有的时候我们为同一个元素设置了不同的CSS样式代码,那么元素会启用哪一个CSS样式呢?我们来看一下面的代码:
p{color:red;} .first{color:green;} <p class="first">三年级时,我还是一个<span>胆小如鼠</span>的小女孩。</p>
p和.first都匹配到了p这个标签上,那么会显示哪种颜色呢?green是正确的颜色,那么为什么呢?是因为浏览器是根据权值来判断使用哪种css样式的,权值高的就使用哪种css样式。
下面是权值的规则:
标签的权值为1,类选择符的权值为10,ID选择符的权值最高为100。例如下面的代码:
p{color:red;} /*权值为1*/
p span{color:green;} /*权值为1+1=2*/
.warning{color:white;} /*权值为10*/
p span.warning{color:purple;} /*权值为1+1+10=12*/
#footer .note p{color:yellow;} /*权值为100+10+1=111*/
注意:还有一个权值比较特殊--继承也有权值但很低,有的文献提出它只有0.1,所以可以理解为继承的权值最低。
示例:
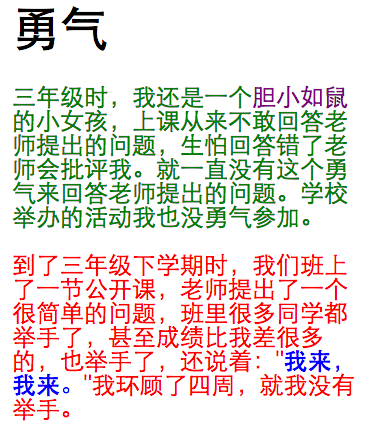
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>特殊性</title> <style type="text/css"> p{color:red;} /*权值为1*/ .first{color:green;} /*权值为10*/ span{color:pink;} /*权值为1*/ p>span{color:purple;} /*权值为1+1=2*/ #second .test span{color:blue;} /*权值为100+10+1=111*/ </style> </head> <body> <h1>勇气</h1> <p class="first">三年级时,我还是一个<span>胆小如鼠</span>的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p> <p id="second">到了三年级下学期时,我们班上了一节公开课,老师提出了一个很简单的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"<strong class="test"><span>我来,我来。</span></strong>"我环顾了四周,就我没有举手。</p> </body> </html>
效果: