用angular有一段时间了,平日里只顾着写代码,没有注意到性能优化的问题,而今有时间,于是捋了捋,讲学习过程记录于此:
问题描述:由于采用angular做了网页的单页面应用,需要一次性在主布局中将所有模块需要引用到的js都引入.对于比较小的项目,这是可行的,但是对于大的项目,一旦js文件较多,在页面首次加载时就引入所有js文件,无疑会延缓页面加载的速度,造成不良额用户体验.那么分布加载(按需加载)就显得很有必要了.
1 <!DOCTYPE html> 2 <html lang="en" ng-app="myApp"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>ui-router-lazyload</title> 6 <link rel="stylesheet" href="../bootstrap/dist/css/bootstrap.min.css"> 7 <script src="../angular/angular.min.js"></script> 8 <script src="../angular-ui-router/release/angular-ui-router.min.js"></script> 9 <script src="../oclazyload/dist/ocLazyLoad.min.js"></script> 10 <script src="index.js"></script> 11 </head> 12 <style> 13 body{ 14 font-family: "Microsoft JhengHei UI"; 15 } 16 .navigator{ 17 width: 500px;margin: 0 auto 18 } 19 .navigator li{ 20 color: #000;font-size: 14px; 21 } 22 </style> 23 <body ng-controller="myController"> 24 <ul class="navigator nav nav-pills"> 25 <li role="presentation" class="active"><a href="#home" ng-click="isActive($event)">主页</a></li> 26 <li role="presentation" class="active"><a href="#child">子页面</a></li> 27 <li role="presentation" class="active"><a href="#third" ng-click="isActive($event)">三级页面</a></li> 28 </ul> 29 <div ui-view style=" 500px;margin: 50px auto 0"></div> 30 </body> 31 </html>
js代码:
1 /** 2 * Created by admin on 2016/7/15. 3 */ 4 var myApp=angular.module("myApp",["ui.router","oc.lazyLoad"]); 5 myApp.config(function ($stateProvider,$urlRouterProvider) { 6 $urlRouterProvider.when("","/home"); 7 $stateProvider.state('home',{ 8 url:"/home", 9 templateUrl: 'homepage.html', 10 resolve:{ 11 loadMyCtrl:['$ocLazyLoad',function ($ocLazyLoad) { 12 return $ocLazyLoad.load({ 13 name:"homeApp", 14 files:["homepage.js"] 15 }) 16 }] 17 } 18 }); 19 $stateProvider.state('index',{ 20 url:"/home", 21 templateUrl:'index.html' 22 }); 23 $stateProvider.state('child',{ 24 url:"/child", 25 templateUrl:'child.html', 26 resolve:{ 27 loadMyCtrl:function ($ocLazyLoad) { 28 return $ocLazyLoad.load({ 29 name:'childApp', 30 files:["child.js"] 31 }) 32 } 33 } 34 }) 35 $stateProvider.state('third',{ 36 url:"/third", 37 templateUrl:'third.html', 38 resolve:{ 39 loadMyCtrl:function ($ocLazyLoad) { 40 return $ocLazyLoad.load({ 41 name:'grandApp', 42 files:["third.js"] 43 }) 44 } 45 } 46 }) 47 48 }); 49 myApp.controller("myController",function ($state,$scope,$location) { 50 $scope.turnPage=function () { 51 // $state.go('home'); 52 $location.path('/home') 53 } 54 });
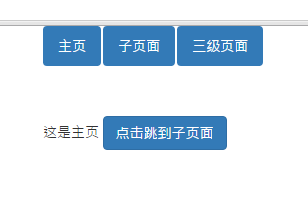
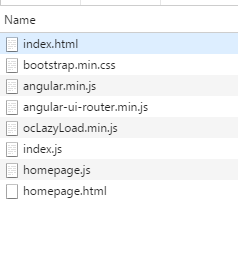
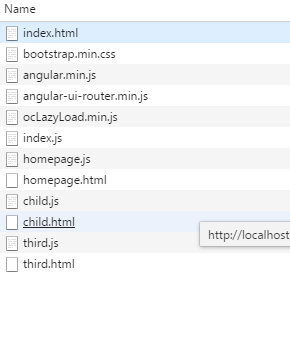
页面初始效果如下图,打开浏览器控制台,可以看到child.js以及third.js在页面载入时并没有加载:
页面初始化:


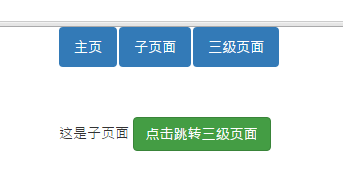
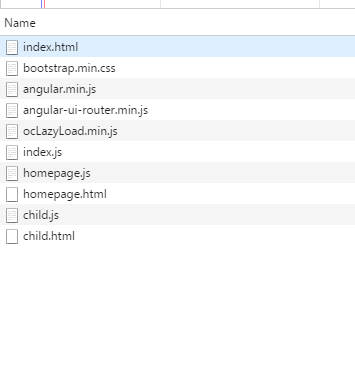
当点击子页面和三级页面时,会依次加载所依赖的js文件.实现分步加载.
点击子页面:


三级页面:


填坑:网上关于angular按需加载的文章也蛮多的,也有人使用的是requireJS来进行这个操作,而且ocLazyLoad的使用方法也有很多.之前按照一些文档的方法,在配置路由时,加了下面的蓝色代码,页面是能跳转,但是homepage.html的js代码却执行了两次,难道是控制器加载了两次么.对于这个坑,我还在探索中,也希望大家能够发表意见或者建议.
$stateProvider.state('home',{
8 url:"/home",
controller:'homeController',
9 templateUrl: 'homepage.html',
10 resolve:{
11 loadMyCtrl:['$ocLazyLoad',function ($ocLazyLoad) {
12 return $ocLazyLoad.load({
13 name:"homeApp",
14 files:["homepage.js"]
15 })
16 }]
17 }
18 });