这里涉及css样式加载顺序、覆盖规则,以及优先级提升问题;
1. css样式加载顺序
// a.css .one{ color: red; } // c.css .three{ color: green; } <head> <link href=''./a.css"> <style> .two{ color:gray; } </style> <link href="./c.css"> </head> <body> <div class="one two three"></div> <div class="one three two"></div> <p class="two one three" style="color:yellow;"></p> </body>
结果: 这两个<div>字体显示的都是green;<p>显示的是yellow;
原因如下:
样式的加载顺序是 a.css ---> <style> ---> c.css;这个加载顺序很重要,因为涉及到覆盖规则;
选择器的优先级与在元素中书写顺序无关;class="one two three",class="three two one"等顺序不影响优先级;
同级选择器中,选择器书写顺序越靠后,优先级越高!后面的总是覆盖前面的;【覆盖规则】
元素中的style样式优先级最高!
2.几点说明
2.1 "元素中的style" > "文件头中的style" > "外部文件中的样式"
这句话很概况性,存在让大家误解的地方;其中“元素中的style”优先级最高是正确的,但是后面关于头文件中的style、link引用的外部文件就不正确的;
不正确的原因:与css样式加载顺序有关,比如上面的举例中,c.css文件晚于<style>加载;开篇例子已经说明了这个问题;
2.2 元素选择器越精确,对应的样式优先级越高
id选择器 > 类选择器 > 元素选择器
元素中的样式大于id选择器; <p class="two one three" style="color:yellow;"></p>
2.3 优先级提升 !important
属性使用了!important,此时此属性优先级最高
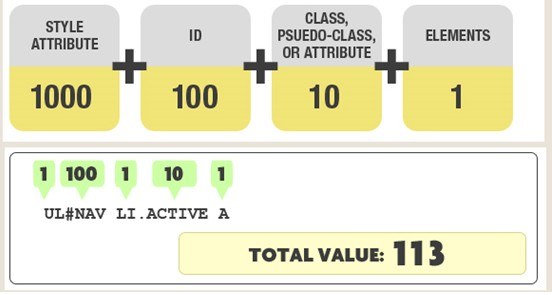
3.选择器权值
每种选择器都有对应的权值;总共有四类:

4个等级的定义如下:
- 第一等:代表内联样式,如: style=””,权值为1000。
- 第二等:代表ID选择器,如:#content,权值为100。
- 第三等:代表伪类和属性选择器,如.content,权值为10。
- 第四等:代表类型选择器和伪元素选择器,如div p,权值为1。
// d.css p.five{ color:red; } // 权值 p=1 .five=10 ,valTotal=10+1=11 <p style="color:white;"></p> // 权值1000
4.就近原则
样式优先级 理论上:行内>内嵌>链接>导入,
但实际上可能有所变化,实际上:内嵌、链接、导入在同一个文件头部,谁离相应的代码近,谁的优先级高
CSS 优先级法则:
A 选择器都有一个权值,权值越大越优先;
B 当权值相等时,后出现的样式表设置要优于先出现的样式表设置;[就近原则、覆盖原则]
C 创作者的规则高于浏览者:即网页编写者设置的CSS 样式的优先权高于浏览器所设置的样式;
D 继承的CSS 样式不如后来指定的CSS 样式;
E 在同一组属性设置中标有“!important”规则的优先级最大;
css引入样式的四种方式
1. 内联样式
<div style="color:red;"></div>
2.内部引入
<head>
<style>
。。。
</style>
</head>
3. 外部链接 <link>
<link href="./ab.css">
4. 外部引入 @import url()
这种语法可以写在外部文件中、<style></style>,但是有点要注意:@import要先于css规则写,否则无效
// 无效书写方式,一定要先于css规则 <style> #bgc{background-color: green} @import "@import.css"; </style>
一般不使用@import,因为@import会打乱并行下载,而且会打乱下载顺序;
如果使用@import,引用的文件会变得同步下载;
所以推荐使用<link>,<link>是HTML的语法,@import是CSS的语法;