搞了一天多,才勉强搞出了一个不紧凑的六边形统计图,是真的菜。
这里ECharts的用法与06说的同一种,直接使用带all的js
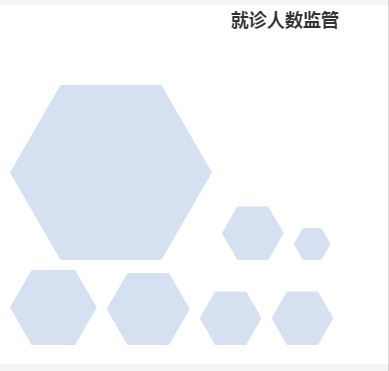
先上个效果图,用面积来表示人数的多少

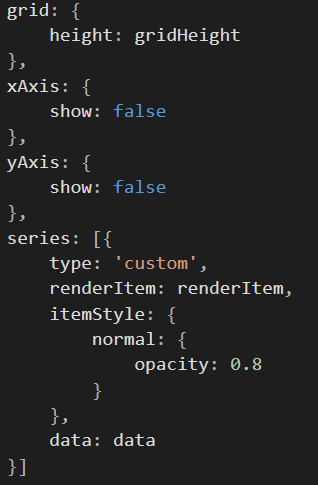
1. 参数option的tooltip和title还是一样设置
2. 还有一个grid,这是用来设置y轴的实际长度的。(我把y轴隐藏了,所以设不设置没看出来什么)
3. xAxis和yAxis必须要有,即便是空也要有
4. 自定义多边形的关键在于series!

根据官方文档:在渲染阶段,对于series.data中的每个数据项(为方便描述,这里称为 dataItem),会调用此randerItem函数。这个renderItem函数的职责,就是返回一个(或者一组)图形元素定义,图形元素定义中包括图形元素的类型、位置、尺寸、样式等。echarts会根据这些图形元素定义来渲染出图形元素。
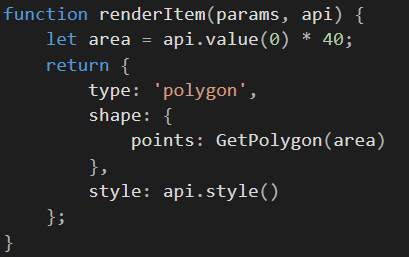
所以,关键就在于randerItem这个函数上,既然是函数那么我就写一个

主要就是return的这个返回值上,我这里只写我用到的。其他具体见官方文档http://echarts.baidu.com/option.html#series-custom.renderItem.return
renderItem函数提供了两个参数:
- params:包含了当前数据信息(如
seriesIndex、dataIndex等等)和坐标系的信息(如坐标系包围盒的位置和尺寸)。 - api:是一些开发者可调用的方法集合(如
api.value()、api.coord())。
type设置为'polygon'表示多边形
style可以通过api.style()设置itemStyle 的配置和视觉映射得到的颜色
shape就是用来设置多边形形状的,参数points传入的是多边形各个顶点的坐标列表。如[[344, 144], [388, 144], [421, 110], [388, 76], [344, 76], [311, 110]]
这个形状自然是代表每个不同的数据,所以需要通过计算获得。
这里我自己写了个算法,一个简单的算法花了我好长时间。。。最后再附上代码
注意:
1)图表中坐标系的原点是在左上角,x轴往右递增为正,y轴往下递增为正!!!不要被眼前的现象所欺骗!
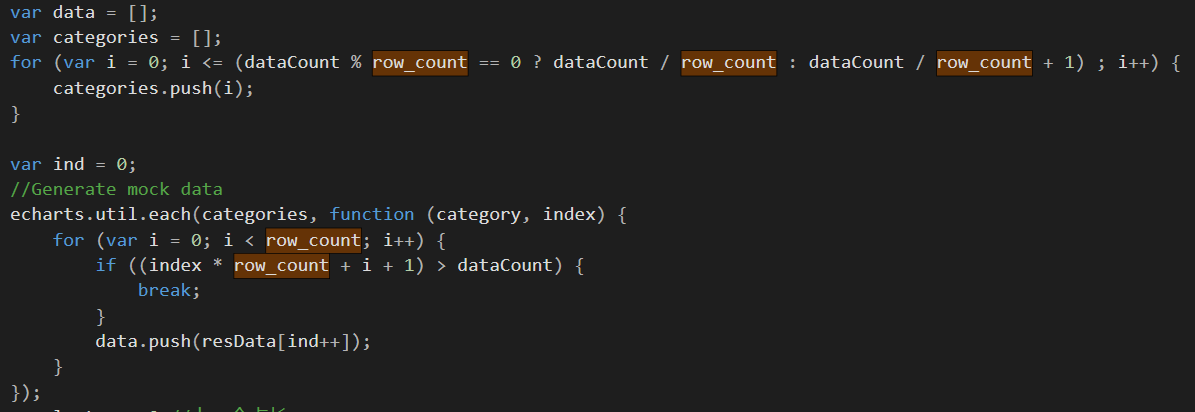
2)我是根据官方demo修改的,这个demo还需要引用min.js并且使用到echarts.util.each。但是我没查到这个each是干什么用的,只是去掉后却不显示了,所以只好做些修改。有大神知道的麻烦教我一下,谢谢了

其实,有点遗憾,我的能力实在有限,写出来的算法不是紧凑的,只能分行显示,暂时无法也没时间做到插空显示。
如果能实现到和下图这个一样就更好了。这样就显得紧凑多了。

不过,有点地方还是可以修改一下的,那就是把文字显示在图形中,这时需要用到series.label属性(记得把data的value修改成列表[name, value],这样encode才用的对):

生成六边形各顶点的代码如下。一行显示4个。
var row_count = 4;//每行多少个
var sqrt_3 = Math.sqrt(3);//根号三
var last_x = 0;//上一个占长
var last_y = 0;//逐个筛选上一行占宽
var last_row_y = 0;//上一行占宽
var top_or_right = 0;//通过除以行显示个数代表向上增或者向右增
function GetPolygon(area) {
//参数说明:area六边形面积,上一个六边形的标志点(向上增时是左上顶点的y坐标,向右增时是最右顶点的x坐标)
let polygonP = [];//六边形六个顶点的列表,代表六边形
let side = Math.sqrt(area / (3 * sqrt_3 / 2));//六边形边长
let x = 75;//顶点x坐标 70左右才接近相当于x坐标原点 增大向右
let y = 75;//顶点y坐标 240左右才接近相当于y坐标原点 减小向上
if (last_row_y == 0) {
last_row_y = y;
}
var distance = 10;//两个六边形间的距离
let temp = top_or_right % row_count;
top_or_right += 1;
switch (temp) {
case 0://每行的第一个
x = x + side / 2;//六边形左上顶点x坐标
y = last_row_y + distance;//六边形左上顶点y坐标
last_x = x + side * 3 / 2;//因为下一个是向右增,故为最右顶点的x坐标
last_y = y + side * sqrt_3;
break;
case 1://每行的第二个
case 2://每行的第三个
x = last_x + distance + side / 2;//六边形左上顶点x坐标
y = last_row_y + distance;//六边形左上顶点y坐标
last_x = x + side * 3 / 2;//因为下一个是向右增,故为最右顶点的x坐标
last_y = y + side * sqrt_3 > last_y ? y + side * sqrt_3 : last_y;
break;
case 3://每行的最后个
x = last_x + distance + side / 2;//六边形左上顶点x坐标
y = last_row_y + distance;//六边形左上顶点y坐标
last_row_y = y + side * sqrt_3 > last_y ? y + side * sqrt_3 : last_y;//因为下一个是向上增,故为左上顶点的y坐标
break;
}
polygonP.push([x, y]);//添加左上顶点坐标
for (var i = 0; i < 5; i++) {
//剩下五个顶点
switch (i) {
case 0:
x += side;
break;
case 1:
x += side / 2;
y += side * sqrt_3 / 2;
break;
case 2:
x -= side / 2;
y += side * sqrt_3 / 2;
break;
case 3:
x -= side;
break;
case 4:
x -= side / 2;
y -= side * sqrt_3 / 2;
break;
}
polygonP.push([x, y]);
}
return polygonP;
}