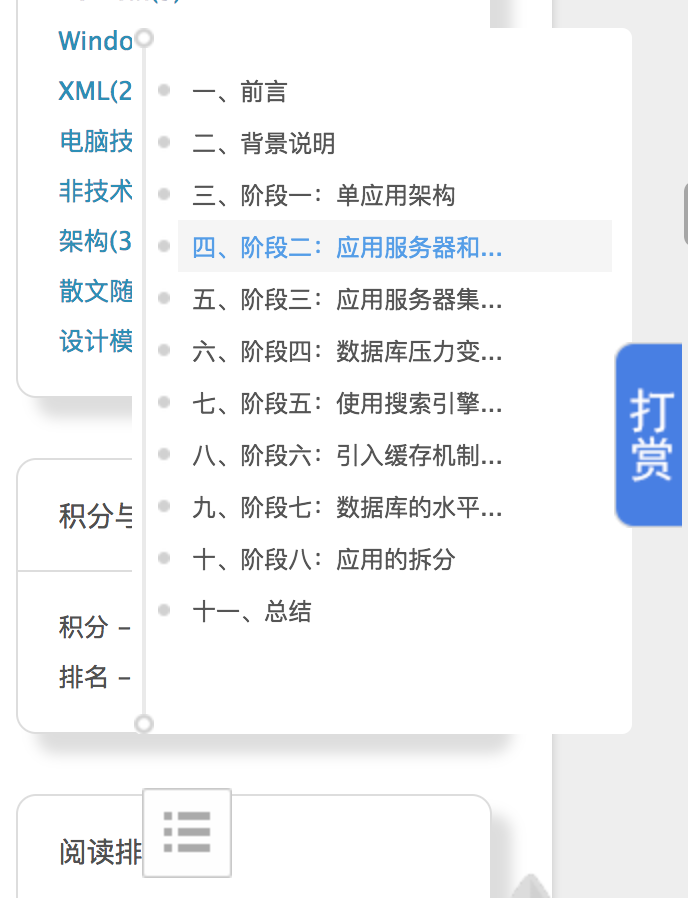
5.效果展示:

转自来源:阿豪聊干货
