安装
直接下载 / CDN
https://unpkg.com/vue-router/dist/vue-router.js
Unpkg.com 提供了基于 NPM 的 CDN 链接。上面的链接会一直指向在 NPM 发布的最新版本。
你也可以像 https://unpkg.com/vue-router@2.0.0/dist/vue-router.js 这样指定 版本号 或者 Tag。
在 Vue 后面加载 vue-router,它会自动安装的:
<script src="/path/to/vue.js"></script>
<script src="/path/to/vue-router.js"></script>
NPM 安装
npm install vue-router
如果在一个模块化工程中使用它,必须要通过 Vue.use() 明确地安装路由功能:
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
如果使用全局的 script 标签,则无须如此 (手动安装)。
构建开发版本
如果你想使用最新的开发版,就得从 GitHub 上直接 clone,然后自己 build 一个 vue-router。
git clone https://github.com/vuejs/vue-router.git node_modules/vue-router
cd node_modules/vue-router
npm install
npm run build
用 Vue.js + Vue Router 创建单页应用,是非常简单的。使用 Vue.js ,我们已经可以通过组合组件来组成应用程序,
当你要把 Vue Router 添加进来,我们需要做的是,将组件 (components) 映射到路由 (routes),然后告诉 Vue Router 在哪里渲染它们。下面是个基本例子:
HTML
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
<div id="app">
<h1>Hello App!</h1>
<p>
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<router-link to="/foo">Go to Foo</router-link>
<router-link to="/bar">Go to Bar</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
JavaScript
// 1. 定义 (路由) 组件。
// 可以从其他文件 import 进来
const Foo = { template: '<div>foo</div>' }
const Bar = { template: '<div>bar</div>' }
// 2. 定义路由
// 每个路由应该映射一个组件。 其中"component" 可以是
// 通过 Vue.extend() 创建的组件构造器,
// 或者,只是一个组件配置对象。
// 我们晚点再讨论嵌套路由。
const routes = [
{ path: '/foo', component: Foo },
{ path: '/bar', component: Bar }
]
// 3. 创建 router 实例,然后传 `routes` 配置
// 你还可以传别的配置参数, 不过先这么简单着吧。
const router = new VueRouter({
routes // (缩写) 相当于 routes: routes
})
// 4. 创建和挂载根实例。
// 记得要通过 router 配置参数注入路由,
// 从而让整个应用都有路由功能
const app = new Vue({
router
}).$mount('#app')
// 现在,应用已经启动了!
通过注入路由器,我们可以在任何组件内通过 this.$router 访问路由器,也可以通过 this.$route 访问当前路由:
// Home.vue
export default {
computed: {
username() {
// 我们很快就会看到 `params` 是什么
return this.$route.params.username
}
},
methods: {
goBack() {
window.history.length > 1 ? this.$router.go(-1) : this.$router.push('/')
}
}
}
该文档通篇都常使用 router 实例。留意一下 this.$router 和 router 使用起来完全一样。
我们使用 this.$router 的原因是我们并不想在每个独立需要封装路由的组件中都导入路由。
你可以看看这个在线的例子。
要注意,当 <router-link> 对应的路由匹配成功,将自动设置 class 属性值 .router-link-active.
own:
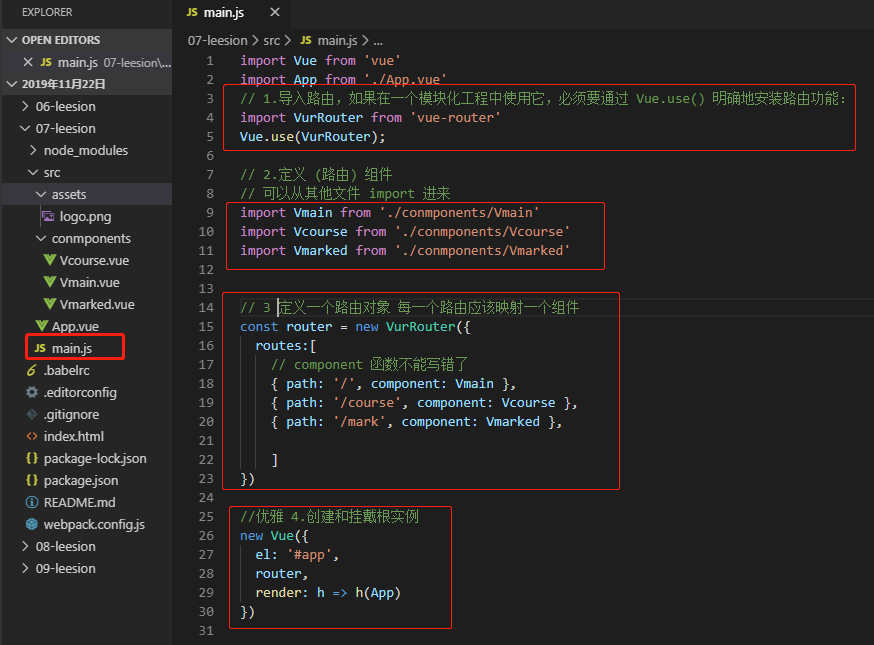
页面实例:vue init webpack simple版
import Vue from 'vue'
import App from './App.vue'
// 1.导入路由,如果在一个模块化工程中使用它,必须要通过 Vue.use() 明确地安装路由功能:
import VurRouter from 'vue-router'
Vue.use(VurRouter);
// 2.定义 (路由) 组件
// 可以从其他文件 import 进来
import Vmain from './conmponents/Vmain'
import Vcourse from './conmponents/Vcourse'
import Vmarked from './conmponents/Vmarked'
// 3 定义一个路由对象 每一个路由应该映射一个组件
const router = new VurRouter({
routes:[
// component 函数不能写错了
{ path: '/', component: Vmain },
{ path: '/course', component: Vcourse },
{ path: '/mark', component: Vmarked },
]
})
//优雅 4.创建和挂戴根实例
new Vue({
el: '#app',
router,
render: h => h(App)
})

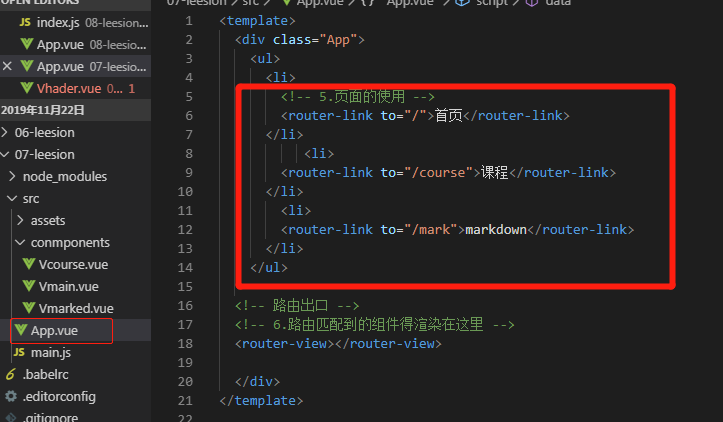
<template>
<div class="App">
<ul>
<li>
<!-- 5.页面的使用 -->
<router-link to="/">首页</router-link>
</li>
<li>
<router-link to="/course">课程</router-link>
</li>
<li>
<router-link to="/mark">markdown</router-link>
</li>
</ul>
<!-- 路由出口 -->
<!-- 6.路由匹配到的组件得渲染在这里 -->
<router-view></router-view>
</div>
</template>

<router-view></router-view>

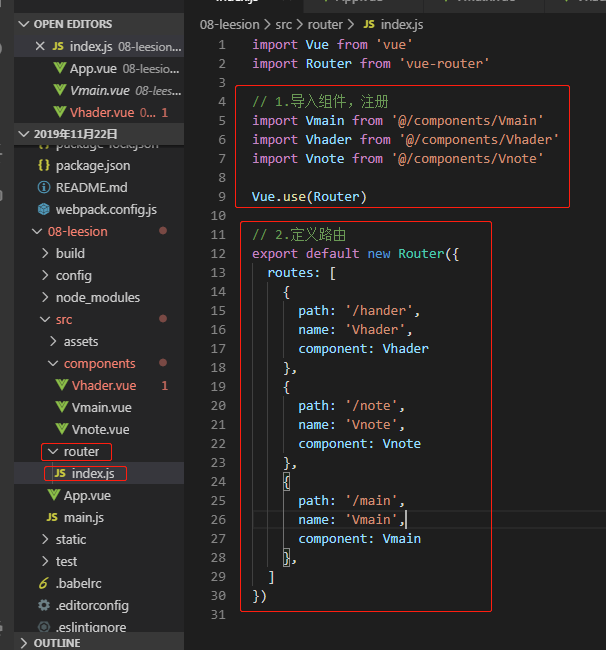
页面实例:vue init webpack 版
vue init webpack 会多一个 router文件夹 里面的index有定义好的路由视图。
1. 导入组件,注册
2. 定义路由
import Vue from 'vue'
import Router from 'vue-router'
// 1.导入组件,注册
import Vmain from '@/components/Vmain'
import Vhader from '@/components/Vhader'
import Vnote from '@/components/Vnote'
Vue.use(Router)
// 2.定义路由
export default new Router({
routes: [
{
path: '/hander',
name: 'Vhader',
component: Vhader
},
{
path: '/note',
name: 'Vnote',
component: Vnote
},
{
path: '/main',
name: 'Vmain',
component: Vmain
},
]
})

3.页面的访问
<router-link :to=" item.url" class="nav-link">{{ item.title }}</router-link>

4.App.vue 主页面渲染
<template> <div id="app"> <!-- 引入导航组件 --> <Vheader></Vheader> <!-- 4.App.vue 主页面渲染 --> <router-view></router-view> </div> </template>

router传参
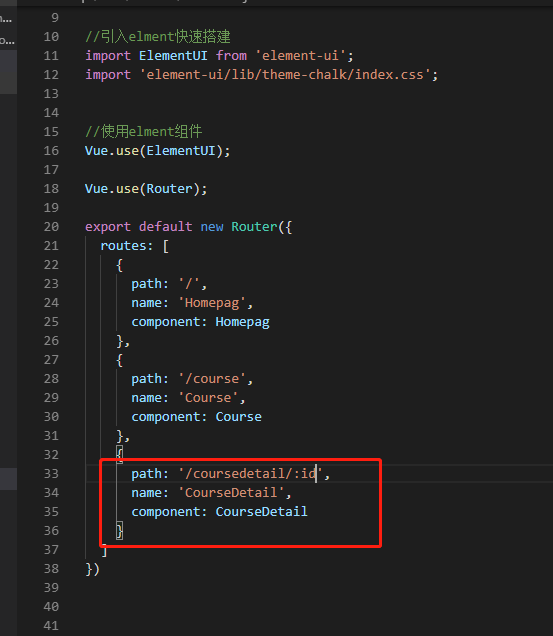
1:配置路径rutes
export default new Router({
routes: [
{
path: '/testVueRouter',
name: 'TestVueRouter',
component: TestVueRouter
},
{
path: '/testVueRouterTo',
// 一定要写name,params必须用name来识别路径
name: 'TestVueRouterTo',
component: TestVueRouterTo
}
]
})
own:

2:传递参数:用$router
<!-- test-vue-router页面 -->
<template>
<div>
<a @click="routerTo()">query传参</a>
</div>
</template>
<script>
export default {
methods: {
routerTo() {
this.$router.push({
name: `TestVueRouterTo`, // 根据那么属性进行跳转
params: {
page: '1', code: '8989'
}
})
}
}
}
</script>
own:

3:接受参数:用$route,少个r,注意啦
<!-- test-vue-router-to页面 -->
<template>
<div>
</div>
</template>
<script>
export default{
data() {
return {
page: '',
code: ''
}
},
created() {
this.getRouterData()
},
methods: {
getRouterData() {
this.page = this.$route.params.page
this.code = this.$route.params.code
console.log('page', this.page)
console.log('code', this.code)
}
}
}
</script>



query:最好也用name来识别,保持与params一致性,好记了,路径传参.(query刷新页面不会丢失值)
1:路径配置(跟params一样,代码不写了)
2:传递参数页
2:传递参数页
<!-- test-vue-router页面 --> <template> <div> <a @click="routerTo()">query传参</a> </div> </template> <script> export default { methods: { routerTo() { this.$router.push({ name: `TestVueRouterTo`,
// 只是把query改了,其他都没变 query: { page: '1', code: '8989' } }) } } } </script>

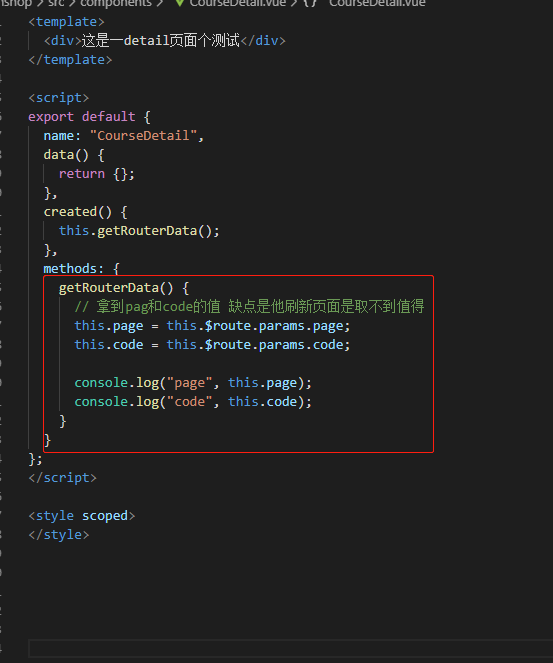
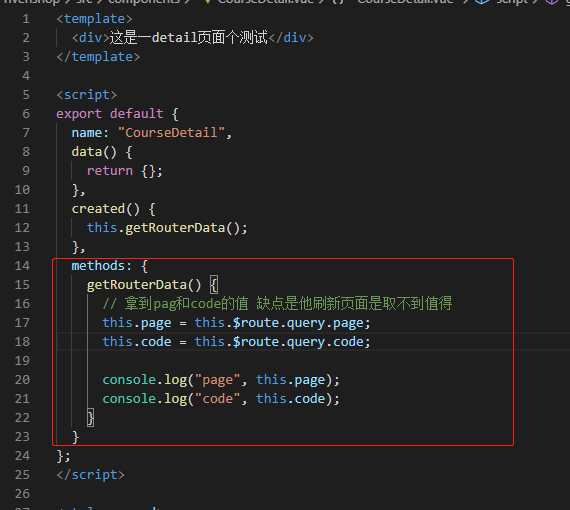
3:接受参数
<!-- test-vue-router-to页面 -->
<template>
<div>
</div>
</template>
<script>
export default{
data() {
return {
page: '',
code: ''
}
},
created() {
this.getRouterData()
},
methods: {
getRouterData() {
// 只是改了query,其他都不变
this.page = this.$route.query.page
this.code = this.$route.query.code
console.log('page', this.page)
console.log('code', this.code)
}
}
}
</script>
own:


下面我们采用path: '/testVueRouterTo' (path是可以加路径的)
1:query(成功)
<!-- test-vue-router页面 -->
<template>
<div>
<a @click="routerTo()">query传参</a>
</div>
</template>
<script>
export default {
methods: {
routerTo() {
this.$router.push({
path: '/testVueRouterTo',
query: {
page: '1', code: '8989'
}
})
}
}
}
</script>
<!-- test-vue-router-to页面 -->
<template>
<div>
<!-- <span>{{page}}</span>
<span v-show="code === '89'">{{code}}</span>
<span>{{password}}</span> -->
</div>
</template>
<script>
export default{
data() {
return {
page: '',
code: '',
password: ''
}
},
created() {
this.getRouterData()
},
methods: {
getRouterData() {
// debugger
this.page = this.$route.query.page
this.code = this.$route.query.code
console.log('page', this.page)
console.log('code', this.code)
}
}
}
</script>


这是由于query与params传参机制不一样,造成的差异,如果要隐藏参数用params,如果强制刷新不被清除用query
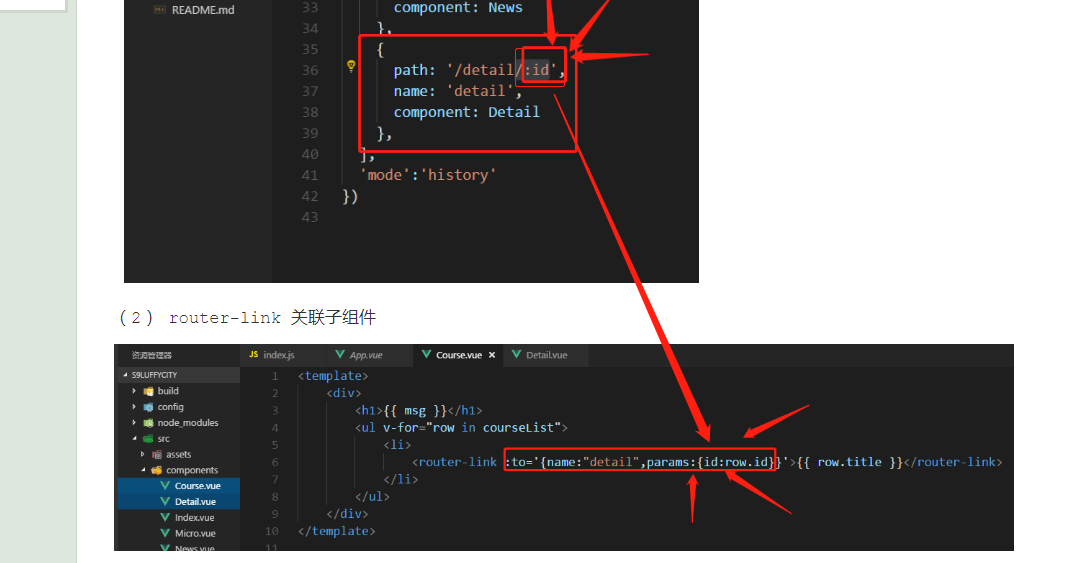
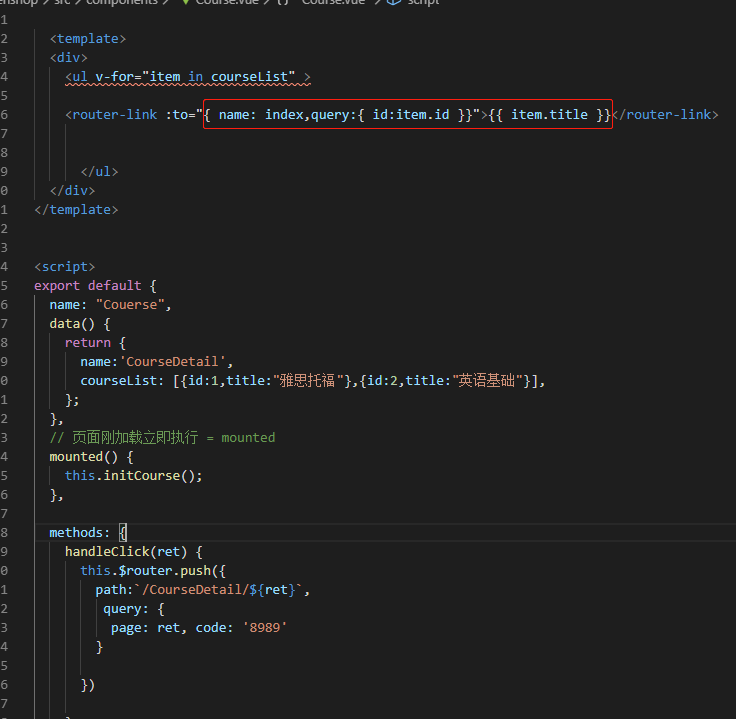
项目实例:
<template>
<div>
<ul v-for="item in courseList" >
<router-link :to="{ name: index,query:{ id:item.id }}">{{ item.title }}</router-link>
</ul>
</div>
</template>
<script>
export default {
name: "Couerse",
data() {
return {
name:'CourseDetail',
courseList: [{id:1,title:"雅思托福"},{id:2,title:"英语基础"}],
};
},
// 页面刚加载立即执行 = mounted
mounted() {
this.initCourse();
},
methods: {
handleClick(ret) {
this.$router.push({
path:`/CourseDetail/${ret}`,
query: {
page: ret, code: '8989'
}
})
},

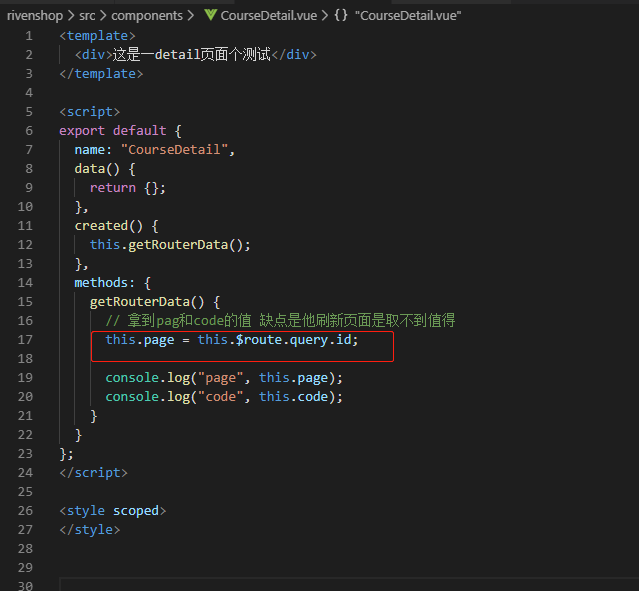
<template>
<div>这是一detail页面个测试</div>
</template>
<script>
export default {
name: "CourseDetail",
data() {
return {};
},
created() {
this.getRouterData();
},
methods: {
getRouterData() {
// 拿到pag和code的值 缺点是他刷新页面是取不到值得
this.page = this.$route.query.id;
console.log("page", this.page);
console.log("code", this.code);
}
}
};

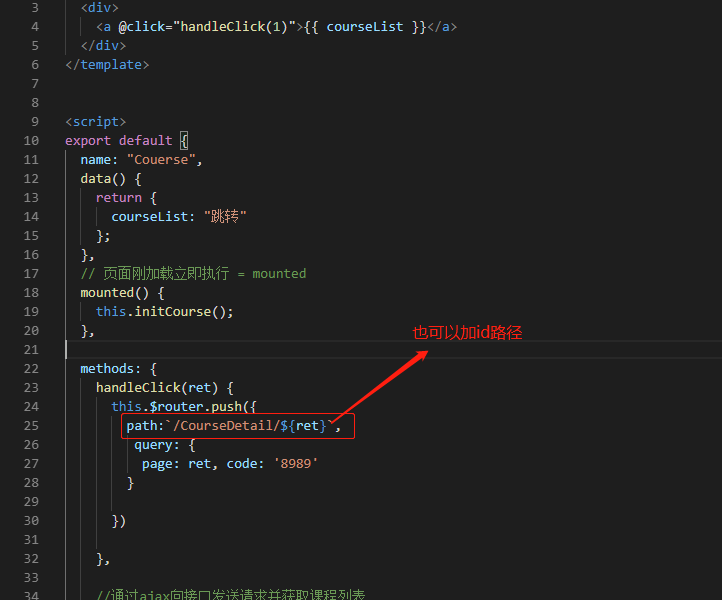
第二种传参方法
<template> <div> <ul v-for="item in courseList" > <a href="#" @click="handleClick(item.id)">{{ item.title }}</a> </ul> </div> </template> <script> export default { name: "Couerse", data() { return { index:'CourseDetail', courseList: [{id:1,title:"雅思托福"},{id:2,title:"英语基础"}], }; }, // 页面刚加载立即执行 = mounted mounted() { this.initCourse(); }, methods: { handleClick(ret) { this.$router.push({ name:`CourseDetail`, query: { page: ret, code: '8989' } }) },