后续每一类图表,若无特殊说明,都将建立在01的基础上,修改参数option,且参数均以json的格式

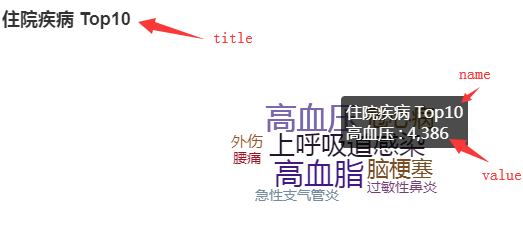
要形成如图所示的字符云,一般需要设置两个大参数——title和series
其中,title就是图中title箭头指向的那个。它有两个常用属性:text和link。text就是显示出来的文字,link是一个链接,可以是跳转到详情的链接。
series参数中json列表
series:[{
name:'住院疾病 Top10',
type:'wordCloud',
size:['100%', '100%'],
textRotation:[0,0,0,0],
...,
data:[{
name:'高血压',
value:4386,
...,
itemStyle:{
normal:{
color:'rgb(,,,)'
}
}
}]
}]
列表的json元素中包含很多小参数。
name就是图中name箭头指向的那些字。这里就是tooltip属性。注意:这里的name不是指data中的name,后文data中的属性也会注明
type属性填上wordCloud表示显示的是字符云
size表示显示的区域大小,textRotation表示旋转角度,全部0表示横向显示不旋转
data中也有name属性,这个name属性绑定的是图中value箭头指向的数字的前面的那些字,也是图中颜色不同的那些字。而value属性就是图中value箭头指向的数字
至于data中的itemStyle属性,它表示的是data中元素的样式,其中一般使用normal参数绑定color参数来区分不同颜色的字符。注意:此处使用rgb,#fff这样的是无法使用的
另外顺便一提,图中显示name和value的背景透明的块是可以靠近元素时才显示的,也可以让其不显示,只需设置大参数tooltip的小参数show为false即可