


以上就是具体的代码;
使用步骤是:
首先 npm i --save @fortawesome/free-solid-svg-icons@prerelease
@fortawesome/fontawesome-svg-core@prerelease
@fortawesome/react-fontawesome@prerelease
@fortawesome/free-brands-svg-icons@prerelease
@fortawesome/free-regular-svg-icons@prerelease
然后在 index.js 引入
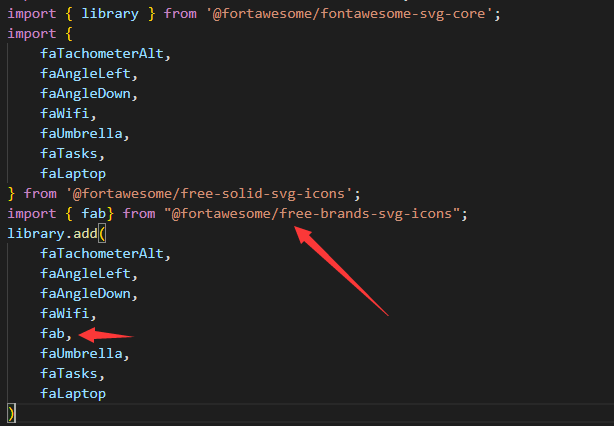
import { library } from '@fortawesome/fontawesome-svg-core';
import {
faTachometerAlt,
faAngleLeft,
faAngleDown,
faWifi,
faUmbrella,
faTasks,
faLaptop
} from '@fortawesome/free-solid-svg-icons';
import { fab} from "@fortawesome/free-brands-svg-icons";//商标元素 则需要添加前缀
import { far } from "@fortawesome/free-regular-svg-icons";
library.add(
faTachometerAlt,
faAngleLeft,
faAngleDown,
faWifi,
fab,
far,
faUmbrella,
faTasks,
faLaptop
)
在 其它组件中调用
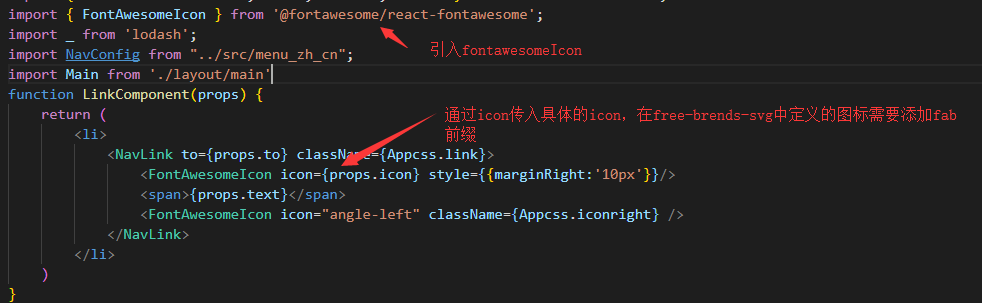
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome';
<FontAwesomeIcon icon="angle-left" className={Appcss.iconright} />
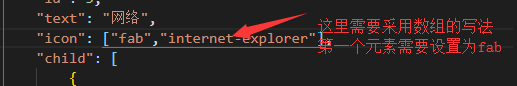
使用fab 商标元素的时候添加前缀
<FontAwesomeIcon icon={["fab","apple"]} className={Appcss.iconright} />
看不明白的同学也可以上这里看 https://reactjsexample.com/official-react-component-for-font-awesome-5/